insigne Bootstrap
Ce chapitre explique badges Bootstrap (Insignes). Badges et étiquettes similaires, la principale différence est que le badge coins plus arrondis.
Insignes (Insignes) est principalement utilisé pour des éléments nouveaux ou non lus en surbrillance. Pour utiliser le badge, il suffit de mettre<span class = "badge"> ajouté au lien, navigation Bootstrap, etc. Ces éléments peuvent être.
L'exemple suivant illustre ce point:
Exemples
Afficher les messages non lus:
Essayez »
Les résultats sont les suivants:

Quand il n'y a pas d' éléments nouveaux ou non lus, par le biais duCSS: vide sélecteur, badges seront pliées, montrant l'intérieur vide.
Exemples
Afficher disparaître non lu:
Essayez »
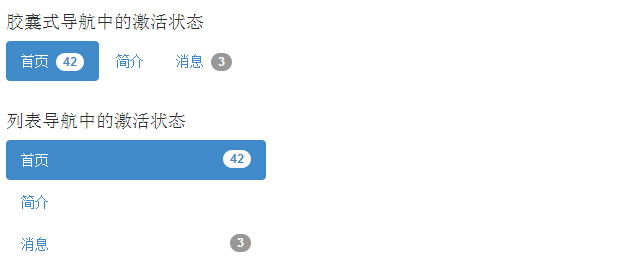
état de la navigation Activé
Vous pouvez placer un badge dans une navigation capsule d'état et la liste de navigation active. En utilisant le<span class = "badge"> pour activer le lien, comme le montre l'exemple suivant:
Exemples
Essayez »
Les résultats sont les suivants: