bouton Bootstrap
Ce chapitre vous expliquera à travers des exemples comment utiliser le bouton Bootstrap. Tout élément avec laclasse .btn hérite l'apparence par défaut des boutons gris arrondis.Mais Bootstrap fournit des options pour définir le style du bouton, comme indiqué dans le tableau suivant précise:
Les styles suivants peuvent être utilisés <a>, bouton <>, ou l'élément <input>:
| catégorie | description | Exemples |
|---|
| .btn | Bouton pour ajouter des styles de base | essayer |
| .btn-default | / boutons standard par défaut | essayer |
| .btn primaire | style de bouton d'origine (ne fonctionne pas) | essayer |
| .btn-succès | Elle indique une action réussie | essayer |
| .btn-info | Les informations de style peut être utilisé bouton pour éjecter | essayer |
| .btn alerte | Il a exprimé la nécessité pour le bouton de mise en garde | essayer |
| .btn-danger | Il représente une opération dangereuse de bouton d'action | essayer |
| .btn-link | Laissez le bouton ressemble à un lien (conserve encore le comportement du bouton) | essayer |
| .btn-lg | Faire un gros bouton | essayer |
| .btn-sm | Faire un petit bouton | essayer |
| .btn-xs | Faire un superbe petit bouton | essayer |
| .btn-block | bouton de niveau bloc (étiré à 100% de la largeur de l'élément parent) | essayer |
| .active | Bouton est cliqué | essayer |
| .disabled | bouton Désactiver | essayer |
L'exemple suivant illustre l'ensemble de la classe bouton ci-dessus:
Exemples
<Bouton type = "button" class = "btn btn-default" > bouton par défaut </ button>
des
<Bouton type = "button" class = "btn-primaire btn" > Original Button </ button>
<Bouton type = "button" class = "btn btn-succès" > Bouton succès </ button>
un
<Bouton type = "button" class = "btn btn-info" > bouton Infos </ button>
<Bouton type = "button" class = "btn btn-warning" > Avertissement Bouton </ button>
<Bouton type = "button" class = "btn btn-danger" > Bouton dangereux </ button>
l' sur à le
<Bouton type = "button" class = "btn btn-link" > Lien Bouton </ button>
Les résultats sont les suivants:
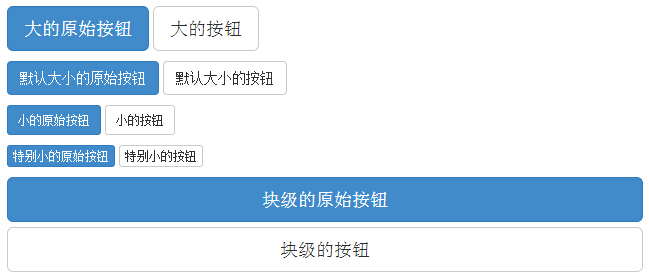
Le tableau ci-dessous présente la taille du bouton d'accès à une variété de classe:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
L'exemple suivant illustre l'ensemble de la classe bouton ci-dessus:
Exemples
<P>
<Bouton type = "button" class = "btn btn-primaire btn > -lg" gros boutons originaux </ button>
<Bouton type = "button" class = "btn btn-default btn -lg"> gros boutons </ button>
</ P>
<P>
<Bouton type = "button" class = "btn-primaire btn" > La taille par défaut du bouton d' origine </ button>
<Bouton type = "button" class = "btn btn-default" > La taille par défaut des boutons </ button>
</ P>
<P>
<Bouton type = "button" class = "btn btn-primaire btn > -SM" petits boutons originaux </ button>
<Bouton type = "button" class = "btn btn-default btn > -SM" petits boutons </ button>
</ P>
<P>
<Bouton type = "button" class = "btn btn-primaire btn -xs"> originales notamment de petits boutons </ button>
<Bouton type = "button" class = "btn btn-default btn -xs"> en particulier les petites touches </ button>
</ P>
<P>
<Bouton type = "button" class = "btn btn-primaire btn -lg btn-block"> boutons originaux de niveau bloc </ button>
<Bouton type = "button" class = "btn btn-default btn -lg btn-block"> Bouton de niveau bloc </ button>
</ P>
Les résultats sont les suivants:
Bootstrap fournit l'activation, la classe et l'autre état du bouton désactivé, le suivant sera expliqué en détail.
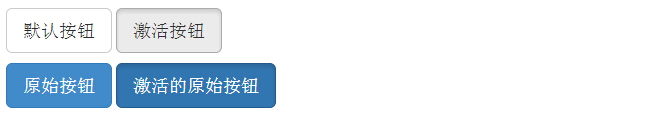
actif
Lorsque le bouton est enfoncé pour activer il apparaîtra comme l'apparence (fond sombre, bordure noire, ombre).
Le tableau suivant présente les éléments pour faire des boutons et des éléments d'ancrage étaient actifs dans la classe:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
L'exemple suivant illustre ce point:
Exemples
<P>
<Bouton type = "button" class = "btn btn-default btn -lg"> bouton par défaut </ button>
<Bouton type = "button" class = "btn btn-default btn -lg active"> bouton d'activation </ button>
</ P>
<P>
<Bouton type = "button" class = "btn btn-primaire btn > -lg" Original Button </ button>
<Bouton type = "button" class = "btn btn-primaire btn active"> Activer les boutons originaux </ button>
</ P>
Les résultats sont les suivants:
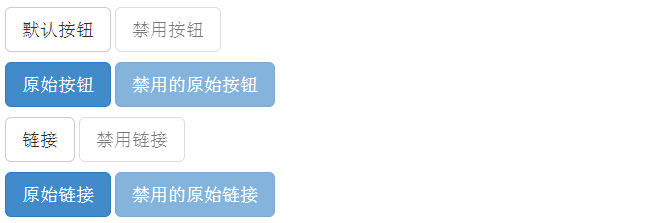
handicapé
Lorsque vous désactivez un bouton, sa couleur se fane à 50%, et la perte de gradient.
Le tableau suivant présente les éléments et l'élément d'ancrage pour faire les boutons sont désactivés si la classe:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
L'exemple suivant illustre ce point:
Exemples
<P>
<Bouton type = "button" class = "btn btn-default btn -lg"> bouton par défaut </ button>
<Bouton type = "button" class = "btn btn-default btn -lg" disabled = "désactivé"> Bouton Désactiver </ button>
</ P>
<P>
<Bouton type = "button" class = "btn btn-primaire btn > -lg" Original Button </ button>
<Bouton type = "button" class = "btn btn-primaire btn -lg" handicapés => Désactiver les boutons originaux "handicapés" </ button>
</ P>
<P>
<A href = "#" class = "btn btn-default btn -lg" role = "button"> lien </ a>
<A href = "#" class = "btn btn-default btn -lg disabled" role = "button"> Désactiver le lien </ a>
</ P>
<P>
<A href = "#" class = "btn btn-primaire btn -lg" role = "button"> lien d' origine </ a>
<A href = "#" class = "btn btn-primaire btn -lg disabled" role = "button"> Désactiver le lien d' origine </ a>
</ P>
Les résultats sont les suivants:
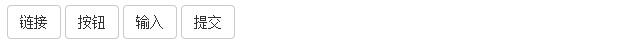
Vous pouvez utiliser les boutons de la <a> de classe, bouton <> ou <input> éléments. Mais il est recommandé que vous utilisez les boutons de la classe élément <button>, afin d'éviter les incohérences entre les navigateurs.
L'exemple suivant illustre ce point:
Exemples
<A class = "btn btn-default" href = "#" role = "button"> lien </ a>
<Bouton class = "btn btn-default" type = "submit"> bouton </ button>
<entrée class = "btn btn-default" type = "button" value = "entrée">
<entrée class = "btn btn-default" type = "submit" value = "Soumettre">
Les résultats sont les suivants: