mise en page Bootstrap
Brève introduction
Dans ce tutoriel, vous apprendrez comment utiliser la boîte à outils Bootstrap pour créer des titres, des paragraphes, des listes et d'autres éléments en ligne.
explication
Bootstrap Version 2.0 formes bootstrap.css en ligne 286 à la ligne 515, y compris la typographie.
Exemples de typographie Bootstrap
Exemples
<Div class = "container fluide">
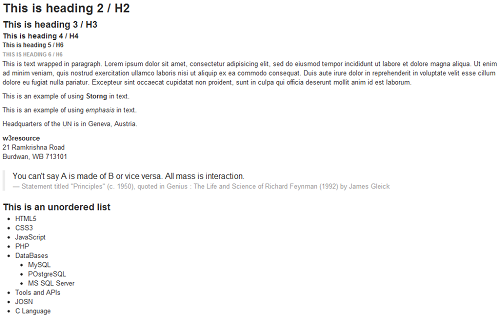
<H1> Ceci est la rubrique 1 / H1 </ h1>
<H2> Ceci est la rubrique 2 / H2 </ h2>
<H3> Ceci est la rubrique 3 / H3 </ h3>
<H4> Ceci est la rubrique 4 / H4 </ h4>
<H5> Ceci est la rubrique 5 / H6 </ h5>
<H6> Ceci est la rubrique 6 / H6 </ h6>
<P> Ceci est le texte enveloppé dans le paragraphe. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed ne TEMPOR eiusmod incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . Duis aute irure dolor en reprehenderit dans voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt en culpa Qui officia deserunt mollit anim id est Laborum. </ p>
<P> Ceci est un exemple d'utilisation de <strong> Fort </ strong> dans le texte. </ P>
<P> Ceci est un exemple d'utilisation de <em> accent </ em> dans le texte. </ P>
<P> Siège du <abbr title = "Nations Unies"> UN </ abbr> est à Genève, en Autriche. </ P>
<! - Adresse est comment utiliser ->
<Adresse>
<Strong> w3cschool </ strong>
21 Ramkrishna Route <br>
Burdwan, WB 713101 <br>
</ Adresse>
<! - Blockquote est comment utiliser ->
<Blockquote>
<P> Vous ne pouvez pas dire A est faite de B ou vice versa. Tout masse est interaction. </ P>
<Small> Déclaration intitulée «Principes», cité dans Genius (C 1950.): La vie et la science de Richard Feynman (1992) par James Gleick </ small>
</ Blockquote>
<H3> Ceci est une liste non ordonnée </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Ul>
<Li> MySQL </ li>
<Li> Postgresql </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ul>
<H3> Ceci est une liste non ordonnée mais les styles supprimé </ h3>
<Class Ul = "sans style">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Class Ul = "sans style">
<Li> MySQL </ li>
<Li> Postgresql </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ul>
<H3> Ceci est une liste ordonnée </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Class Ul = "sans style">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ol>
<H3> Liste Description </ h3>
<Dl>
<Dt> Il y a dix ans </ dt>
<Dd> une unité de crack de commando a été envoyé à la prison </ dd>
<Dt> par un tribunal militaire </ dt>
<Dd> pour un crime qu'elle n'a pas commis. </ Dd>
<Dd> Ces hommes se sont évadés rapidement à partir. </ Dd>
<Dt> une palissade de sécurité maximale au métro Los Angeles. </ Dt>
<Dd> Aujourd'hui, toujours recherché par le gouvernement, ils survivent comme des soldats de fortune. </ Dd>
</ Dl>
<H3> Liste Description Horizontal </ h3>
<Classe Dl = "dl-horizontal">
<Dt> Il y a dix ans </ dt>
<Dd> une unité de crack de commando a été envoyé à la prison </ dd>
<Dt> par un tribunal militaire </ dt>
<Dd> pour un crime qu'elle n'a pas commis. </ Dd>
<Dd> Ces hommes se sont évadés rapidement à partir. </ Dd>
<Dt> une palissade de sécurité maximale au métro Los Angeles. </ Dt>
<Dd> Aujourd'hui, toujours recherché par le gouvernement, ils survivent comme des soldats de fortune. </ Dd>
</ Dl>
</ Div>
<H1> Ceci est la rubrique 1 / H1 </ h1>
<H2> Ceci est la rubrique 2 / H2 </ h2>
<H3> Ceci est la rubrique 3 / H3 </ h3>
<H4> Ceci est la rubrique 4 / H4 </ h4>
<H5> Ceci est la rubrique 5 / H6 </ h5>
<H6> Ceci est la rubrique 6 / H6 </ h6>
<P> Ceci est le texte enveloppé dans le paragraphe. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed ne TEMPOR eiusmod incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . Duis aute irure dolor en reprehenderit dans voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt en culpa Qui officia deserunt mollit anim id est Laborum. </ p>
<P> Ceci est un exemple d'utilisation de <strong> Fort </ strong> dans le texte. </ P>
<P> Ceci est un exemple d'utilisation de <em> accent </ em> dans le texte. </ P>
<P> Siège du <abbr title = "Nations Unies"> UN </ abbr> est à Genève, en Autriche. </ P>
<! - Adresse est comment utiliser ->
<Adresse>
<Strong> w3cschool </ strong>
21 Ramkrishna Route <br>
Burdwan, WB 713101 <br>
</ Adresse>
<! - Blockquote est comment utiliser ->
<Blockquote>
<P> Vous ne pouvez pas dire A est faite de B ou vice versa. Tout masse est interaction. </ P>
<Small> Déclaration intitulée «Principes», cité dans Genius (C 1950.): La vie et la science de Richard Feynman (1992) par James Gleick </ small>
</ Blockquote>
<H3> Ceci est une liste non ordonnée </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Ul>
<Li> MySQL </ li>
<Li> Postgresql </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ul>
<H3> Ceci est une liste non ordonnée mais les styles supprimé </ h3>
<Class Ul = "sans style">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Class Ul = "sans style">
<Li> MySQL </ li>
<Li> Postgresql </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ul>
<H3> Ceci est une liste ordonnée </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> DataBases
<Class Ul = "sans style">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Outils et API </ li>
<Li> JOSN </ li>
<Li> C Langue </ li>
</ Ol>
<H3> Liste Description </ h3>
<Dl>
<Dt> Il y a dix ans </ dt>
<Dd> une unité de crack de commando a été envoyé à la prison </ dd>
<Dt> par un tribunal militaire </ dt>
<Dd> pour un crime qu'elle n'a pas commis. </ Dd>
<Dd> Ces hommes se sont évadés rapidement à partir. </ Dd>
<Dt> une palissade de sécurité maximale au métro Los Angeles. </ Dt>
<Dd> Aujourd'hui, toujours recherché par le gouvernement, ils survivent comme des soldats de fortune. </ Dd>
</ Dl>
<H3> Liste Description Horizontal </ h3>
<Classe Dl = "dl-horizontal">
<Dt> Il y a dix ans </ dt>
<Dd> une unité de crack de commando a été envoyé à la prison </ dd>
<Dt> par un tribunal militaire </ dt>
<Dd> pour un crime qu'elle n'a pas commis. </ Dd>
<Dd> Ces hommes se sont évadés rapidement à partir. </ Dd>
<Dt> une palissade de sécurité maximale au métro Los Angeles. </ Dt>
<Dd> Aujourd'hui, toujours recherché par le gouvernement, ils survivent comme des soldats de fortune. </ Dd>
</ Dl>
</ Div>
Nous avons modifié le h1 css par défaut, h2, div.container fluide div.sidebar, sélecteur .content.
exportation

Voir en ligne
Voir exemples ci - dessus dans une fenêtre de navigateur.
Cliquez ici pour télécharger le tutoriel pour utiliser tout le HTML, CSS, JS et les fichiers d'image.