moniteur de défilement Bootstrap (Scrollspy) un widget
moniteur Scroll (Scrollspy) plug-in, qui met à jour automatiquement le widget de navigation met à jour automatiquement la cible de navigation correspondante en fonction de la position de la barre de défilement. La mise en œuvre de base est que vous faites, la position de la barre de défilementclasse .active base ajouté à la barre de navigation.
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencerscrollspy.js.Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
usage
Vous pouvez ajouter un défilement vers le haut du comportement du moniteur de navigation:
- Grâce à l' attribut de données:vous voulez écouter un élément (généralement un corps) pour ajouter desdonnées-spy = "scroll".Ensuite , ajoutez l'ID ou la classe de l'élément parent avec l' attribut composante dedonnées cible de Bootstrap.Pour qu'il fonctionne correctement, vous devez vous assurer qu'il ya un match dans le corps de la page que vous souhaitez lier l'élément de moniteur ID existe.
<Body data-espion = "scroll" data-target = ". Navbar-example">
...
<Class Div = "navbar-example">
<ul class = "nav nav-onglets">
...
</ Ul>
</ Div>
...
</ Body>
- Par JavaScript: Vous pouvez faire défiler l'appel JavaScript à écouter, à écouter pour sélectionner des éléments, puis appelez .scrollspy ()fonction:
. $ ( 'Body') scrollspy ({target: '.navbar-exemple'})
Exemples
L'exemple suivant illustre l'utilisation de faire défiler les données attribut moniteur (Scrollspy) plug-in:
Exemples
<Nav id = "navbar-exemple" class = "navbar navbar navbar-default -static" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<Bouton class = "navbar-toggle" type = "button" données-toggle = "effondrement"
data-target = ".BS-js -navbar-scrollspy">
<Span class = "sr-only"> Commutation de la navigation </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Button>
<A class = "navbar-marque" href = "#"> Tutorial Nom </ a>
</ Div>
<Div class = "bs effondrement navbar-collapse -navbar -js-scrollspy">
<Ul class = "nav navbar-nav" >
<Li> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" id = "navbarDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu" role = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> printemps < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div données-espion = "scroll" data-target = "# navbar- exemple" données offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<H4 id = "ios"> iOS < / h4>
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
<H4 id = "svn"> SVN < / h4>
<P> Apache Subversion, souvent abrégé SVN, est un logiciel libre du système de contrôle de version source. CollabNet Subversion créé par la société en 2000. Mais maintenant , il a mis au point en tant que projet de l'Apache Software Foundation, il a un développeur et utilisateur riches communautés. </ P>
<H4 id = "jmeter"> jMeter < / h4>
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
<H4 id = "printemps"> Spring < / h4>
<P> Spring Framework est une source plate - forme ouverte Java pour le développement rapide d'applications Java puissant offre un soutien à l'infrastructure complète. </ P>
<P> framework Spring écrit à l' origine par Rod Johnson en Juin 2003 a été d' abord publié sous licence Apache 2.0. </ P>
</ Div>
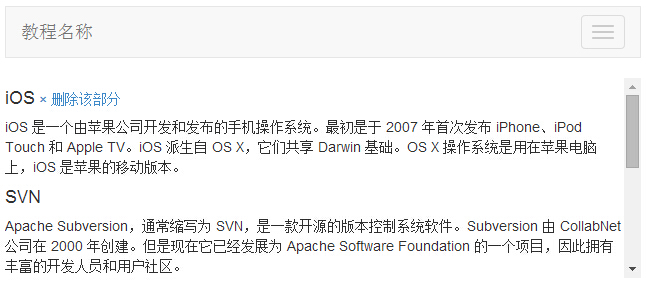
Les résultats sont les suivants:
options de
Pour passer à travers les attributs de données ou JavaScript. Le tableau suivant présente les options suivantes:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| offset | number
默认值:10 | data-offset | 当计算滚动位置时,距离顶部的偏移像素。 |
manière
.scrollspy ( 'refresh'): Lorsque vous appelez scrollspy par la méthode JavaScript, vous devez appeler .Refreshméthode pour mettre à jour le DOM. Ceci est utile pour changer (qui est, vous ajoutez ou supprimez certains éléments) survenir à tout moment de l'élément DOM. Voici la syntaxe de cette méthode.
$ ( '[Data-spy = "scroll"]'). Chaque fonction (() {
var $ espion = $ (this) .scrollspy ( 'refresh')
})
Exemples
L'exemple suivant démontre.scrollspy ( 'rafraîchir') Méthode:
Exemples
<Nav id = "myScrollspy" class = "navbar navbar navbar-default -static" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<Bouton class = "navbar-toggle" type = "button" données-toggle = "effondrement"
data-target = ".BS-js -navbar-scrollspy">
<Span class = "sr-only"> Commutation de la navigation </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Button>
<A class = "navbar-marque" href = "#"> Tutorial Nom </ a>
</ Div>
<Div class = "bs effondrement navbar-collapse -navbar -js-scrollspy">
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" id = "navbarDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu" role = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> printemps < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div données-espion = "scroll" data-target = "#myScrollspy" données offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<Div class = "section">
<H4 id = "ios"> iOS < small> <a href = "#" onclick = "removeSection (this); ">
Et parfois, supprimer la partie </ a> </ small>
</ H4>
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
</ Div>
<Div class = "section">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> Apache Subversion, souvent abrégé SVN, est un logiciel libre du système de contrôle de version source. CollabNet Subversion créé par la société en 2000. Mais maintenant , il a mis au point en tant que projet de l'Apache Software Foundation, il a un développeur et utilisateur riches communautés. </ P>
</ Div>
<Div class = "section">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (this); ">
Et parfois, supprimer la partie </ a> </ small>
</ H4>
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
</ Div>
<Div class = "section">
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
</ Div>
<Div class = "section">
<H4 id = "printemps"> Spring < / h4>
<P> Spring Framework est une source plate - forme ouverte Java pour le développement rapide d'applications Java puissant offre un soutien à l'infrastructure complète. </ P>
<P> framework Spring écrit à l' origine par Rod Johnson en Juin 2003 a été d' abord publié sous licence Apache 2.0. </ P>
</ Div>
</ Div>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Section") retirer () ;. $ ( '[Data-spy = "scroll"]') chacune ( function () {var $ espion = $ (this) .scrollspy ( 'refresh')});} $ ( "# myScrollspy") scrollspy () ;.}); </ script>
Les résultats sont les suivants:
événement
Le tableau suivant présente le moniteur à utiliser pour faire défiler l'événement. Ces événements peuvent être utilisés lorsque la fonction de crochet.
| 事件 | 描述 | 实例 |
|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 执行一些动作...
})
|
Exemples
L'exemple suivant illustre l'utilisation de l' événementactivate.bs.scrollspy:
Exemples
<Nav id = "myScrollspy" class = "navbar navbar navbar-default -static" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<Bouton class = "navbar-toggle" type = "button" données-toggle = "effondrement"
data-target = ".BS-js -navbar-scrollspy">
<Span class = "sr-only"> Commutation de la navigation </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Button>
<A class = "navbar-marque" href = "#"> Tutorial Nom </ a>
</ Div>
<Div class = "bs effondrement navbar-collapse -navbar -js-scrollspy">
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" id = "navbarDrop1" class = "liste déroulante-toggle"
données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu" role = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> printemps < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div données-espion = "scroll" data-target = "#myScrollspy" données offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<Div class = "section">
<H4 id = "ios"> iOS < small> <a href = "#" onclick = "removeSection (this); ">
Et parfois, supprimer la partie </ a> </ small>
</ H4>
<P> iOS est un développé et publié par le système d'exploitation mobile d'Apple. Initialement publié pour la première fois l' iPhone, iPod Touch et Apple TV en 2007. iOS est dérivé d'OS X, ils partagent la fondation Darwin. X système d'exploitation OS est utilisé sur un Mac, iOS est une version mobile d'Apple. </ P>
</ Div>
<Div class = "section">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> Apache Subversion, souvent abrégé SVN, est un logiciel libre du système de contrôle de version source. CollabNet Subversion créé par la société en 2000. Mais maintenant , il a mis au point en tant que projet de l'Apache Software Foundation, il a un développeur et utilisateur riches communautés. </ P>
</ Div>
<Div class = "section">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (this); ">
Et parfois, supprimer la partie </ a> </ small>
</ H4>
<P> jMeter est un logiciel de test open source. Il est 100% application Java pure, pour les tests de charge et de performance. </ P>
</ Div>
<Div class = "section">
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) est un cadre de développement pour créer une très évolutives et robustes applications d'entreprise, déployées sur un des serveurs d'applications compatibles (tels que JBOSS, Web Logic, etc.) de J2EE. </ P>
</ Div>
<Div class = "section">
<H4 id = "printemps"> Spring < / h4>
<P> Spring Framework est une source plate - forme ouverte Java pour le développement rapide d'applications Java puissant offre un soutien à l'infrastructure complète. </ P>
<P> framework Spring écrit à l' origine par Rod Johnson en Juin 2003 a été d' abord publié sous licence Apache 2.0. </ P>
</ Div>
</ Div>
<Span id = "activeItem" style = "color: red;" > </ span>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Section") retirer () ;. $ ( '[Data-spy = "scroll"]') chacune ( function () {var $ espion = $ (this) .scrollspy ( 'refresh')});} $ ( "# myScrollspy") scrollspy (); .. $ ( '# myScrollspy') sur ( 'activate.bs. scrollspy ', function () {var currentItem = $ ( "nav li.active> a.") texte (); $ ( "# activeItem") html ( " Vous êtes actuellement connecté -" + currentItem); .. }) }); </ script>
Les résultats sont les suivants:
D'autres exemples
Créer une écoute de défilement horizontal
L'exemple suivant montre comment créer un écouteur de défilement horizontal:
Exemples
<- Le navbar :! Utilisé pour sauter à une section dans la zone de défilement ->
<Nav class = "navbar navbar- inverse navbar-top fixe">
...
<Ul class = "nav navbar- nav">
<Li> <a href = "# de la Section 1 </ a> </ li>
...
</ Nav>
<! - La zone de défilement ->
<Div data-espion = "scroll " data-target = ".navbar" data-offset = "12">
<! - Section 1 ->
<Div id = "section1">
<H1> Section 1 </ h1 >
<P> Essayez de faire défiler cette page et de regarder la barre de navigation tout en faisant défiler! </ P>
</ Div>
...
</ Div>
Essayez » Comment créer une écoute de défilement vertical
L'exemple suivant montre comment créer un écouteur de défilement vertical:
Exemples
<Body data-espion = "scroll data-target =" "#myScrollspy" data-offset = "20">
<Class Div = "container">
<Class Div = "ligne">
<Nav class = "col-sm -3" id = "myScrollspy">
<Ul class = "nav nav- pilules nav-stack">
<Li> <a href = "# de la Section 1 </ a> </ li>
...
</ Ul>
</ Nav>
<Class Div = "col-sm -9">
<Div id = "section1">
<H1> Section 1 </ h1 >
<P> Essayez de faire défiler cette page et regardez la liste de navigation tout en faisant défiler! </ P>
</ Div>
...
</ Div>
</ Div>
</ Div>
</ Body>
Essayez »