Formulaire Bootstrap
Dans ce chapitre, nous allons apprendre comment créer un formulaire en utilisant Bootstrap. Bootstrap certaines balises HTML simples et des classes étendues pour créer différents styles de formes.
Bootstrap fournit les types de formulaires suivants la mise en page:
- Vertical Form (par défaut)
- Formulaire Inline
- sous forme de niveau
forme verticale ou basique
La structure de base de la forme est Bootstrap est livré avec différents contrôles de formulaire reçoivent automatiquement un certain style global. Voici les étapes pour créer une forme de base:
- Pour le parent élément <form> pour ajouterrole = "form".
- Les étiquettes et les contrôles dans un .form-groupede classeavec le <div> dans. Cela est nécessaire pour obtenir le meilleur terrain.
- Tous les éléments de texte <input>, <textarea>, et <sélectionner> Ajouterclasse.form-contrôle.
Exemples
<Form role = "form">
<Div class = "form-groupe">
<Étiquette for = "nom"> Nom </ label>
<entrée type = "text" class = "form-commande" id = "nom" espace réservé = "S'il vous plaît entrez le nom">
</ Div>
<Div class = "form-groupe">
<Étiquette for = "inputfile"> Entrée de fichier </ label>
<entrée type = "file" id = "inputfile">
<P class = "help-block"> Voici un exemple du texte d' aide au niveau du bloc. </ P>
</ Div>
<Div class = "checkbox">
<Label>
<entrée type = "checkbox"> S'il vous plaît cocher </ label>
</ Div>
<Bouton type = "submit" class = "btn btn-default" > Envoyer </ button>
</ Form>
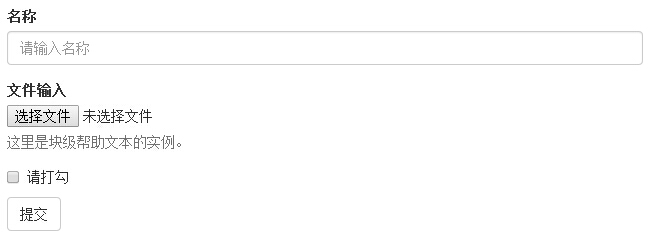
Les résultats sont les suivants:
Formulaire Inline
Si vous avez besoin pour créer un formulaire que tous les éléments sont en ligne, les étiquettes alignées de gauche sont côte à côte, ajoutez le .form-lignede classeà la balise <form>.
Exemples
<Form class = "form-ligne" role = "form">
<Div class = "form-groupe">
<Étiquette class = "sr-only" for = "nom"> Nom </ label>
<entrée type = "text" class = "form-commande" id = "nom" espace réservé = "S'il vous plaît entrez le nom">
</ Div>
<Div class = "form-groupe">
<Étiquette class = "sr-only" for = "inputfile"> Entrée de fichier </ label>
<entrée type = "file" id = "inputfile">
</ Div>
<Div class = "checkbox">
<Label>
<entrée type = "checkbox"> S'il vous plaît cocher </ label>
</ Div>
<Bouton type = "submit" class = "btn btn-default" > Envoyer </ button>
</ Form>
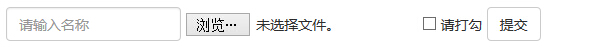
Les résultats sont les suivants:
- Par défaut, Bootstrap l'entrée, sélectionner et textarea 100% de la largeur. Lorsque vous utilisez formulaires en ligne, vous devez définir une largeur dans les contrôles de formulaire.
- Utiliser laclasse.sr seule, vous pouvez masquer la balise form en ligne.
sous forme de niveau
Le nombre de différents niveaux et formes marque non seulement une autre forme, mais la forme est présentée sous la forme est différente. Pour créer une disposition horizontale de la forme, suivre quelques étapes:
- <Form> élément est ajouté à laclasseparente .form-horizontale.
- Les étiquettes et les contrôles dans un .form-groupede classeavec le <div> dans.
- Ajouterclasse.control-étiquette à.
Exemples
<Form class = "form-horizontal" role = "form">
<Div class = "form-groupe">
<Étiquette for = "prenom" class = "col-sm-2 contrôle-label"> nom </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" class = "form-commande" id = "prenom" espace réservé = "S'il vous plaît entrez le nom">
</ Div>
</ Div>
<Div class = "form-groupe">
<Étiquette for = "nom" class = "col-sm-2 contrôle-label"> nom </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" class = "form-commande" id = "nom" espace réservé = "S'il vous plaît entrez le nom">
</ Div>
</ Div>
<Div class = "form-groupe">
<Div class = "col-sm offset -2 col-sm-10">
<Div class = "checkbox">
<Label>
<entrée type = "checkbox"> Mémoriser mon </ label>
</ Div>
</ Div>
</ Div>
<Div class = "form-groupe">
<Div class = "col-sm offset -2 col-sm-10">
<Bouton type = "submit" class = "btn btn-default" > Connexion </ button>
</ Div>
</ Div>
</ Form>
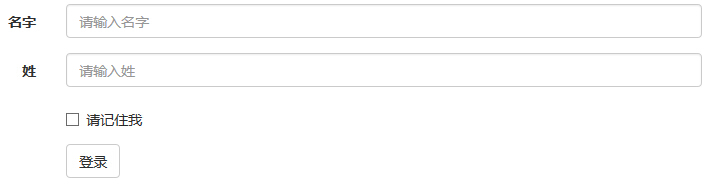
Les résultats sont les suivants:
support Bootstrap pour les contrôles de formulaire les plus courants, principalemententrée, textarea, caseàcocher,laradio et sélectionnez.
Boîte d'entrée (Input)
Le champ sous forme de texte le plus commun est une entrée de la boîte d'entrée. Les utilisateurs peuvent saisir la plupart des données de formulaire nécessaires à l'intérieur. Bootstrap fournit un support d'entrée pour tous les types de natif HTML5,y compris: texte, motdepasse, datetime, datetime-local, date, mois, le temps, la semaine, le numéro, email, URL, recherche, tél et lacouleur.Appropriée déclarationde typeest nécessaire, de manière à permettre l'entréed' un style complet.
Exemples
<Form role = "form">
<Div class = "form-groupe">
<Étiquette for = "nom"> balise </ label>
<entrée type = "text" class = "form-commande" espace réservé = "saisie de texte">
</ Div>
</ Form>
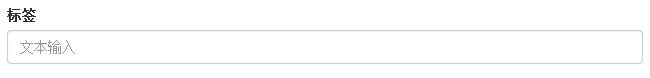
Les résultats sont les suivants:
Box (Textarea)
Lorsque vous avez besoin de faire une entrée multi-ligne, vous pouvez utiliser la zone de texte textarea. Vous pouvez modifier la propriétérows,si nécessaire (moins de lignes = plus petite boîte, ligne = plus grande boîte).
Exemples
<Form role = "form">
<Div class = "form-groupe">
<Étiquette for = "nom"> Zone de texte </ label>
<textarea class = "form-commande" rows = "3"> </ textarea>
</ Div>
</ Form>
Les résultats sont les suivants:
Checkbox (Checkbox) et bouton radio (Radio)
Cochez les cases et les boutons radio sont utilisés pour permettre aux utilisateurs de choisir parmi une gamme d'options prédéfinies.
- Lorsque vous créez un formulaire, si vous voulez que l'utilisateur de choisir plusieurs options dans la liste, s'il vous plaît utiliser lacaseàcocher.Si vous limitez l'utilisateur peut sélectionner une option, utilisez laradio.
- Une série de cases à cocher et des boutons radio utilisent.checkbox-ligneouclasse .radio-inline,contrôler leur affichage sur la même ligne.
L'exemple suivant illustre les deux types (par défaut et inline):
Exemples
<Étiquette for = "nom"> instance des cases à cocher par défaut et les boutons radio </ label>
<Div class = "checkbox">
<Label>
<entrée type = "checkbox" value = ""> Option 1 </ label>
</ Div>
<Div class = "checkbox">
<Label>
<entrée type = "checkbox" value = ""> l' option 2 </ label>
</ Div>
<Div class = "radio">
<Label>
<entrée type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "option1" vérifié> Option 1 </ label>
</ Div>
<Div class = "radio">
<Label>
<entrée type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "option2"> Option 2 - Sélection il désélectionner l'option 1 </ label>
</ Div>
<Étiquette for = "nom"> cases à cocher instance inline et boutons radio </ label>
<Div>
<Étiquette class = "checkbox-inline">
<entrée type = "checkbox" id = "inlineCheckbox1" value = "option1"> Option 1 </ label>
<Étiquette class = "checkbox-inline">
<entrée type = "checkbox" id = "inlineCheckbox2" value = "option2"> l' option 2 </ label>
<Étiquette class = "checkbox-inline">
<entrée type = "checkbox" id = "inlineCheckbox3" value = "option3"> Option 3 </ label>
<Étiquette class = "checkbox-inline">
<entrée type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" vérifié> Option 1 </ label>
<Étiquette class = "checkbox-inline">
<entrée type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "option2"> l' option 2 </ label>
</ Div>
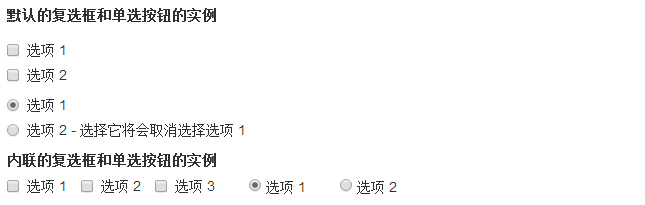
Les résultats sont les suivants:
Boîte de sélection (Select)
Lorsque vous voulez que l'utilisateur de choisir parmi plusieurs options, mais par défaut, peut sélectionner une option, utilisez la boîte de sélection.
- Utilisez <select> Afficher une liste d'options, généralement ceux qui sont familiers avec la liste de sélection, tels que l'état ou le numéro.
- Utilisezmultiple = "multiple"permet aux utilisateurs de sélectionner plusieurs options.
L'exemple suivant illustre les deux types (sélectionner et multiple):
Exemples
<Form role = "form">
<Div class = "form-groupe">
<Étiquette for = "nom"> select list </ label>
<Sélectionner class = "form-commande">
<Option> 1 </ option>
<Option> 2 </ option>
<Option> 3 </ option>
<Option> 4 </ option>
<Option> 5 </ option>
</ Select>
<Étiquette Sélectionnez Liste pour = "nom"> Choix multiple de </ label>
<Sélectionner multiple class = "form-commande">
<Option> 1 </ option>
<Option> 2 </ option>
<Option> 3 </ option>
<Option> 4 </ option>
<Option> 5 </ option>
</ Select>
</ Div>
</ Form>
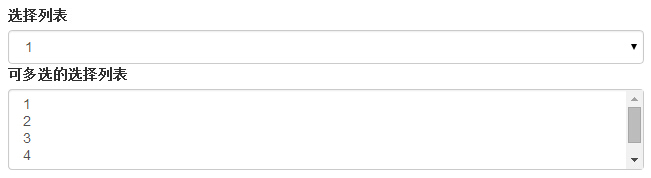
Les résultats sont les suivants:
Lorsque vous avez besoin de placer forme de texte brut sous une forme tag horizontal, s'il vous plaît utiliser laclasse.form-control-statique <p> sur.
Exemples
<Form class = "form-horizontal" role = "form">
<Div class = "form-groupe">
<Étiquette class = "col-sm-2 contrôle-label"> Email </ label>
<Div class = "col-sm-10 ">
<P class = "form-control-statique ">
[email protected] </ p>
</ Div>
</ Div>
<Div class = "form-groupe">
<Étiquette for = "inputPassword" class = "col-sm-2 contrôle-label">
password </ label>
<Div class = "col-sm-10 ">
<entrée type = "password" class = "form-commande" id = "inputPassword" espace réservé = "S'il vous plaît entrer votre mot de
passe">
</ Div>
</ Div>
</ Form> Les résultats sont les suivants:
Enoutre: concentrerl' État (qui est, l'utilisateur clique sur l'entrée ou utilisez la touche de tabulation pour se concentrer sur l'entrée), Bootstrap désactiver également la boîte d'entrée définit le style, et fournit une classe de validation de formulaire.
Concentrez la zone de saisie
Lors de la réception de la boîte d'entrée d'entrée: miseaupoint,la zone de saisie de contour sera supprimé, et l' application debox-shadow.
Désactiver la boîte d'entrée d'entrée
Si vous souhaitez désactiver une entrée de la boîte d'entrée, il suffit d' ajouter l'attributdésactivé,il ne sera pas seulement désactiver la boîte d'entrée, mais aussi changer la boîte de styles d'entrée, et lorsque le pointeur de la souris survole le pointeur de la souris sur le style de l' élément.
champ handicapés set fieldset
Sur le <fieldset> ajoutez l'attribut désactivé pour désactiver toutes les commandes <fieldset> à l'intérieur.
état de vérification
Bootstrap contient des erreurs, des avertissements et la vérification des styles message de réussite. Seul l'élément parent ajoutez simplement laclasseappropriée(.a-avertissement, .has-erreurou .a-succès)peuvent être utilisés pour vérifier l'état.
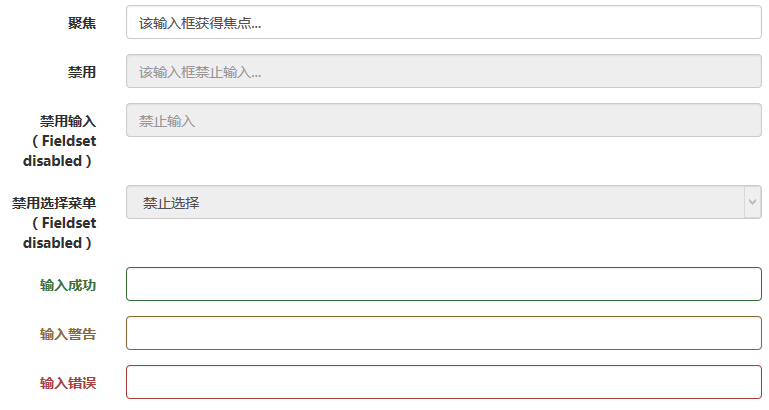
L'exemple suivant montre tout état de contrôle:
Exemples
<Form class = "form-horizontal" role = "form">
<Div class = "form-groupe">
<Étiquette class = "2 col-sm contrôle-label"> Mise au point </ label>
<Div class = "col-sm-10 ">
<entrée class = "form-commande" id = "focusedInput" type = "text" value = "zone de saisie pour obtenir la mise au point ...">
</ Div>
</ Div>
<Div class = "form-groupe">
<Étiquette for = "inputPassword" class = "2 col-sm contrôle-label"> Désactiver </ label>
<Div class = "col-sm-10 ">
<entrée class = "form-commande" id = "disabledInput" type = "text" espace réservé = "interdire l'importation de la boîte d'entrée ..." désactivé>
</ Div>
</ Div>
<Fieldset désactivé>
<Div class = "form-groupe">
<Étiquette for = "disabledTextInput" class = "col-sm-2 contrôle-label"> désactiver l' entrée (Fieldset désactivé) </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" id = "disabledTextInput" class = "form-commande" espace réservé = "interdire l'importation">
</ Div>
</ Div>
<Div class = "form-groupe">
<Étiquette for = "disabledSelect" class = "col-sm-2 contrôle-label"> menu de sélection Désactiver (Fieldset désactivé) </ label>
<Div class = "col-sm-10 ">
<Sélectionner id = "disabledSelect" class = "form-commande">
<Option> Désactiver la sélection </ option>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<Div "De forme-groupe class = succès">
<Étiquette class = "col-sm-2 contrôle-label" for = "inputSuccess"> succès d'entrée </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" class = "form-commande" id = "inputSuccess">
</ Div>
</ Div>
<Div class = "a- form-groupe warning">
