Bootstrap UI Editor
Bootstrap UI Editor
Ce qui suit sont les 15 meilleurs éditeur Bootstrap ou des outils d'édition en ligne.
1. sur Bootstrap magique
Ceci est un générateur de thème Bootstrap, utilisez la dernière version de Bootstrap 3 et la version angulaire JS offre un nouveau utilisateur de modifier l'aperçu. Il comprend une variété d'importation, un sélecteur de couleur et intelligent pré-entrée. Encore plus étonnant est, le cadre Bootstrap reviendra reprendre selon le choix de chaque utilisateur, facile à télécharger et utiliser l'utilisateur.
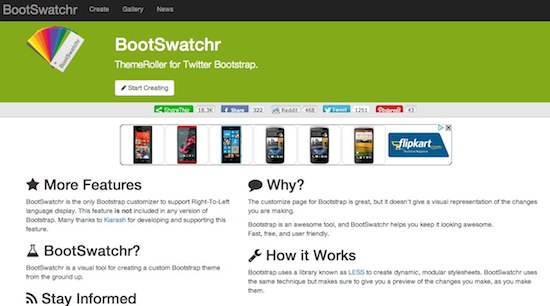
2. BootSwatchr
BootSwatchr développé indépendamment et maintenu par Drew Strickiand est le seul outil personnalisé build Bootstrap de droite à gauche langues, qui est l'une de ses caractéristiques. BootSwatchr est un outil de visualisation qui peut commencer à créer Bootstrap thème à partir du sol.
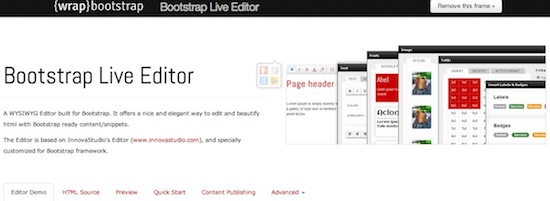
3. Pour le Bootstrap le Live Editor
Bootstrap Live Editor est un éditeur WYSIWYG pour construire Bootstrap. Il propose une méthode agréable et élégante basée sur Bootstrap contenu prêt et des fragments de code à modifier et embellir html, et il est donc un choix judicieux. En outre, il comprend également des options avancées telles que la configuration des boutons, et des étiquettes personnalisées pour l'utilisateur de faire le choix le plus judicieux étant donné que le plus utile.4. La Fantaisie du Boot
Fancyboot est un outil personnalisé Bootstrap très utile qui permet aux utilisateurs de modifier la configuration Bootstrap, prévisualisation automatique de leurs changements de résultats. Par le menu coulissant pour sélectionner les plug-ins et des composants à utiliser. Lorsque vous effectuez les modifications appropriées, vous pouvez compiler le fichier CSS utilisé par l'utilisateur plugins jQuery bonne et contient un téléchargement simplifié.
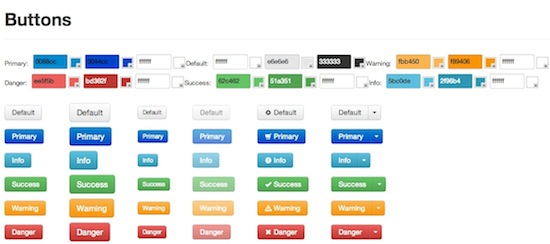
5. Le Style sur Bootstrap
Style de Bootstrap est une grande utilité de GUI basée sur un navigateur intégré pour aider les utilisateurs à personnaliser l'apparence de Twitter Bootstrap. Il est très facile de personnaliser le fonctionnement. Du style de carrosserie, la typographie, les boutons, la navigation, le formatage, la notification rapide et d'autres utilisateurs peuvent facilement selon leurs propres souhaits de personnaliser les éléments. En plus des fonctionnalités de personnalisation puissants, il peut facilement générer un fichier CSS téléchargeable.
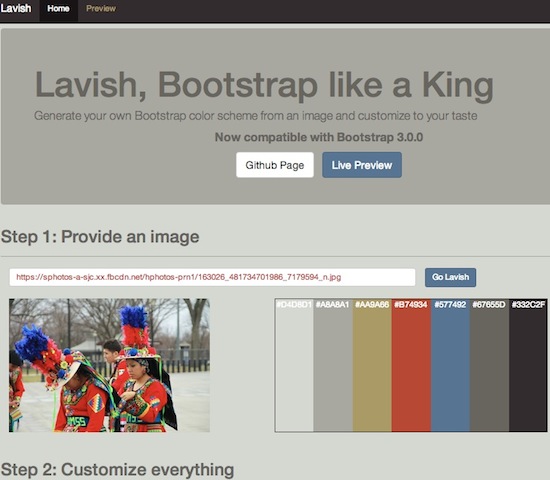
6. Le Lavish
Lavish est d'aider les utilisateurs à personnaliser leur image préférée à partir d'un schéma de couleurs de Bootstrap. L'utilisateur peut sélectionner une variété de couleurs utilisées dans les corps arrière-plan, des liens, la tête, les menus, les étiquettes, le texte, les menus déroulants, etc., de l'élément d'image. Une fois que vous avez déterminé Bootstrap schéma de couleurs, vous pouvez facilement télécharger le Boostrap.css de fichier approprié.
7. Le sur Bootstrap le ThemeRoller
Bootstrap ThemeRoller est une application web intuitive qui fournit une interface visuelle permet aux utilisateurs de créer leur propre style, leur propre thème Bootstrap. Avec cet outil, les utilisateurs peuvent personnaliser les couleurs, tailles, polices, la mise en forme, des tables, des boutons, avertissement, informations, barres de navigation, les menus, etc. éléments. Cette application permettra aux utilisateurs de créer des styles pour chaque générer une URL unique, afin que les utilisateurs peuvent enregistrer tous les paramètres. Encore plus incroyable est que lorsque l'utilisateur quitte, l'utilisateur peut arrêter ou reprendre votre propre page personnalisée.
8. Le LayoutIt!
LayoutIt! Drag and drop interface a une fonction qui peut facilement et rapidement construire un Bootstrap Code frontal. LayoutIt! Compatible avec tout langage de programmation qui permet aux utilisateurs de télécharger HTML, où la liberté est codée design.
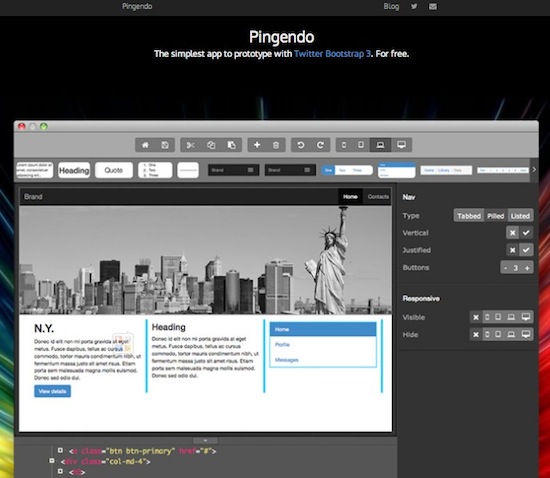
9. Le Pingendo
Pingendo est une application de bureau visuelle qui permet aux utilisateurs de donner le cadre Twitter Bootstrap populaire pour créer réactive page web prototype. Pingendo fournit également un certain nombre de mise en page ready-made, faites glisser la position de l'élément, redimensionner et fonctionnalités personnalisables. Les utilisateurs peuvent optimiser leur propre page, insérer leur propre contenu.
10. Le Kickstrap
Kickstrap un éditeur Bootstrap UI, utilisez Firebase en tant que service d'arrière-plan. rejoindre Seamlessly le Bootstrap et de la technologie de bande supérieure. Plus puissant est qu'il peut fonctionner vérifiée, aucun support back-office locale, les applications Web axée sur la base de données.
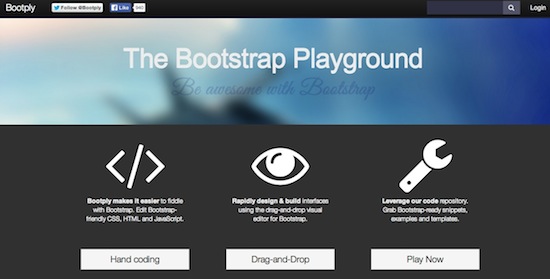
11. Le Bootply
Bootply est un grand outils d'édition Bootstrap UI, ce qui permet aux utilisateurs de modifier d'un simple CSS bootstrap convivial que possible, HTML et Javascript. Il peut également faire glisser un éditeur visuel pour la conception, le prototypage et de test cadre Bootstrap. ont Bootply un référentiel de code, qui comprend des extraits de code Bootstrap, des exemples et des modèles. En plus de ceux-ci, le plus attrayant est qu'il a une communauté très active Bootply, les utilisateurs peuvent facilement trouver, partager et afficher le code et les fragments liés.
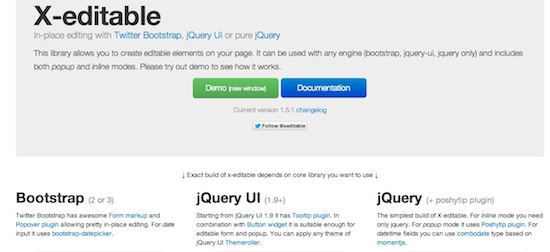
12. Le X - le éditable
X-éditable est une bibliothèque d'extension qui permet aux utilisateurs de créer des éléments modifiables, tels que les pages pop-up et le mode en ligne. Elle offre Bootstrap locale, jQuery UI ou l'édition jQuery pure. Cet éditeur Bootstrap UI avec de nombreuses fonctionnalités puissantes, y compris le client, l'authentification du serveur, un clavier, des événements en direct, l'espace de conteneur personnalisable, et ainsi de suite. Dans l'ensemble, il offre une capacité de développement très rapides, faciles à supprimer le champ, un simple scripts de fond utilisés pour mettre à jour les données.
13. Un Jetstrap
Ne pas confondre ce que Jetstrap un simple outils de modélisation de l'entité, il est une interface basée sur le web 100% outil de construction Twitter Bootstrap. Les utilisateurs ne doivent pas télécharger tout type de logiciel peut être utilisé Jetstrap. Les utilisateurs doivent seulement se connecter, puis construire votre projet, il peut être consulté à tout moment, partout où un. La construction de la fonction principale est de fournir aux développeurs et concepteurs, l'utilisateur peut facilement généré par Jetstrap beau site, et fonctionne très rapide
14. Un DivShot
DivShot est un moyen rapide, visuel frontal éditeur de texte de développement, avec le mockup outil aussi simple et propre. Y compris une variété de composants personnalisés cadres de bibliothèques ont besoin, ce qui est l'un des meilleurs outils qu'il fournit. En outre comprend également un convertisseur de thème qui permet aux utilisateurs de modifier le thème. Version d'essai est gratuit, et après une période d'essai vous devez payer eux-mêmes pour maintenir le service d'origine.
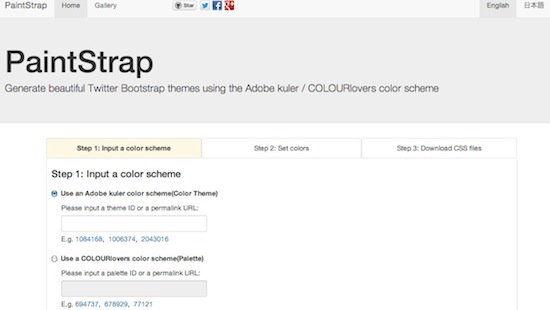
15. Un PaintStrap
PaintStrap utilisant Adobe Kuler / COLOURlovers combinaisons de couleurs pour générer beau thème Twitter Bootstrap. Cet outil est particulièrement facile à installer, et pour télécharger les fichiers CSS simple et facilement remplacé par un autre document standard.