onglets Bootstrap (Tab) un widget
Tab (Tab) dans les éléments de navigation Bootstrap introduits dans le chapitre. En combinant un certain nombre d'attributs de données, vous pouvez facilement créer une interface de tabulation. Avec ce plugin, vous pouvez mettre du contenu dans des onglets ou onglets de capsules et même descendre onglet du menu.
 Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencertab.js.Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencertab.js.Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
usage
Vous pouvez activer les onglets de deux façons:
- Grâce à des données attributs:Vous devez ajouter desdonnées-toggle = "tab"ou lesdonnées-toggle = "pilule"pour ancrer les liens texte.
Nav nav-ongletset ajoutez classe à laul,et sera appliqué Bootstrap style d'étiquette , et ajouternavnav-pilulesULclasse, et sera appliqué Bootstrap style capsule .
<ul class = "nav nav-onglets">
<Li> <a href="#identifier" data-toggle="tab"> Accueil </a> </ li>
...
</ Ul>
- Par JavaScript: Vous pouvez utiliser les onglets pour activer javscript, comme suit:
$ ( '# MyTab a'). Cliquez sur (function (e) {
e.preventDefault ()
$ (Ce) .tab ( 'show')
})
L'exemple suivant illustre les différentes façons d'activer les différents onglets:
// Sélectionnez le nom de l'onglet par $ ( '# mytab a [href = "# profil"]'). Tab ( 'show')
// Sélectionnez le premier onglet $ ( '# mytab a: first') onglet ( 'show').
. // Sélection du dernier onglet $ ( '# mytab a: last') onglet ( 'show')
// Sélection du troisième onglet (zéro-indexé)
$ ( 'MyTab li #: eq (2) a') onglet ( 'show').
effet Fade
Si vous avez besoin de définir des tabulations fanent effet, ajouter.fade derrière chaque .tab-volet.Le premier onglet doit être ajouté.in classe à disparaître dans le contenu original, comme le montrent les exemples suivants:
<Class Div = "tab-content">
<Class Div = "tab-volet fondu active" id = "home"> ... </ div>
<Class Div = "tab-volet fade" id = "svn"> ... </ div>
<Class Div = "tab-volet fade" id = "ios"> ... </ div>
<Class Div = "tab-volet fade" id = "java"> ... </ div>
</ Div>
Exemples
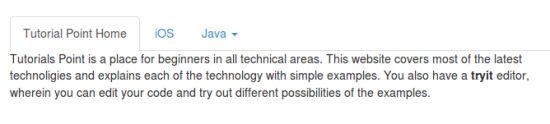
L'exemple suivant illustre l'utilisation des onglets de données de propriété (Tab) et branchez-fader effets:
Exemples
<Ul id = "mytab" class = "nav nav-onglets" >
<Li class = "active">
<A href = "#Page" données-toggle = "tab"> W3Cschool accueil </ a>
</ Li>
<Li> <a href = "#ios" données-toggle = "tab"> iOS </ a> </ li>
<Li class = "déroulant">
<A href = "#" id = "myTabDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" données-toggle = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" données-toggle = "tab"> ejb </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-volet fondu actif" id = "home">
<P> W3Cschoool Ce tutoriel est de fournir la dernière technologie de site Web, ce site fournit une documentation technique de la station libre, aider à la majorité des amateurs de technologie web démarrage rapide et de construire leurs propres sites Web. Le premier vol tôt dans la ligne - pour apprendre non seulement la technologie, mais aussi un rêve. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ios">
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
</ Div>
<Div class = "tab-volet fade" id = "jmeter">
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
</ Div>
</ Div>
Les résultats sont les suivants:
manière
. $ Tab () :. La méthode peut activer l' élément de l' onglet et le contenu du récipient.Tabs ont besoin d'utiliser une banque de
données cible ou un point dans le nœud conteneur href DOM.
<Ul class = "nav nav-tabs" id = "mytab">
<Class = Li "active"> <a href="#identifier" data-toggle="tab"> Accueil </a> </ li>
.....
</ Ul>
<Class Div = "tab-content">
<Class = Div id "tab-volet actif" = "home"> ... </ div>
.....
</ Div>
<Script>
$ (Function () {
. $ ( '# Mytab a: last') onglet ( 'show')
})
</ Script>
Exemples
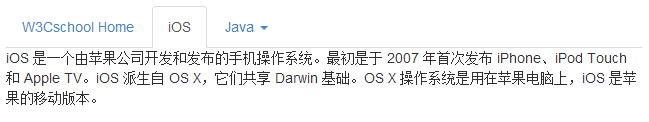
L'exemple suivant illustre l'onglet (Tab) plug-in de l' utilisationde méthodes.Dans le présent exemple, le deuxième onglet estiOS actifs:
Exemples
<Ul id = "mytab" class = "nav nav-onglets" >
<Li class = "active"> <a href = "#Page" données-toggle = "tab"> W3Cschool accueil </ a>
</ Li>
<Li> <a href = "#ios" données-toggle = "tab"> iOS </ a> </ li>
<Li class = "déroulant">
<A href = "#" id = "myTabDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" données-toggle = "tab"> jmeter </ a>
</ Li>
<Li> <a href = "#ejb" tabindex = "-1" données-toggle = "tab"> ejb </ a>
</ Li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-volet fondu actif" id = "home">
<P> W3Cschoool Ce tutoriel est de fournir la dernière technologie de site Web, ce site fournit une documentation technique de la station libre, aider à la majorité des amateurs de technologie web démarrage rapide et de construire leurs propres sites Web. Le premier vol tôt dans la ligne - pour apprendre non seulement la technologie, mais aussi un rêve. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ios">
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
</ Div>
<Div class = "tab-volet fade" id = "jmeter">
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'mytab li #: eq (1) a') onglet ( 'show') ;.}); </ script>
Les résultats sont les suivants:
événement
Le tableau suivant dresse la liste des onglets (Tab) plug-in pour être utilisé dans l'événement. Ces événements peuvent être utilisés lorsque la fonction de crochet.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
Exemples
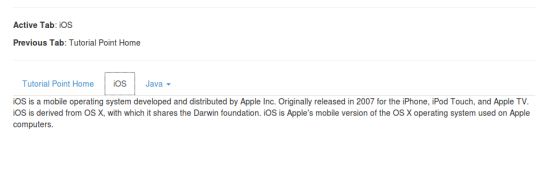
L'exemple suivant illustre l'utilisation des onglets (Tab) plug-in événement. Dans le présent exemple, il affiche le courant et les onglets visités précédents:
Exemples
<Hr>
<P class = "actif-onglet"> <strong> Activer l' onglet </ strong>: <span> </ span> </ p>
<P class = "précédente-onglet"> <strong> Activer l' onglet précédent </ strong>: <span> </ span> </ p>
<Hr>
<Ul id = "mytab" class = "nav nav-onglets" >
<Li class = "active"> <a href = "#Page" données-toggle = "tab"> W3Cschool accueil </ a> </ li>
<Li> <a href = "#ios" données-toggle = "tab"> iOS </ a> </ li>
<Li class = "déroulant">
<A href = "#" id = "myTabDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b> </ a>
<Ul class = "liste déroulante-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" données-toggle = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" données-toggle = "tab"> ejb </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "tab-volet fondu actif" id = "home">
<P> W3Cschoool Ce tutoriel est de fournir la dernière technologie de site Web, ce site fournit une documentation technique de la station libre, aider à la majorité des amateurs de technologie web démarrage rapide et de construire leurs propres sites Web. Le premier vol tôt dans la ligne - pour apprendre non seulement la technologie, mais aussi un rêve. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ios">
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
</ Div>
<Div class = "tab-volet fade" id = "jmeter">
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
</ Div>
<Div class = "tab-volet fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'a [data-toggle = "tab"]'). On ( 'shown.bs.tab', function (e) {// get activé Nom Tab var ActiveTab = $ (e.target) .text (); // Obtenir un nom onglet pré-activé var previousTab = $ (e.relatedTarget) .text ( ); ( ". actif-onglet span") $. html (ActiveTab); $ ( « précédente-onglet durée.") html (previousTab) ;.});}); </ script>
Les résultats sont les suivants:
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencertab.js.Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.