menu déroulant Bootstrap
Ce chapitre se concentrera sur Bootstrap menu déroulant. Menu déroulant est activé, le lien est affiché dans le menu contextuel de format de liste. Cela peut être fait avec le menu déroulant (Dropdown) JavaScript plug-ins d'interagir pour atteindre.
Pour utiliser le menu suivant, il vous suffit d'ajouter le menu déroulant dans le .dropdownde classe.L'exemple suivant illustre le menu de base déroulante:
Exemples
<Div class = "déroulant">
<Bouton type = "button" class = "btn déroulant-toggle" id = "dropdownMenu1" données-toggle = "déroulant"> thème <span class = "caret"> </ span>
</ Button>
<Ul class = "liste déroulante-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Communication de données / réseau </ a>
</ Li>
<Li role = "présentation" class = "diviseur"> </ li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> isolé lien </ a>
</ Li>
</ Ul>
</ Div>
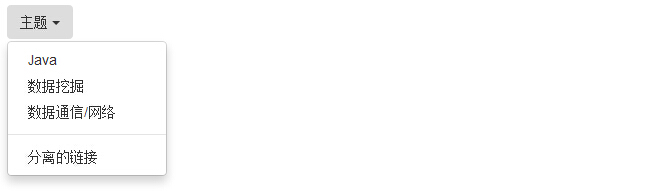
Les résultats sont les suivants:
options de
aligner
En ajoutant laclasse .Retirer-droit à .dropdown-menupour aligner le menu déroulant à droite. L'exemple suivant illustre ce point:
Exemples
<Div class = "déroulant">
<Bouton type = "button" class = "btn déroulant-toggle" id = "dropdownMenu1" données-toggle = "déroulant"> thème <span class = "caret"> </ span>
</ Button>
<Ul class = "menu déroulant pull- droite" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Communication de données / réseau </ a>
</ Li>
<Li role = "présentation" class = "diviseur"> </ li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> isolé lien </ a>
</ Li>
</ Ul>
</ Div>
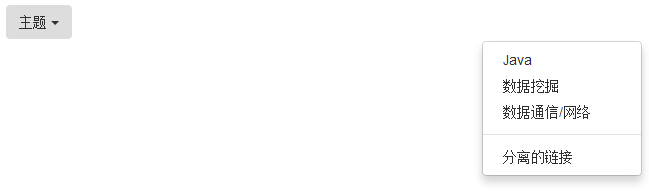
Les résultats sont les suivants:
titre
Vous pouvez utiliser la liste déroulante-têtede classe pour ajouter le titre à la zone de l' étiquette de menu déroulant.L'exemple suivant illustre ce point:
Exemples
<Div class = "déroulant">
<Bouton type = "button" class = "btn déroulant-toggle" id = "dropdownMenu1" données-toggle = "déroulant"> thème <span class = "caret"> </ span>
</ Button>
<Ul class = "liste déroulante-menu" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "présentation" class = "menu déroulant en -tête"> menu déroulant titre </ li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> Communication de données / réseau </ a>
</ Li>
<Li role = "présentation" class = "diviseur"> </ li>
<Li role = "présentation" class = "menu déroulant en -tête"> menu déroulant titre </ li>
<Li role = "présentation">
<A role = "menuitem" tabindex = "-1" href = "#"> isolé lien </ a>
</ Li>
</ Ul>
</ Div>
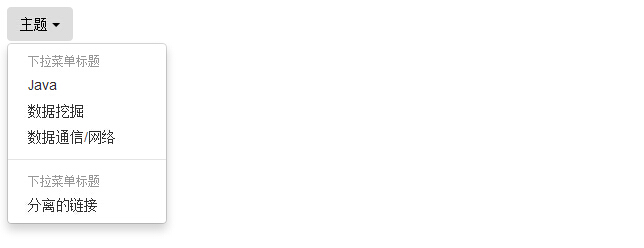
Les résultats sont les suivants:
D'autres exemples
| catégorie | description | Exemples |
|---|
| .dropdown | Spécifie les menus déroulants, des menus déroulants sont enveloppés dans Lane .dropdown | essayer |
| .dropdown menu | Créer un menu déroulant | essayer |
| .dropdown-menu-droite | Menu déroulant justifié à droite | essayer |
| .dropdown-tête | Menu déroulant pour ajouter un titre | essayer |
| .dropup | Pop-up menu déroulant pour spécifier | essayer |
| .disabled | Déroulantes élément de menu est désactivé | essayer |
| .divider | La ligne de séparation dans le menu déroulant | essayer |