gruppo di inventario Bootstrap / Listino
bersaglio
Il prezzo è uno dei principali componenti della vendita di prodotti o servizi a qualsiasi sito. Anche Boortstrap 3 (e versioni precedenti) non ha fornito una componenti listino prezzi direttamente, ma fornisce un elenco dei componenti del gruppo. Il disegno dei componenti al fine di rendere contenuti complesso. Utilizzando questa funzione, creeremo in questo insegnamento in un semplice elenco dei prezzi e spiegare la produzione di un elenco di gruppi utilizzati dalle regole CSS, e spiega come personalizzarlo.

aspetto tipico

È possibile visualizzare demo online , i seguenti sono esempi di codice.
<Div class = "contenitore"> <Div class = "riga"> <Ul class = "lista-Col gruppo-lg-4"> <Li class = "lista-group-item"> Utenti illimitati </ li> <Li class = "lista-group-item"> Spazio illimitato </ li> <Li class = "lista-group-item"> Supporto Forum </ li> <Li class = "lista-group-item"> Più .... </ li> <Li class = "lista-group-item"> Altro ..... </ li> </ Ul> </ Div> </ Div>
list-gruppo e lista-group-item
regole di classe CSS lista-gruppi come segue
.list-gruppo {
padding-left: 0;
margin-bottom: 20px;
}
.list-gruppo-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #FFFFFF;
border: 1px #dddddd solido;
}
.list-gruppo-item: first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-gruppo-item: last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
Badge (badge)
È possibile utilizzare i componenti di badge (badge) per includere l'elenco-gruppo. Il codice seguente illustra come raggiungere questo obiettivo.
<Div class = "contenitore"> <Div class = "riga"> <Ul class = "lista-Col gruppo-lg-4"> <Li class = "lista-group-item"> <span class = "badge"> Molto importante </ span> Utenti illimitati </ li> <Li class = "lista-group-item"> Spazio illimitato </ li> <Li class = "lista-group-item"> Supporto Forum </ li> <Li class = "lista-group-item"> Più .... </ li> <Li class = "lista-group-item"> Altro ..... </ li> </ Ul> </ Div> </ Div>
Si può cliccare qui per visualizzare la demo online . Quanto segue mostra il codice CSS mira distintivo gruppo lista.
.list-gruppo-item> .badge {
float: right;
}
.list-gruppo-item> .badge + .badge {
margin-right: 5px;
}
Si prega di notare che a causa di float: right, costringe l'elenco dei gruppi all'interno del diritto contenuto del progetto secolo.
Progetto link
<Div class = "contenitore">
<Div class = "riga">
<Div class = "lista-Col gruppo-lg-4">
<a href="#" class="list-group-item active">
La lista dei prezzi
</a>
<a href="#" class="list-group-item"> utenti illimitati </a>
<a href="#" class="list-group-item"> illimitato di archiviazione </a>
<a href="#" email class="list-group-item"> supporto </a>
<a href="#" class="list-group-item"> Più ... </a>
</ Div>
</ Div>
</ Div>
Si può cliccare qui per visualizzare la demo online . L'elenco che segue mostra il codice CSS si trova all'interno del gruppo di elementi collegati.
a.list-gruppo-item {
color: # 555555;
}
a.list-gruppo-item .list-gruppo-item-intestazione {
color: # 333333;
}
a.list-gruppo-item: hover,
a.list-gruppo-item: focus {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
colore: #FFFFFF;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-gruppo-voce-voce,
a.list-group-item.active:hover .list-gruppo-voce-voce,
a.list-group-item.active:focus .list-gruppo-item-intestazione {
colore: ereditare;
}
a.list-group-item.active .list-gruppo-voce-testo,
a.list-group-item.active:hover .list-gruppo-voce-testo,
a.list-group-item.active:focus .list-gruppo-item-text {
color: # e1edf7;
}
contenuto personalizzato
Visualizza esempi on-line , questo esempio dimostra l'elenco dei gruppi con contenuti personalizzati. Quanto segue mostra l'aspetto del Bootstrap CSS nel codice HTML e CSS.
<Div class = "contenitore">
<Div class = "riga">
<Div class = "lista-Col gruppo-lg-4">
<a href="#" class="list-group-item active">
<Class H4 = "lista-group-item-rubrica"> Elenco elemento gruppo titolo </ h4>
<P class = "lista-group-item-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
codice CSS
.list-gruppo-item-intestazione {
margin-top: 0;
margin-bottom: 5px;
}
.list-gruppo-item-text {
margin-bottom: 0;
line-height: 1.3;
}
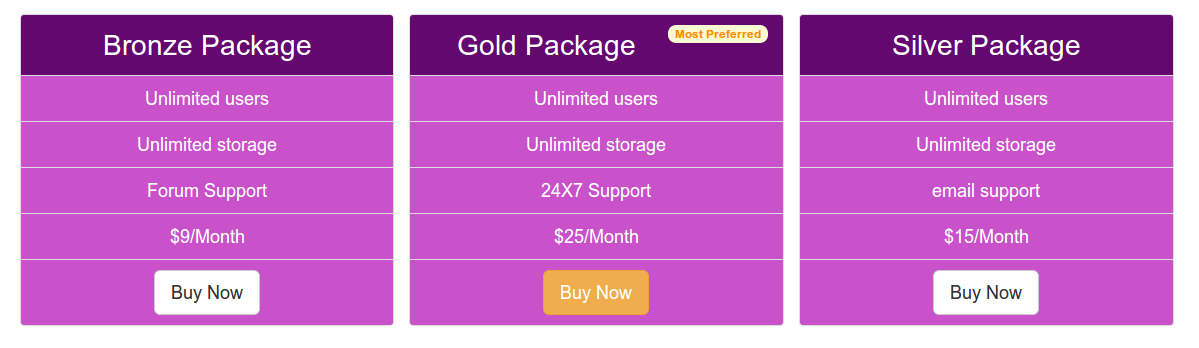
Listino prezzi
Ora, prenderemo il componente del gruppo Lista Sezione della struttura, e convertirlo in un listino prezzi semplice e attraente.
Ecco un HTML di base contiene il codice che abbiamo utilizzato per creare l'elenco dei prezzi. Si prega di notare che abbiamo aggiunto un pulsante nella ultima voce dell'elenco. Per la colonna più a sinistra e più a destra, abbiamo usato il pulsante predefinito Bootstrap. Per la colonna centrale, si aggiunge un pulsante con una classe diversa (avvertimento), e farlo sembrare diverso. Inoltre, il primo elemento della lista siamo ancora nella colonna centrale aggiunto un badge.
<! DOCTYPE html>
<HTML>
<Head>
<Title> Bootstrap 101 template </ title>
<Meta name = "viewport" content = "width = device-width, iniziale di scala = 1.0">
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = "stylesheet" dei media = "screen"> <! - HTML5 spessore e supporto Respond.js IE8 di elementi HTML5 e media query ->
<- ATTENZIONE :! Respond.js non funziona se si visualizza la pagina tramite file: // ->
<! - [If lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Body>
<Div class = "contenitore">
<Div class = "riga">
<Ul class = "lista-Col gruppo-lg-4">
<Li class = "lista-group-item"> bronzo pacchetto </ li>
<Li class = "lista-group-item"> Numero illimitato di utenti </ li>
<Li class = "lista-group-item"> Spazio illimitato </ li>
<Li class = "lista-group-item"> Forum Assistenza </ li>
<Li class = "lista-group-item"> $ 9 / Mese </ li>
<Li class = "lista-group-item"> <a href="#"> <classe Button = "btn btn-lg btn-default"> Acquista ora </ button> </a> </ li>
</ Ul>
<! - In secondo luogo ->
<Ul class = "lista-Col gruppo-lg-4">
<Li class = "lista-group-item"> Pacchetto Gold <span class = "badge"> più preferito </ span> </ li>
<Li class = "lista-group-item"> Numero illimitato di utenti </ li>
<Li class = "lista-group-item"> Spazio illimitato </ li>
<Li class = "lista-group-item"> 24x7 </ li>
<Li class = "lista-group-item"> $ 25 / mese </ li>
<Li class = "lista-group-item"> <a href="#"> <classe Button = "btn btn-warning btn-lg"> Acquista ora </ button> </a> </ li>
</ Ul>
<! - Terzo ->
<Ul class = "lista-Col gruppo-lg-4">
<Li class = "lista-group-item"> Pacchetto Silver </ li>
<Li class = "lista-group-item"> Numero illimitato di utenti </ li>
<Li class = "lista-group-item"> Spazio illimitato </ li>
<Li class = "lista-group-item"> supporto e-mail </ li>
<Li class = "lista-group-item"> $ 15 / mese </ li>
<Li class = "lista-group-item"> <a href="#"> <classe Button = "btn btn-lg btn-default"> Acquista ora </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (un plugin JavaScript per Bootstrap è necessario --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Includono tutti i compilato plug-in (vedi sotto), o, se necessario, includere un singolo file ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Corpo>
</ Html>
Ora, aggiungeremo la classe CSS personalizzare direttamente l'aspetto grafico. Il primo codice CSS frammento aggiungerà padding all'inizio della pagina.
body {
padding-top: 70px
}
Poi, aggiungendo il seguente codice CSS, noi personalizzare il colore di sfondo, colore del carattere, l'allineamento del testo e la dimensione del carattere della lista di elementi.
ul.list-group.col-lg-4> li {
background-color: # c952ca;
color: white;
text-align: center;
font-size: 125%;
}
Ma se vogliamo che la colonna centrale del primo elemento della lista un aspetto diverso, abbiamo bisogno di aggiungere il seguente codice CSS. Usiamo il: first-child pseudo-elemento per accedere alla voce di elenco richiesto.
ul.list-group.col-lg-4> li.list-gruppo-item: first-child {
background-color: # 64086f;
font-size: 200%;
}
Per rendere il distintivo aspetto diverso, aggiungeremo il seguente codice CSS.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}