tabs Bootstrap
Este capítulo irá explicar as funcionalidades suportadas pelo guia Bootstrap. Paginação (Paginação), é uma lista não ordenada, Bootstrap tratados como outros elementos da interface como lida com paginação.
Paginação (Paginação)
A tabela a seguir lista o Bootstrap fornecer classe de processamento paginação.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
O guia padrão
O exemplo a seguir demonstra o uso.pagination tabela de classe discutidos:
Exemplos
tente »
Os resultados são os seguintes:

status de paginação
O exemplo a seguir demonstra aclasse .disabled discutido acima da tabela, ouso.active:
Exemplos
tente »
Os resultados são os seguintes:

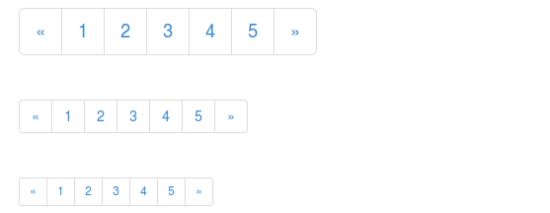
tamanho da página
O exemplo a seguir demonstra a tabela de classe discutido.pagination- * Uso:
Exemplos
tente »
Os resultados são os seguintes:

Flip (Pager)
Se você quiser criar um links de páginas simples para fornecer aos usuários navegar através da página de alcançar. E links de paginação como uma lista desordenada é flip. Por padrão, as ligações são centrados. A tabela a seguir lista a classe de processamento aleta Bootstrap.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
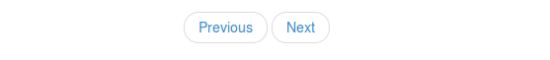
A página padrão
O exemplo a seguir demonstra a tabela de classe discutido o uso.pager:
Exemplos
tente »
Os resultados são os seguintes:

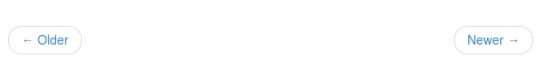
ligações alinhados
O exemplo a seguir demonstra .previousclasse discutido acima da tabela, ouso.next:
Exemplos
tente »
Os resultados são os seguintes:

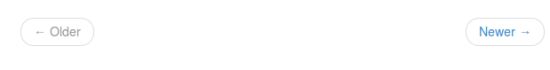
estado de aleta
O exemplo a seguir demonstra a tabela de classe discutido o uso.disabled:
Exemplos
tente »
Os resultados são os seguintes:

Outros exemplos de paginação
| categoria | descrição | Exemplos |
|---|---|---|
| .pager | A links de paginação simples, links centrado. | tentar |
| .previous | .pager o estilo de botão anterior, alinhados à esquerda | tentar |
| .next | .pager o estilo de botão Em seguida, alinhado à direita | tentar |
| .disabled | link Desativar | tentar |
| .pagination | links de paginação | tentar |
| .pagination-lg | links de paginação maiores | tentar |
| .pagination-sm | menor tamanho dos links de paginação | tentar |
| .disabled | link Desativar | tentar |
| .active | acesso atual estilo de página da ligação | tentar |