environnement d'installation Bootstrap
Bootstrap est très facile à installer. Ce chapitre explique comment télécharger et installer Bootstrap, Bootstrap discuter structure de fichiers, et à travers un exemple pour démontrer son utilisation.
Télécharger Bootstrap
Vous pouvez choisir parmi http://getbootstrap.com/ télécharger la dernière version de Bootstrap sur. Lorsque vous cliquez sur le lien, vous verrez la page ci-dessous:

Vous verrez deux boutons:
- Télécharger Bootstrap:Télécharger Bootstrap. Cliquez sur ce bouton, vous pouvez télécharger le Bootstrap CSS, version du JavaScript et des polices pré-compilé comprimé. Il ne contient pas les documents originaux et les fichiers de code source.
- Télécharger Source:télécharger le code source. Cliquez sur ce bouton, vous pouvez obtenir la dernière Bootstrap MOINS et JavaScript code source directement à partir du partir.
Si vous utilisez un code source non-compilé, vous devez compiler les fichiers MOINS pour générer un fichier CSS réutilisable. Pour compiler les fichiers MOINS, Bootstrap soutient officiellement que Recess , qui est basé sur Twitter less.js des conseils CSS.
Afin de mieux comprendre et plus pratique à utiliser, nous allons utiliser la version pré-compilée de Bootstrap dans ce tutoriel.
Étant donné que le fichier est compilé et comprimé, dans une fonction de développement séparé, vous ne toujours pas inclure ces fichiers séparés.
Durée de cette écriture, en utilisant la dernière version (Bootstrap 3).
Structure du fichier
précompilés Bootstrap
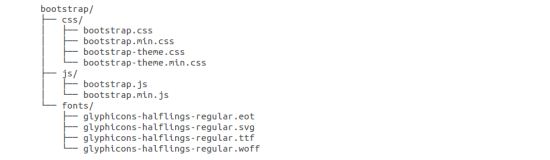
Lorsque vous téléchargez une version compilée de Bootstrap, décompressez le fichier ZIP, vous verrez la structure des fichiers / répertoire suivant:

Comme indiqué ci-dessus, vous pouvez voir le CSS compilé et JS (bootstrap. *), Et CSS comprimé compilé et JS (bootstrap.min. *). Contient également la police Glyphicons, qui est un thème optionnel Bootstrap.
code source Bootstrap
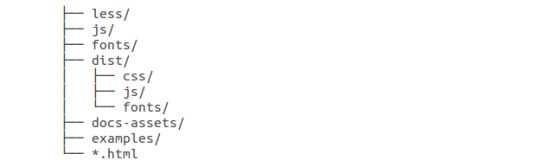
Bootstrap si vous téléchargez le code source, la structure de fichier est le suivant:

- moins/, js / et lespolices /sous document sont Bootstrap CSS, JS et icône police code source.
- dist /dossier contient des fichiers et la section de téléchargement ci - dessus précompilé dossiers répertoriés.
- docs-actifs/ exemples / et tous les fichiers.html *est la documentation Bootstrap.
Modèles HTML
Utilisation d'un modèle de base HTML Bootstrap est la suivante:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Ici vous pouvez voir contientjquery.js, bootstrap.min.jset fichierbootstrap.min.css,utilisés pour permettre à un document HTML ordinaire en utilisant Bootstrap modèle.
Pour plus de détails sur l'extrait ci - dessus de chaque élément seront Bootstrap CSS aperçu chapitres expliquent en détail.
Exemples
Maintenant, nous allons essayer d'utiliser la sortie Bootstrap "Bonjour, monde!":
Bootstrap CDN Recommandé
Des exemples de ce site est utilisé les ressources Bootstrap Baidu bibliothèque de ressource statique.
Baidu référentiel statique des services RNC, l'accès à plus rapide, une accélération plus efficace, la vitesse, et aucune limitation de bande passante, libre en permanence, dans le code comme suit:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>