navigation Bootstrap
La barre de navigation est une fonctionnalité intéressante, est une caractéristique importante du site de Bootstrap. Bar Foundation Navigation en tant que composants de réponse de la navigation de page en-tête dans votre application ou site. Compte tenu du dispositif de navigation mobile est plié, augmente la largeur de la fenêtre d'affichage disponible de la barre de navigation horizontale. Bootstrap barre de navigation principale, la barre de navigation comprend un nom de domaine et les styles de navigation défini de base.
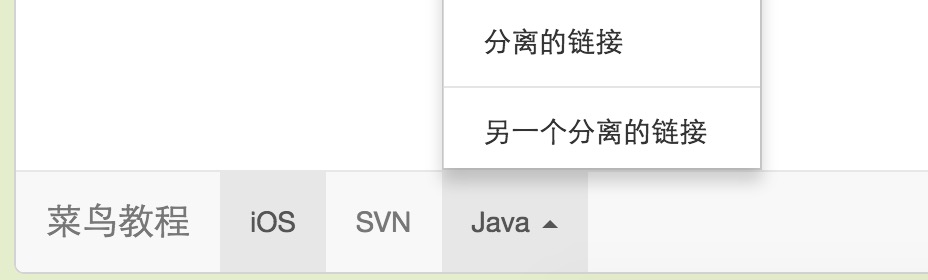
La barre de navigation par défaut
Créer une barre de navigation par défaut, procédez comme suit:
- Mots - clefs ajouter .navbarde classe, .navbar par défaut à la balise <nav>.
- Ajouterrole = "navigation" pour les éléments ci - dessus, contribuer à accroître l' accessibilité.
- Ajouter un .navbar-têtede classe de titre à l'élément <div> contient des éléments internes <a> avec classenavbar-marque. Cela fera apparaître le texte plus grand.
- Pour ajouter un lien vers la barre de navigation, il suffit d' ajouter la liste à puces peut avec .navde classe, .navbar-VNI.
L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
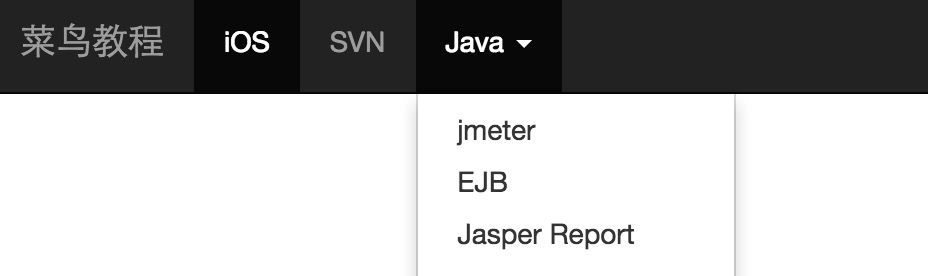
Les résultats sont les suivants:
barre de navigation Responsive
Pour ajouter fonctionnalité de navigation réactive, vous devez plier le contenu enveloppé dans desclasses .collapse, .navbar-effondrement de la <div> dans.barre de navigation pliée est en fait un bouton .navbar-toggleclasse et deux éléments Data- avec.Le premier est le bouton-poussoir dedonnées bascule utilisé pour dire JavaScript doit faire, et le second est de données cible,indiquant à laquelle vous voulez changer l' élément. Trois avec .icon-barde classe de la <span> pour créer le soi-disant Hambourg.Ces commutateurs à.nav effondrement <div> dans.Afin d'atteindre ces fonctions, vous devez inclure Bootstrap fois (Collapse) prise .
