Bootstrap grand écran
Une autre caractéristique de ce chapitre expliquera support Bootstrap, grand écran (Jumbotron). Comme son nom l'indique ce composant peut augmenter la taille du titre, et ajouter plus de contenu à l'extérieur de la page de destination (marge). Pour utiliser le grand écran (Jumbotron) comme suit:
- Créer un .jumbotronde classe avec. Container <div>.
- En dehors de plus <h1>, le poids de policefont-weighta été réduite à 200px.
L'exemple suivant illustre ce point:
Exemples
<Div class = "container">
<Div class = "jumbotron">
<H1> Page d' accueil! </ H1>
<P> Ceci est un exemple d'un grand écran (Jumbotron) de. </ P>
<P> <a class = "btn btn-primaire btn -lg" role = "button"> En savoir plus </ a>
</ P>
</ Div>
</ Div>
Essayez »
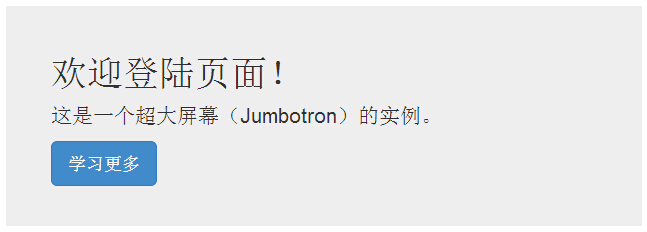
Les résultats sont les suivants:

Afin d'obtenir la largeur et ne pas occuper grand écran avec des coins arrondis, utilisez.jumbotron classe dans tous les .containerdehors de laclasse,comme le montrent les exemples suivants:
Exemples
<Div class = "jumbotron">
<Div class = "container">
<H1> Page d' accueil! </ H1>
<P> Ceci est un exemple d'un grand écran (Jumbotron) de. </ P>
<P> <a class = "btn btn-primaire btn -lg" role = "button"> En savoir plus </ a>
</ P>
</ Div>
</ Div>
Essayez »
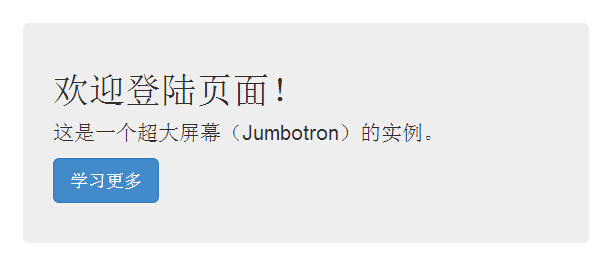
Les résultats sont les suivants: