Bootstrap Avertissement
Ce chapitre explique Avertissement (alertes) et la classe Bootstrap prévu pour les avertissements. Avertissement (alertes) pour fournir aux utilisateurs un moyen de définir le style de message. Ils fournissent des informations de contexte que les opérations typiques de l'utilisateur.
Vous pouvez ajouter un bouton de fermeture en option pour la boîte d'avertissement. Pour créer une boîte d'alerte révocable en ligne, utilisez Warning (Alertes) plugin jQuery .
Vous pouvez créer un <div>, et ajouter uneclasse .alert et quatre contexte de classe (c. -à -.alert succès, .alert-info,.alert alerte, .alert-danger) à ajouter un boîte d'avertissement de base. L'exemple suivant illustre ce point:
Exemples
Essayez »
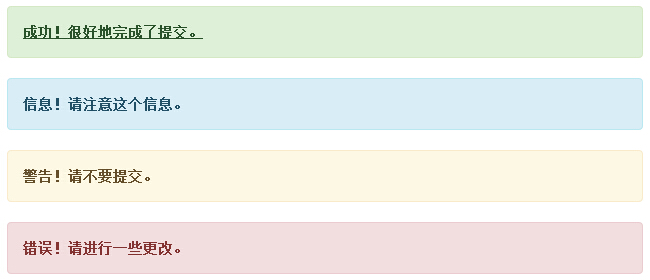
Les résultats sont les suivants:

Avertissement révocable (Alertes de licenciement)
Créer un avertissement révocable (Licenciement Alert) comme suit:
- En créant un <div>, et ajouter uneclasse .alert et quatre contexte de classe (c. -à -.alert succès, .alert-info,.alert alerte, .alert-danger) à ajouter une base boîte d'avertissement.
- Dans le même temps ajouter le option.alert-dismissable en haut <div> class.
- Ajouter un bouton de fermeture.
L'exemple suivant illustre ce point:
Exemples
Essayez »Veillez à utiliser le bouton <>avec-rejeter données =attributsde données "d'alerte".
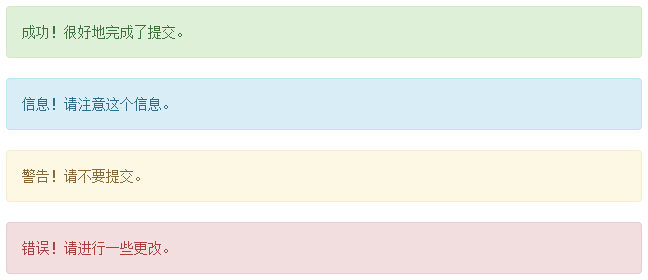
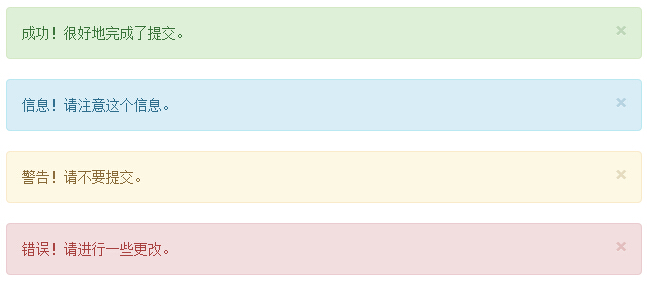
Les résultats sont les suivants:

Avertissement lien (alertes) dans
Pour créer un lien dans le système d'alerte (Alertes) comme suit:
- En créant un <div>, et ajouter uneclasse .alert et quatre contexte de classe (c. -à -.alert succès, .alert-info,.alert alerte, .alert-danger) à ajouter une base boîte d'avertissement.
- Utilisez les classes d'entités.alert-link rapidement des liens avec des couleurs assorties.
Exemples
Essayez »
Les résultats sont les suivants: