éléments de navigation Bootstrap
Dans ce chapitre, nous allons expliquer quelques-unes des options offertes pour la définition des éléments de navigation bootstrap. Ils utilisent la même marque et le.nav de classe de base.Bootstrap fournit également une classe d'aide pour une balise et le statut partagé. Modifier la classe modifiée, vous pouvez basculer entre les différents styles.
navigation tableau ou une étiquette
Créer un menu de navigation à onglets:
- Commencez avec une liste à puces avec un .navde classe.
- Ajouterclasse .nav-onglets.
L'exemple suivant illustre ce point:
Exemples
Essayez »
Les résultats sont les suivants:

Capsule menu de navigation
capsule de base menu de navigation
Si vous avez besoin de changer la capsule de style d'étiquette, il suffit d' utiliser laclasse .nav pilules .nav-ongletspeuvent être remplacés par d' autres étapes sont les mêmes que ci - dessus.
L'exemple suivant illustre ce point:
Exemples
Essayez »
Les résultats sont les suivants:

Le menu de navigation verticale de la capsule
Vous pouvez utiliser laclasse .nav-empilés dans l'utilisation de .nav de classe,.nav pilules en même temps, de sorte que la capsule empilés verticalement.
L'exemple suivant illustre ce point:
Exemples
Essayez »
Les résultats sont les suivants:

navigation Justified
Vous pouvez lorsque l'écran est plus large que 768px, respectivement, en utilisant.nav, .nav-tabs ou .nav, .nav pilulestout en utilisant laclasse.nav justifiée, ou d'une capsule de telle sorte que le menu de navigation à onglets avec l'élément parent à espacement fixe . Sur le petit écran, les liens de navigation seront empilés.
L'exemple suivant illustre ce point:
Exemples
Essayez »
Les résultats sont les suivants:

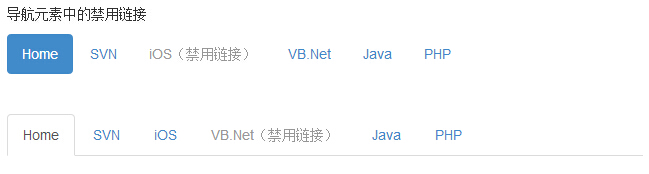
lien Désactiver
Pour chaqueclasse .nav, si vous ajoutez la classe .disabled,il va créer un lien gris, et désactiver lelien: hoverétat, comme le montre l'exemple suivant:
Exemples
Essayez »
Les résultats sont les suivants:

La classe va changer <a> apparence ne changera pas sa fonction. Ici, vous devez utiliser JavaScript pour désactiver un lien personnalisé.
Menu déroulant
Menu de navigation avec des menus déroulants en utilisant une syntaxe similaire. Par défaut, la liste des éléments quelque ancrage collaboration de données d'attribut avec pour déclencher une liste non ordonnée avec laclasse .dropdown-menu.
Avec le menu déroulant tag
Pour ajouter un menu déroulant pour étiqueter comme suit:
- Commencez avec une liste à puces avec un .navde classe.
- Ajouterclasse .nav-onglets.
- Ajouter la liste à puces avecclasse .dropdown-menu.
Exemples
Essayez »
Les résultats sont les suivants:

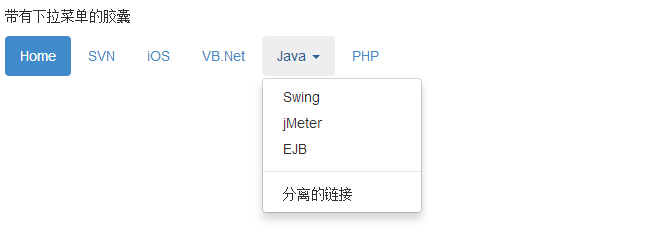
Capsule avec un menu déroulant
Étapes pour créer le menu déroulant avec la même étiquette, juste besoin de.nav-tabs classe à .nav-pilules,comme le montrent les exemples suivants:
Exemples
Essayez »
Les résultats sont les suivants:

Plus élément de navigation instance de composant
Tab et capsule onglets
| catégorie | description | Exemples |
|---|---|---|
| .nav nav-onglets | languette | essayer |
| .nav nav-pilules | onglet Capsule | essayer |
| .nav nav-pilules nav-empilés | onglet Capsule à agencement empilé verticalement | essayer |
| .nav justifié | onglets justifiés sur plus de 768px écran, peuvent facilement faire l'étiquette de l'onglet ou de la capsule présente la même largeur par classe de .nav justifiée. Sur le petit écran, les liens de navigation rendent le style de la pile. | essayer |
| .disabled | Désactivation des onglets | essayer |
| Ajouter l'étiquette de menu déroulant | essayer | |
| Avec onglet menus capsule pull-down | essayer | |
| .tab-content | Et .tab-volet et des données-toggle = "tab" (données-toggle = "pilule") ensemble et modifiés à l'aide de la page de l'onglet Paramètres avec la commutation d'étiquettes de contenu correspondant | essayer |
| .tab-volet | Et .tab-content et des données-toggle = "tab" (données-toggle = "pilule") ensemble et changé en utilisant la page de l'onglet Paramètres avec la commutation d'étiquettes de contenu correspondant | essayer |