<Étiquette class = "col-sm-2 contrôle-label" for = "inputWarning"> Entrée Avertissement </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" class = "form-commande" id = "inputWarning">
</ Div>
</ Div>
<Div class = "form-groupe a- error">
<Étiquette class = "col-sm-2 contrôle-label" for = "inputError"> typos </ label>
<Div class = "col-sm-10 ">
<entrée type = "text" class = "form-commande" id = "inputError">
</ Div>
</ Div>
</ Form>
Les résultats sont les suivants:
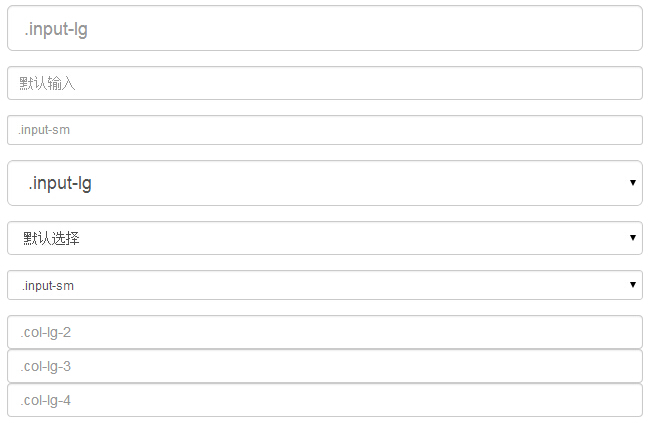
Vous pouvez utiliser chaqueclasse.input-lg et.col-lg- *pour régler la hauteur et la largeur de la forme. L'exemple suivant illustre ce point:
Exemples
<Form role = "form">
<Div class = "form-groupe">
<entrée class = "form-contrôle entrées - lg" type = "text" espace réservé = ".input-lg">
</ Div>
<Div class = "form-groupe">
<entrée class = "form-commande" type = "text" espace réservé = "entrée par défaut">
</ Div>
<Div class = "form-groupe">
<entrée "De forme de contrôle de classe = sm" type = "text" espace réservé = ".input-sm">
</ Div>
<Div class = "form-groupe"> </ div>
<Div class = "form-groupe">
<Sélectionner class = "form-contrôle entrées - lg">
<Option value = ""> .input-lg </ option>
</ Select>
</ Div>
<Div class = "form-groupe">
<Sélectionner class = "form-commande">
<Option value = ""> sélection par défaut </ option>
</ Select>
</ Div>
<Div class = "form-groupe">
<Sélectionner class = "form-contrôle entrées - sm">
<Option value = ""> .input-sm </ option>
</ Select>
</ Div>
<Div class = "ligne">
<Div class = "col-lg-2 ">
<entrée type = "text" class = "form-commande" espace réservé = ".col-lg-2 ">
</ Div>
<Div class = "col-lg-3 ">
<entrée type = "text" class = "form-commande" espace réservé = ".col-lg-3 ">
</ Div>
<Div class = "col-lg-4 ">
<entrée type = "text" class = "form-commande" espace réservé = ".col-lg-4 ">
</ Div>
</ Div>
</ Form>
Les résultats sont les suivants:
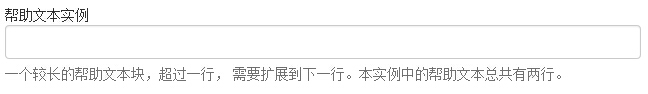
le contrôle des formulaires Bootstrap peut avoir l'entrée dans la zone d'entrée sur un texte d'aide au niveau du bloc. Afin d'ajouter toute la largeur d'un morceau de contenu, dans la <input> Après avoir utilisé.help-bloc.L'exemple suivant illustre ce point:
Exemples
<Form role = "form">
<Span> texte d'aide , par exemple , </ span>
<entrée class = "form-commande" type = "text" espace réservé = "">
<Span class = "help-block"> un bloc de texte long aide, plus d'une ligne doit être étendue à la ligne suivante. Dans cet exemple , le texte d' aide pour un total de deux lignes. </ Span>
</ Form>
Les résultats sont les suivants: