mise en page Bootstrap
Bootstrap utilisant Helvetica Neue, Helvetica, Arial et police sans-serif comme pile par défaut.
Bootstrap en utilisant une fonction de mise en page, vous pouvez créer des titres, paragraphes, listes, et d'autres éléments en ligne.
titre
Bootstrap définit toutes les rubriques HTML (h1 à h6) styles. Prenons les exemples suivants:
Exemples
Essayez »
Les résultats sont les suivants:

Inline des sous-titres
Si vous avez besoin d'ajouter un sous - titre à inline tout titre, il suffit d' ajouter des deux côtés de l'élément <small>, ou ajouter.small classe, de cette façon vous pouvez obtenir une plus petite taille plus légère couleur du texte, comme les exemples suivants comme suit:
Exemples
Essayez »
Les résultats sont les suivants:

Une copie du corps de guidage
Afin d'ajouter un paragraphe pour souligner le texte, vous pouvez ajouter class = "plomb", qui sera plus grand et plus audacieux, plus la hauteur de la ligne de texte, comme le montrent les exemples suivants:
Exemples
Essayez »
Les résultats sont les suivants:

mettre l'accent sur
Les balises HTML par défaut pour mettre en valeur <small> (85% de la société mère définir la taille de texte du texte), <strong> (définir le texte texte plus audacieux), <em> (définir le texte en italique).
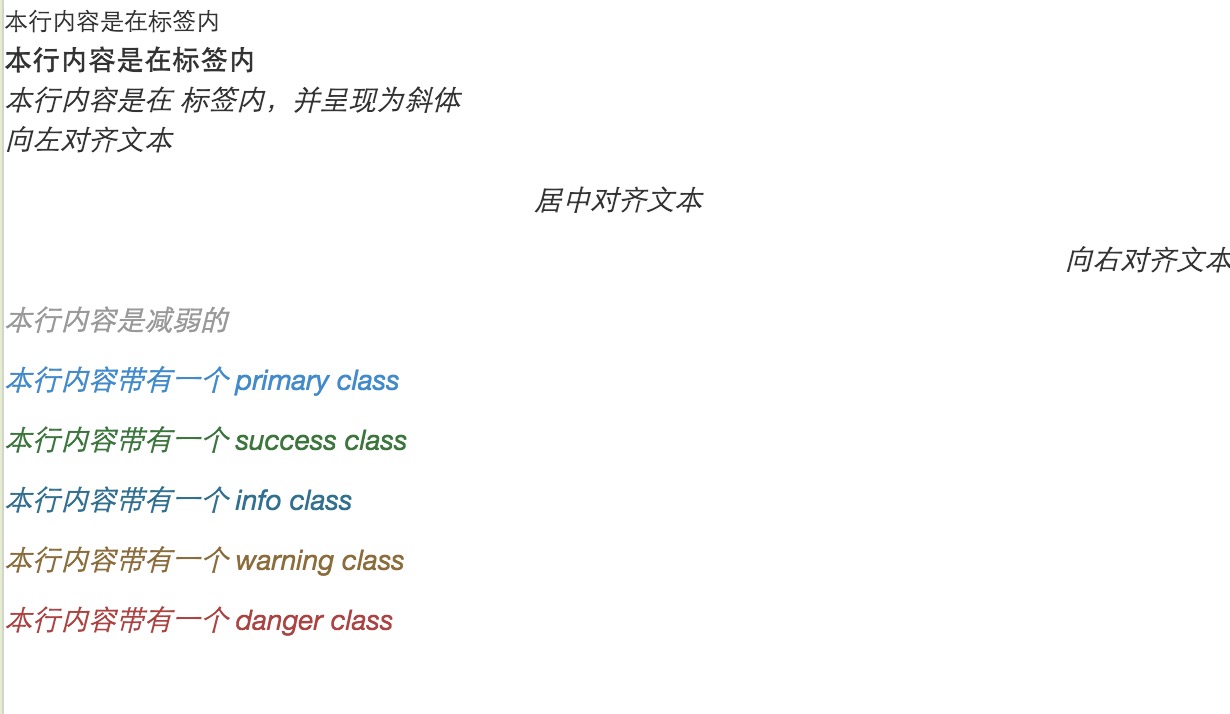
Bootstrap fournit des classes utilisées pour souligner le texte, comme le montrent les exemples suivants:
Exemples
Essayez »
Les résultats sont les suivants:

abréviation
HTML élément tag est fourni pour les abréviations, comme WWW ou HTTP. définition Bootstrap de <abbr> élément de style pour afficher une ligne en pointillé dans le texte au bas du cadre, lorsque la souris est au - dessus affichera le texte intégral (aussi longtemps que vous ajoutez un <abbr> title attribut texte). Afin d'obtenir un texte de police plus petite, ajouter .initialism à <abbr>.
Exemples
Essayez »
Les résultats sont les suivants:

Adresse (Address)
Utilisez <adresse> tag, vous pouvez afficher les informations de contact sur la page. Depuis <adresse> affichage par défaut: block;, vous avez besoin d'utiliser des étiquettes pour ajouter un texte adresse enveloppe fermée.
Exemples
Essayez »
Les résultats sont les suivants:

Référence (Blockquote)
Vous pouvez utiliser la valeur par défaut <blockquote> à côté d'un texte HTML. D' autres options incluent l' ajout d' un <small> pour identifier la source d'une citation en utilisant laclasse.Retirer droite référence d'alignement à droite. L'exemple suivant illustre ces caractéristiques:
Exemples
Essayez »
Les résultats sont les suivants:

liste
soutien Bootstrap listes ordonnées, les listes à puces et des listes de définitions.
- Liste ordonnée: une liste ordonnée de nombres ou d' autres moyens au début de la liste de caractères ordonnée.
- Liste non ordonnée: liste non ordonnée se réfère à une liste sans ordre particulier, est une liste de numéros commençant par l' accent sur le style traditionnel.Si vous ne souhaitez pas afficher cet accent, vous pouvez utiliser laclasse.list-sans style pour supprimer les styles. Vous pouvez également utiliser la listede classe.list-inline de tous les éléments sur la même ligne.
- Leslistes de définitions: Dans ce type de liste, chaque élément de la liste peut contenir <dt> et <dd>.<Dt> au nom de ladéfinition des termescomme le dictionnaire, qui fait partie du (ou des phrases) sont définies. Ensuite, <dd> est <dt> description. Vous pouvez utiliser laclassedl-horizontale , le <dl> ligne appartient Description affiche côte à côte.
L'exemple suivant illustre ces types de listes:
Exemples
Essayez »
Les résultats sont les suivants:

Plus classe typesetting
Le tableau suivant fournit des exemples supplémentaires Bootstrap classe typographie:
| catégorie | description | Exemples |
|---|---|---|
| .lead | Sélectionnez le paragraphe pour | essayer |
| .small | Réglage petit texte (fixé à 85% la taille du texte de parent) | essayer |
| .text gauche | Définir texte aligné à gauche | essayer |
| .text-centre | Texte Réglage Aligner | essayer |
| .text droite | Texte Réglage Aligner à droite | essayer |
| .text-justify | Définition de l'alignement du texte, paragraphes au-delà de l'écran un peu d'habillage de texte | essayer |
| .text-nowrap | Le paragraphe au-delà de l'écran envelopper partiellement | essayer |
| .text-minuscules | Réglage de texte en minuscules | essayer |
| .text en majuscules | Réglage de texte en majuscules | essayer |
| .text-capitaliser | Réglage initiales de mots | essayer |
| .initialism | Il est affiché dans l'élément <abbr> dans le texte à afficher de petites polices | essayer |
| .blockquote-reverse | Définition d'une référence à un aligné à droite | essayer |
| .list-sans style | Retirez le style de liste par défaut, les éléments de liste aligné à gauche (<ul> et <ol> in). Cette catégorie applique uniquement pour diriger la liste des éléments de l'enfant (si vous avez besoin d'enlever un emboîtées éléments de la liste, vous devez utiliser le style dans une liste imbriquée) | essayer |
| .list-inline | Sera placé sur la même ligne tous les éléments de la liste | essayer |
| .dl horizontal | Cette classe définit le flotteur et le décalage appliqué <dl> et l'élément <dt>, vous pouvez visualiser les exemples spécifiques de mise en œuvre | essayer |
| .PRE-scrollable | Donc élément <pre> scrollable scrollable | essayer |