Formulaire Bootstrap
Brève introduction
Dans ce tutoriel, vous apprendrez comment utiliser la boîte à outils Bootstrap pour créer la forme.
explication
Bootstrap version 2.0 bootstrap.css en 1034 pour former le numéro de la ligne numéro de la ligne 1167, contient un style de tableau.
Comme vous le savez, la seule forme utilisée pour présenter des données tabulaires. Bootstrap, aussi, la position doit être marqué comme suit:
Si vous utilisez les en-têtes de colonnes, la hiérarchie devrait être comme suit:
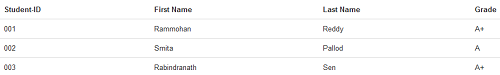
Des exemples de simples Bootstrap de table
Exemples
<Thead>
<Tr>
<Th> Student-ID </ th>
<Th> Prénom </ th>
<Th> Nom </ th>
<Th> e année </ th>
</ Tr>
</ Thead>
<TBODY>
<Tr>
<Td> 001 </ td>
<Td> Rammohan </ td>
<Td> Reddy </ td>
<Td> A + </ td>
</ Tr>
<Tr>
<Td> 002 </ td>
<Td> Smita </ td>
<Td> Pallod </ td>
<Td> A </ td>
</ Tr>
<Tr>
<Td> 003 </ td>
<Td> Rabindranath </ td>
<Td> Sen </ td>
<Td> A + </ td>
</ Tr>
</ Tbody>
</ Table>
exportation

Voir en ligne
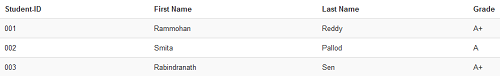
Des exemples de Bootstrap table de zèbre
Ce tableau utilise les rayures de zèbre classe CSS, cette classe est dans le fichier bootstrap css associé défini, le nom de classe est .table-rayé.
Exemples
<Thead>
<Tr>
<Th> Student-ID </ th>
<Th> Prénom </ th>
<Th> Nom </ th>
<Th> e année </ th>
</ Tr>
</ Thead>
<TBODY>
<Tr>
<Td> 001 </ td>
<Td> Rammohan </ td>
<Td> Reddy </ td>
<Td> A + </ td>
</ Tr>
<Tr>
<Td> 002 </ td>
<Td> Smita </ td>
<Td> Pallod </ td>
<Td> A </ td>
</ Tr>
<Tr>
<Td> 003 </ td>
<Td> Rabindranath </ td>
<Td> Sen </ td>
<Td> A + </ td>
</ Tr>
</ Tbody>
</ Table>
exportation

Voir en ligne
Voir exemples ci - dessus dans une fenêtre de navigateur.
Cliquez ici pour télécharger le tutoriel pour utiliser tout le HTML, CSS, JS et les fichiers d'image.