grupo de estoque Bootstrap / Lista de Preços
alvo
O preço é um dos principais componentes de vender produtos ou serviços a qualquer site. Mesmo Boortstrap 3 (e versões anteriores) não forneceu uma lista de preços componentes diretamente, mas fornece uma lista dos componentes do grupo. O design dos componentes para a finalidade de prestar conteúdo personalizado complexa. Usando esse recurso, vamos criar neste ensinamento em uma lista de preços simples e explicar a produção de uma lista de grupos utilizados pelas regras CSS, e explica como personalizá-lo.

aparência típica

Você pode ver a demonstração on-line , o seguinte são exemplos de código.
<Div class = "container"> <Div class = "linha"> <Class Ul = "lista-grupo col-lg-4"> <LI class = "lista-group-ponto"> usuários ilimitados </ li> <LI class = "lista-group-ponto"> Armazenamento ilimitado </ li> <Li class = "lista-group-ponto"> Suporte Fórum </ li> <Li class = "lista-group-ponto"> Mais .... </ li> <LI class = "lista-group-ponto"> Mais ..... </ li> </ Ul> </ Div> </ Div>
lista de grupos e lista de-group-ponto
regras de classe CSS lista de grupos como segue
.list-grupo {
padding-left: 0;
margin-bottom: 20px;
}
-.list-Grupo de itens {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-artigo: first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-artigo: last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
PIN (emblemas)
Você pode usar os (emblemas) componentes crachá para incluir lista de grupos. O código a seguir demonstra como conseguir isso.
<Div class = "container"> <Div class = "linha"> <Class Ul = "lista-grupo col-lg-4"> <LI class = "lista-group-ponto"> <span class = "badge"> Muito importante </ span> usuários ilimitados </ li> <LI class = "lista-group-ponto"> Armazenamento ilimitado </ li> <Li class = "lista-group-ponto"> Suporte Fórum </ li> <Li class = "lista-group-ponto"> Mais .... </ li> <LI class = "lista-group-ponto"> Mais ..... </ li> </ Ul> </ Div> </ Div>
Você pode clique aqui para ver a demonstração on-line . O seguinte mostra o código CSS grupo de segmentação lista emblema.
.list-group-item> .badge {
float: right;
}
.list-group-item> .badge + .badge {
margin-right: 5px;
}
Por favor, note que, devido à float: right, força a lista de grupos dentro o direito conteúdo do projeto século.
link Projeto
<Div class = "container">
<Div class = "linha">
<Div class = "lista-grupo col-lg-4">
<a href="#" class="list-group-item active">
A lista de preços
</a>
<a href="#" class="list-group-item"> usuários ilimitados </a>
<a href="#" class="list-group-item"> ilimitado </a> de armazenamento
<a href="#" email class="list-group-item"> apoio </a>
<a href="#" class="list-group-item"> Mais ... </a>
</ Div>
</ Div>
</ Div>
Você pode clique aqui para ver a demonstração on-line . A lista a seguir mostra o código CSS está localizado dentro do grupo de itens vinculados.
-A.list-grupo de itens {
color: # 555555;
}
a.list-group-item-.list-group-item de cabeçalho {
color: # 333333;
}
a.list-group-artigo: hover,
a.list-group-produto: o foco {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-grupo de itens-título,
a.list-group-item.active:hover .list-group-item-título,
a.list-group-item.active:focus .list-group-item-título {
color: herdar;
}
a.list-group-item.active .list-group-item-texto,
a.list-group-item.active:hover-group-item-texto .list,
a.list-group-item.active:focus .list-group-item-texto {
color: # e1edf7;
}
conteúdo Personalizado
Ver exemplos on-line , este exemplo demonstra a lista de grupos com conteúdo personalizado. A seguir mostra a aparência do Bootstrap CSS no código HTML e CSS.
<Div class = "container">
<Div class = "linha">
<Div class = "lista-grupo col-lg-4">
<a href="#" class="list-group-item active">
<Classe H4 = "lista-group-item-título"> item de grupo Lista título </ h4>
<P class = "lista-group-item-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
código CSS
-.list-Group-item de cabeçalho {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-texto {
margin-bottom: 0;
line-height: 1.3;
}
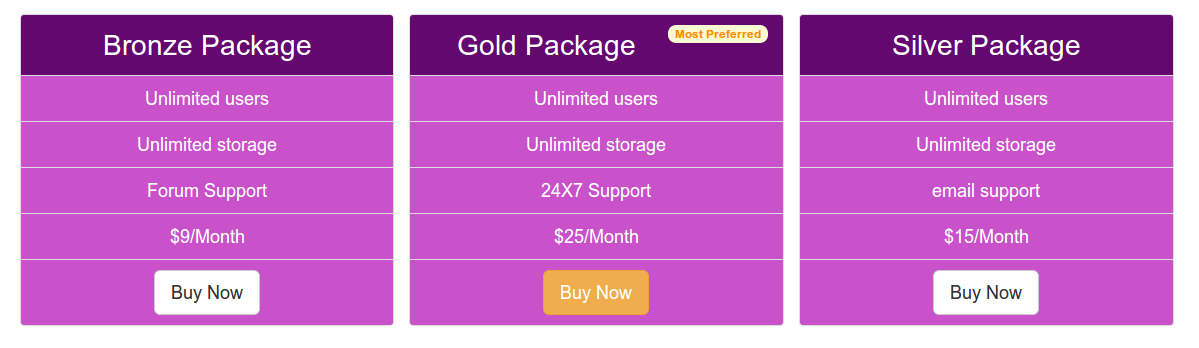
lista de Preços
Agora, vamos dar o componente grupo de listas de seção da estrutura, e convertê-lo em uma lista de preços simples e atraente.
Aqui é um HTML básico contém o código que usamos para criar a lista de preços. Por favor note que nós adicionamos um botão no último item da lista. Para a coluna mais à esquerda e mais à direita, foi utilizado o botão padrão Bootstrap. Para a coluna do meio, podemos adicionar um botão com uma classe diferente (aviso), e torná-lo diferente. Além disso, o primeiro item da lista que ainda estão na coluna do meio adicionado um distintivo.
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap 101 template </ title>
<Meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = media "stylesheet" = "screen"> <! - HTML5 Shim e apoio Respond.js IE8 de elementos HTML5 e consultas de mídia ->
<- AVISO :! não Respond.js não funciona se você visualizar a página via file: // ->
<! - [If lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Body>
<Div class = "container">
<Div class = "linha">
<Class Ul = "lista-grupo col-lg-4">
<Li class = "lista-group-ponto"> Pacote Bronze </ li>
<LI class = "lista-group-ponto"> Usuários ilimitados </ li>
<LI class = "lista-group-ponto"> Armazenamento ilimitado </ li>
<Li class = "lista-group-ponto"> Fórum </ li>
<LI class = "lista-group-ponto"> $ 9 / Mês </ li>
<LI class = "lista-group-ponto"> <a href="#"> <class = botão "btn btn-lg btn-default"> Comprar </ button> </a> </ li>
</ Ul>
<! - Segunda ->
<Class Ul = "lista-grupo col-lg-4">
<LI class = "lista-group-ponto"> Pacote Ouro <span class = "badge"> A maioria Seleccionados </ span> </ li>
<LI class = "lista-group-ponto"> Usuários ilimitados </ li>
<LI class = "lista-group-ponto"> Armazenamento ilimitado </ li>
<Li class = "lista-group-ponto"> suporte 24x7 </ li>
<LI class = "lista-group-ponto"> US $ 25 / mês </ li>
<LI class = "lista-group-ponto"> <a href="#"> <class = botão "btn btn-aviso btn-lg"> Comprar </ button> </a> </ li>
</ Ul>
<! - Terceiro ->
<Class Ul = "lista-grupo col-lg-4">
<Li class = "lista-group-ponto"> Pacote Prata </ li>
<LI class = "lista-group-ponto"> Usuários ilimitados </ li>
<LI class = "lista-group-ponto"> Armazenamento ilimitado </ li>
<Li class = "lista-group-ponto"> suporte e-mail </ li>
<LI class = "lista-group-ponto"> US $ 15 / mês </ li>
<LI class = "lista-group-ponto"> <a href="#"> <class = botão "btn btn-lg btn-default"> Comprar </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (um plugin JavaScript para Bootstrap é necessário --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Incluir todos os compilado plug-in (veja abaixo), ou se necessário, incluir um único arquivo ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Agora, vamos adicionar a classe CSS personalizar diretamente o look and feel. O primeiro código CSS fragmento irá adicionar algum estofamento para o topo da página.
body {
padding-top: 70px
}
Em seguida, adicionando o seguinte código CSS, vamos personalizar a cor do fundo, cor de fonte, alinhamento de texto e tamanho de fonte da lista de itens.
-Ul.list-group.col lg-4> li {
background-color: # c952ca;
cor: branco;
text-align: center;
font-size: 125%;
}
Mas se queremos que a coluna central do primeiro item da lista está diferente, precisamos adicionar o seguinte código CSS. Usamos o: primeiro-criança pseudo-elemento para acessar o item da lista exigida.
-Ul.list-group.col lg-4> li.list-group-artigo: first-child {
background-color: # 64086f;
font-size: 200%;
}
Para fazer com que o emblema uma aparência diferente, vamos adicionar o seguinte código CSS.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}
Você pode clique aqui para ver os exemplos on-line .