groupes de listes Bootstrap
Dans ce chapitre, nous allons expliquer la liste des groupes. Liste des composants utilisés dans la liste présentée sous la forme de contenu complexe et personnalisé. Créer une liste de base des groupes comme suit:
- L'élément <ul> Ajouter .list-groupede classe.
- Pour le <li> Ajouterclasse .list-groupe-élément.
L'exemple suivant illustre ce point:
Exemples
<Ul class = "liste-groupe">
<Li class = "liste-groupe-item "> nom de domaine gratuit enregistrement </ li>
<Li class = "liste-groupe-item "> libre Fenêtre de l' espace d'hébergement </ li>
<Li class = "liste-groupe-item "> Le nombre d'images </ li>
<Li class = "liste-groupe-item "> 24 * 7 support </ li>
<Li class = "liste-groupe-item "> Mettre à jour le coût annuel </ li>
</ Ul>
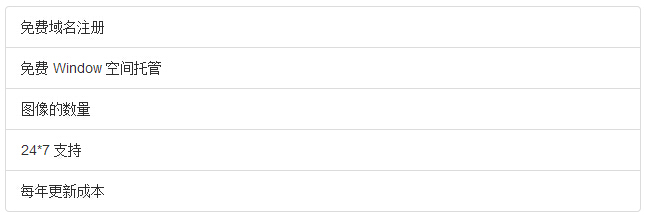
Les résultats sont les suivants:
Ajouter un badge à la liste des groupes
Nous pouvons ajouter des composants de badge à tout élément de la liste, il est automatiquement placé à droite. Seulement , vous devez ajouter un<span class = "badge"> à l'élément <li>.L'exemple suivant illustre ce point:
Exemples
<Ul class = "liste-groupe">
<Li class = "liste-groupe-item "> nom de domaine gratuit enregistrement </ li>
<Li class = "liste-groupe-item "> libre Fenêtre de l' espace d'hébergement </ li>
<Li class = "liste-groupe-item "> Le nombre d'images </ li>
<Li class = "liste-groupe-item ">
<Span class = "badge"> nouvelle </ span> 24 * 7 support </ li>
<Li class = "liste-groupe-item "> Mettre à jour le coût annuel </ li>
<Li class = "liste-groupe-item ">
<Span class = "badge"> nouvelle </ span> rabais </ li>
</ Ul>
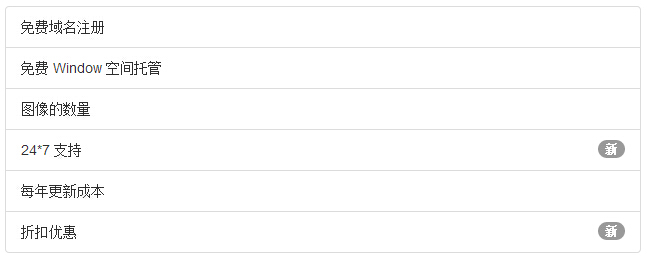
Les résultats sont les suivants:
Ajouter un lien vers la liste des groupes
En utilisant la balise d'ancrage au lieu d'une liste d'éléments, nous pouvons ajouter un lien vers la liste des groupes. Nous devons utiliser <div> au lieu de <ul> élément. L'exemple suivant illustre ce point:
Exemples
<A href = "#" class = "liste-groupe-élément actif"> enregistrement de nom de domaine gratuit </ a>
<A href = "#" class = "liste-groupe-item "> 24 * 7 support </ a>
<A href = "#" class = "liste-groupe-item "> hébergement gratuit espace fenêtre </ a>
<A href = "#" class = "liste-groupe-item "> Le nombre d'images </ a>
<A href = "#" class = "liste-groupe-item "> Mise à jour du coût annuel </ a>
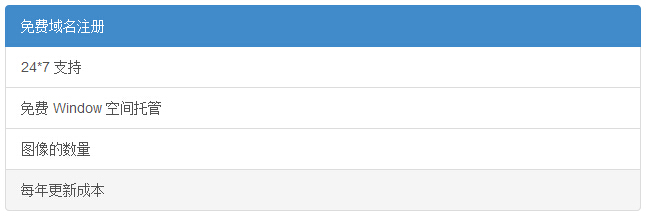
Les résultats sont les suivants:
Ajouter du contenu personnalisé à la liste des groupes
Nous avons ajouté des liens vers le haut de la liste des groupes à ajouter du contenu HTML arbitraire. L'exemple suivant illustre ce point:
Exemples
<Div class = "liste-groupe">
<A href = "#" class = "liste-groupe-élément actif">
<H4 class = "liste-groupe-élément -heading"> package Portal </ h4>
</ A>
<A href = "#" class = "liste-groupe-item ">
<H4 class = "liste-groupe-article -heading"> nom de domaine gratuit enregistrement </ h4>
<P class = "liste-groupe-article -text"> Vous sera libre de nom de domaine sur le site Web. </ P>
</ A>
<A href = "#" class = "liste-groupe-item ">
<H4 class = "liste-groupe-article -heading"> 24 * 7 support </ h4>
<P class = "liste-groupe-article -text"> Nous vous proposons 24 * 7 support. </ P>
</ A>
</ Div>
<Div class = "liste-groupe">
<A href = "#" class = "liste-groupe-élément actif">
<H4 class = "liste-groupe-article -heading"> package de site Web d'entreprise </ h4>
</ A>
<A href = "#" class = "liste-groupe-item ">
<H4 class = "liste-groupe-article -heading"> nom de domaine gratuit enregistrement </ h4>
<P class = "liste-groupe-article -text"> Vous sera libre de nom de domaine sur le site Web. </ P>
</ A>
<A href = "#" class = "liste-groupe-item ">
<H4 class = "liste-groupe-article -heading"> 24 * 7 support </ h4>
<P class = "liste-groupe-article -text"> Nous vous proposons 24 * 7 support. </ P>
</ A>
</ Div>
Les résultats sont les suivants: