painel Bootstrap
Este capítulo irá explicar painel de inicialização (painéis). conjunto de painel de DOM para a montagem, é inserido dentro de uma caixa. Criar um painel de base, só precisa <div> elemento e adicionarclasse classe.panel .panel-padrão pode, como mostrado no exemplo a seguir:
Exemplos
<Div class = "painel de painel-default" >
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
Os resultados são os seguintes:
título do painel
Somos dois grandes maneiras de adicionar um título do painel:
- Useclasse .panel-rubrica pode simplesmente adicionar o título para o recipiente painel.facilmente adicionar um recipiente título ao seu painel.
- Use com aclasse .panel-título de <h1> - <h6> para adicionar estilos de título predefinidos.
Os exemplos a seguir demonstram este em duas formas:
Exemplos
<Div class = "painel de painel-default" >
<Div class = "Painel-rubrica"> O título do painel sem título </ div>
<Div class = "panel-body"> painel Conteúdo </ div>
</ Div>
<Div class = "painel de painel-default" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> com o título do título do painel </ h3>
</ Div>
<Div class = "panel-body"> painel Conteúdo </ div>
</ Div>
Os resultados são os seguintes:
painel Footnote
Podemos acrescentar uma nota de rodapé no painel, basta colocar o texto no botão oupor classe .panel-footer com um <div> pode ser.O exemplo a seguir ilustra esse ponto:
Exemplos
<Div class = "painel de painel-default" >
<Div class = "panel-body"> Este é um painel de base </ div>
<Div class = "panel-footer"> Painel de nota </ div>
</ Div>
Os resultados são os seguintes:
 Painel nota de rodapé não herda cor e cor da borda do painel com o contexto, porque ele não está no conteúdo do primeiro plano.
Painel nota de rodapé não herda cor e cor da borda do painel com o contexto, porque ele não está no conteúdo do primeiro plano.
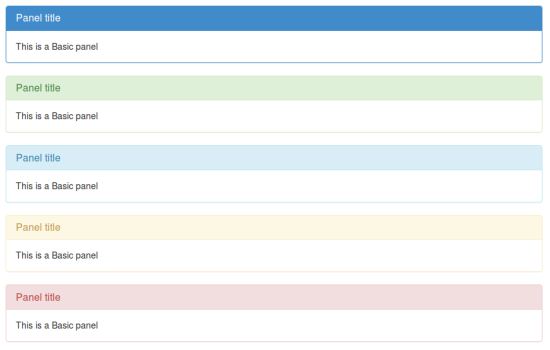
painel de contexto com a cor
Use status de classe Contextopainel principal, painel sucesso, o painel-info, o painel de alerta, painel perigo, para definir o painel de cores com o contexto, os exemplos são os seguintes:
Exemplos
<Div class = "painel painel principal" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
<Div class = "painel painel sucesso" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
<Div class = "painel de painel-info" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
<Div class = "painel painel de alerta" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
<Div class = "painel painel perigo" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
</ Div>
Os resultados são os seguintes:
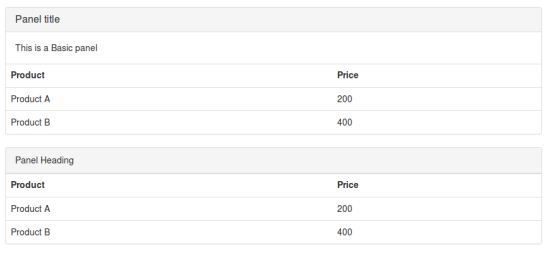
Com um painel de mesa
Para criar uma tabela sem fronteiras no painel, podemos usar o .tableclasse no painel.Suponha que há um <div> contendo.panel-corpo, podemos adicionar uma borda extra para o topo da tabela para separar.Se ele não.panel-corpo do <div>, o componente irá se mover sem interrupção a partir do painel para a tabela de cabeça.
O exemplo a seguir ilustra esse ponto:
Exemplos
<Div class = "painel de painel-default" >
<Div class = "Painel-rubrica">
<H3 class = "panel-title"> título do Painel </ h3>
</ Div>
<Div class = "panel-body"> Este é um painel de base </ div>
<Table class = "table">
<Th> produtos </ th> <th> Preço </ th>
<Tr> <td> Produtos A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produtos B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<Div class = "painel de painel-default" >
<Div class = "Painel-rubrica"> título do Painel </ div>
<Table class = "table">
<Th> produtos </ th> <th> Preço </ th>
<Tr> <td> Produtos A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produtos B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
Os resultados são os seguintes:
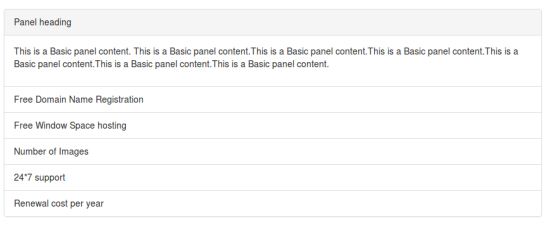
Com uma lista de grupos de painel
Podemos ser incluído em qualquer lista do grupo de painéis, adicionando.panel e classe .panel-padrãono elemento <div> para criar o painel, e adicionar a lista de grupos no painel. Você pode escolher entre a lista de grupos para aprender a criar uma lista capítulo grupos.
Exemplos
<Div class = "painel de painel-default" >
<Div class = "Painel-rubrica"> título do Painel </ div>
<Div class = "panel-body">
<P> Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. Este é um conteúdo básico do painel. </ P>
</ Div>
<Ul class = "lista-grupo">
<Li class = "lista-group-produto "> registro de nome de domínio livre </ li>
<Li class = "lista-group-produto "> livre Janela espaço de hospedagem </ li>
<Li class = "lista-group-produto "> O número de imagens </ li>
<Li class = "lista-group-produto "> 24 * 7 suporte </ li>
<Li class = "lista-group-produto "> Atualize custo anual </ li>
</ Ul>
</ Div>
Os resultados são os seguintes:



Painel nota de rodapé não herda cor e cor da borda do painel com o contexto, porque ele não está no conteúdo do primeiro plano.