pli Bootstrap (Collapse) un widget
Pliage (Collapse) plug-ins peuvent facilement être plié de sorte que la zone de la page. Que vous l'utilisiez pour créer du contenu ou réduire le panneau de navigation, qui permet à un grand nombre d'options de contenu.
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencercollapse.js.Dans le même temps, aussi vous devez vous référer à votre version de Bootstrap en transition (transition) prise . Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
Vous pouvez utiliser le pli (Collapse) plug-in:
- Créer un paquet ou repliableenaccordéon (accordéon),comme suit:
Exemples
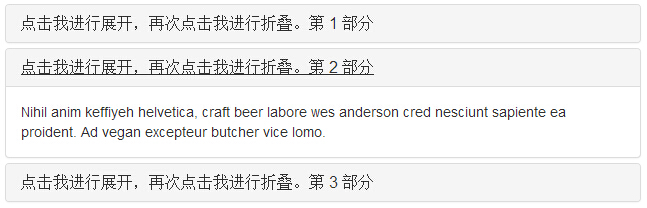
<Div class = "panneau-groupe" id = "accordéon"> <Div class = "Panneau-default" > <Div class = "panneau intitulé"> <H4 class = "panneau-title"> <A données-toggle = "effondrement" données-parent = "#accordion" href = "#collapseOne"> Cliquez me sont étendues, cliquez sur Je croisai de nouveau. Partie 1 </ a> </ H4> </ Div> <Div id = "collapseOne" class = "effondrement panneau effondrement "> <Div class = "panneau-corps"> Nihil anim keffieh helvetica, bière artisanale labore wes anderson cred nesciunt sapiente ea proident. Ad végétalien excepteur boucher vice lomo. </ div> </ Div> </ Div> <Div class = "Panneau-default" > <Div class = "panneau intitulé"> <H4 class = "panneau-title"> <A données-toggle = "effondrement" données-parent = "#accordion" href = "#collapseTwo"> Cliquez me sont étendues, cliquez sur Je croisai de nouveau. Partie 2 </ a> </ H4> </ Div> <Div id = "collapseTwo" class = "panneau-collapse collapse" > <Div class = "panneau-corps"> Nihil anim keffieh helvetica, bière artisanale labore wes anderson cred nesciunt sapiente ea proident. Ad végétalien excepteur boucher vice lomo. </ div> </ Div> </ Div> <Div class = "Panneau-default" > <Div class = "panneau intitulé"> <H4 class = "panneau-title"> <A données-toggle = "effondrement" données-parent = "#accordion" href = "#collapseThree"> Cliquez me sont étendues, cliquez sur Je croisai de nouveau. Partie 3 </ a> </ H4> </ Div> <Div id = "collapseThree" class = "panneau-collapse collapse" > <Div class = "panneau-corps"> Nihil anim keffieh helvetica, bière artisanale labore wes anderson cred nesciunt sapiente ea proident. Ad végétalien excepteur boucher vice lomo. </ div> </ Div> </ Div> </ Div>
Essayez »Les résultats sont les suivants:

- données-toggle = "effondrement" des composants ajoutés au lien que vous souhaitez développer ou réduire le.
- attributhref ou de données ciblepour le composant parent, sa valeur est sous -id.
- la propriété desdonnées-parent pour ajouter accordéon (accordéon) à l'id Pour développer ou réduire l'ensemble de liaison.
- Créer une marque simple,sans assemblage accordéon de pliage (pliable),comme indiqué ci - dessous:
Exemples
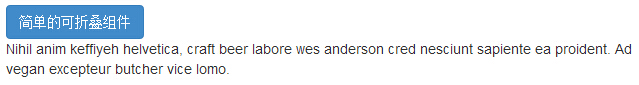
<Bouton type = "button" class = "btn btn-primaire" données-toggle = "effondrement" data-target = "#demo"> ensemble de pliage simple , </ button> <Div id = "demo" class = "effondrement"> Nihil anim keffieh helvetica, bière artisanale labore wes anderson cred nesciunt sapiente ea proident. Ad végétalien excepteur boucher vice lomo. </ div>
Essayez »Les résultats sont les suivants:

Comme vous pouvez le voir dans l'exemple, nous avons créé un ensembles démontables, et le panneau de pliage (accordéon) différent, nous n'ajoutons pas l'attributdata-parent.
usage
Le tableau suivant présente le pli de classe (Collapse) plug-in pour le traitement lourd rétractable:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Vous pouvez utiliser le pli (Collapse) plug-in de deux façons:
- Grâce à des données attributs:ajouter desdonnées-toggle = "effondrement"et lesdonnées cibleà l' élément, les éléments repliables automatiques de contrôle de la distribution. attributdata-cible accepte un sélecteur CSS, et leurs applications se pliera effet.Assurez - vous d'ajouter laclasse .collapse éléments pliables.Si vous voulez qu'il soit ouvert par défaut, ajoutez une .inde classe supplémentaire.
Pour ajouter la gestion de paquets similaire à un pliables contrôles d'accordéon, ajouter un attribut de donnéesdata-parent = "# sélecteur" .
- Par JavaScript: pour activer la méthode d'effondrement JavaScript, comme suit:
$ ( '. Réduire'). Réduire ()
options de
Il y a quelques options à travers les attributs de données ou JavaScript pour passer. Le tableau suivant présente les options suivantes:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
manière
Voici quelques-unes plié (Collapse) plug-in des moyens utiles:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
Exemples
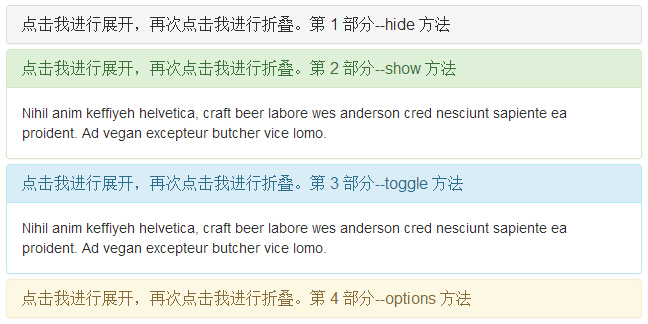
L'exemple suivant illustre la méthode:
Exemples
Essayez »
Les résultats sont les suivants:

événement
Le tableau suivant présente le pli (Collapse) plug-in pour être utilisé dans l'événement. Ces événements peuvent être utilisés lorsque la fonction de crochet.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
Exemples
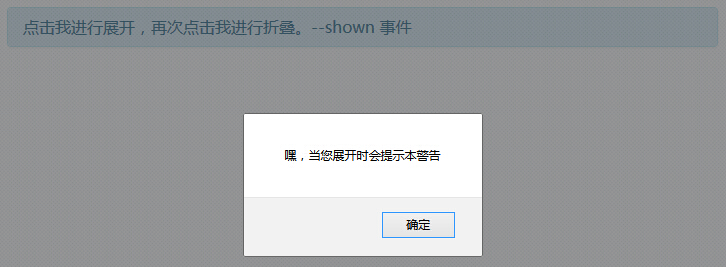
L'exemple suivant illustre l'utilisation de l'événement:
Exemples
Essayez »
Les résultats sont les suivants: