menu suspenso Bootstrap
Este capítulo se concentrará em menu suspenso Bootstrap. menu drop-down é ligado, o link é exibido no menu de contexto formato de lista. Isso pode ser feito com o menu suspenso (drop-down) JavaScript plug-ins para interagir para alcançar.
Para usar o seguinte menu, você só precisa adicionar o menu drop-down no .dropdownclasse.O exemplo a seguir ilustra o menu básico drop-down:
Exemplos
<Div class = "dropdown">
<Button type = "button" class = "btn suspensa-toggle" id = "dropdownMenu1" Dados-toggle = "dropdown"> tema <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Comunicação de Dados / Rede </ a>
</ Li>
<Li role = "apresentação" class = "divisor"> </ li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
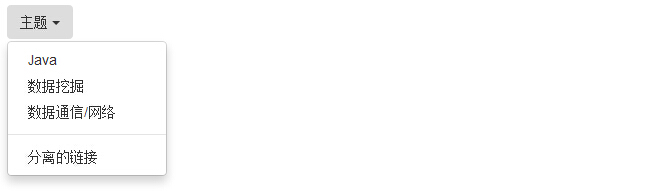
Os resultados são os seguintes:
opções
alinhar
Ao adicionarclasse .pull-direito de .dropdown-menupara alinhar o menu drop-down para a direita. O exemplo a seguir ilustra esse ponto:
Exemplos
<Div class = "dropdown">
<Button type = "button" class = "btn suspensa-toggle" id = "dropdownMenu1" Dados-toggle = "dropdown"> tema <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu pull- right" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Comunicação de Dados / Rede </ a>
</ Li>
<Li role = "apresentação" class = "divisor"> </ li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
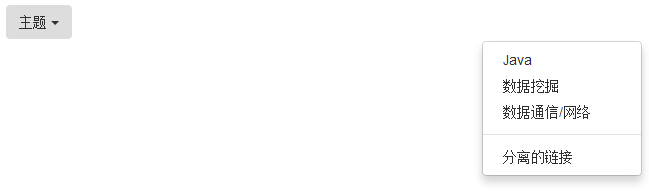
Os resultados são os seguintes:
manchete
Você pode usar aclasse suspensa-header para adicionar o título para a área de etiqueta no menu suspenso.O exemplo a seguir ilustra esse ponto:
Exemplos
<Div class = "dropdown">
<Button type = "button" class = "btn suspensa-toggle" id = "dropdownMenu1" Dados-toggle = "dropdown"> tema <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "apresentação" class = "dropdown-header"> título do menu drop-down </ li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> Comunicação de Dados / Rede </ a>
</ Li>
<Li role = "apresentação" class = "divisor"> </ li>
<Li role = "apresentação" class = "dropdown-header"> título do menu drop-down </ li>
<Li role = "apresentação">
<A role = "menuitem" tabindex = "-1" href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
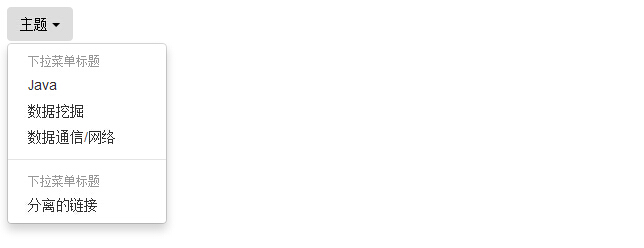
Os resultados são os seguintes:
mais exemplos
| categoria | descrição | Exemplos |
|---|
| .dropdown | Especifica os menus suspensos, menus drop-down são embrulhados em pista .dropdown | tentar |
| .dropdown-menu | Criar um menu drop-down | tentar |
| .dropdown-menu com o botão direito | menu drop-down à direita justificada | tentar |
| .dropdown-header | Drop-down menu para adicionar um título | tentar |
| .dropup | Pop-up menu drop-down para especificar | tentar |
| .disabled | Drop-down item do menu é desativada | tentar |
| .divider | A linha divisória no menu drop-down | tentar |