L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<Bouton type = "button" class = "navbar-toggle" données-toggle = "effondrement"
data-target = "# exemple- navbar-collapse">
<Span class = "sr-only"> Commutation de la navigation </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Button>
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div class = "collapse navbar effondrement" id = "exemple-navbar-collapse ">
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
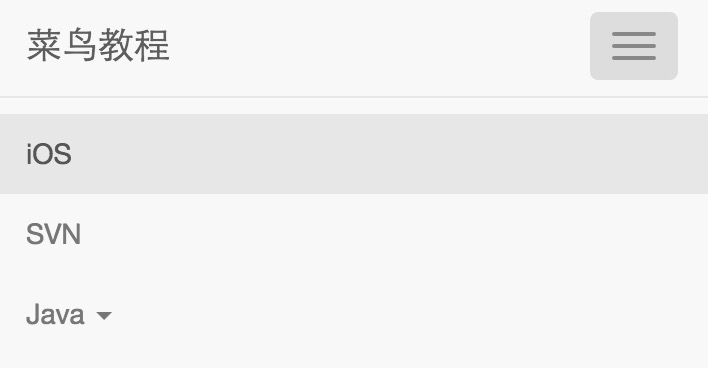
Les résultats sont les suivants:
Barre de navigation du formulaire
Formulaire dans la barre au lieu d'utiliser de navigation Bootstrap forment les chapitres de la classe par défaut mentionnés, il utilise.navbar-classe de formulaire.Cela garantit un alignement vertical correct et la forme dans un comportement fenêtre de pliage étroite. Utilisez l'option d'alignement (qui sera expliqué en détail dans la section d'alignement composant) pour déterminer le contenu de la barre de navigation est placé là où.
L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Form class = "navbar-forme navbar- gauche" role = "search">
<Div class = "form-groupe">
<entrée type = "text" class = "form-commande" espace réservé = "Recherche">
</ Div>
<Bouton type = "submit" class = "btn btn-default" > Envoyer </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
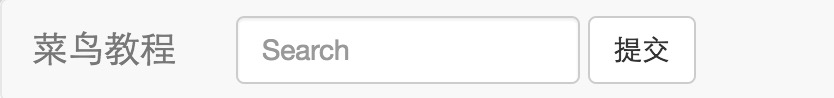
Les résultats sont les suivants:
Button dans la barre de navigation
Vous pouvez utiliser laclasse .navbar-btn ajouter un bouton, le bouton est centré verticalement sur la barre de navigation pour ne pas <form> L'élément <button>..navbar-btn peut être utilisé sur <a> et <input> éléments.
 Ne pas utiliser.navbar-btn dans .navbar-navsur l'élément <a>, car il est pas une norme Button, classe .
Ne pas utiliser.navbar-btn dans .navbar-navsur l'élément <a>, car il est pas une norme Button, classe .
L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Form class = "navbar-forme navbar- gauche" role = "search">
<Div class = "form-groupe">
<entrée type = "text" class = "form-commande" espace réservé = "Recherche">
</ Div>
<Bouton type = "submit" class = "btn btn-default" > bouton submit </ button>
</ Form>
<Bouton type = "button" class = "btn btn-default navbar -btn"> bouton de la barre de navigation </ button>
</ Div>
</ Div>
</ Nav>
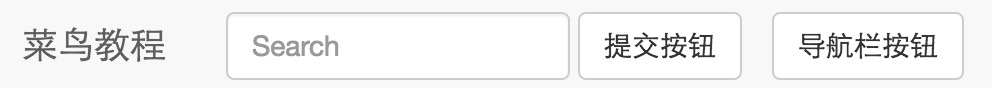
Les résultats sont les suivants:
Texte barre de navigation
Si vous souhaitez inclure dans la navigation de chaîne de texte, utilisez laclasse .navbar texte.Ceci est souvent utilisé en conjonction avec la balise <p> pour assurer de premier plan et couleurs propres. L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<P class = "navbar-text"> w3big Connexion utilisateur </ p>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:
Combiné avec des liens icône de navigation
Si vous souhaitez utiliser dans une barre de navigation icône du composant de navigation classique, puis utilisez l'icône pour définir la glyphiconde classe glyphicon- *, plus s'il vous plaît voir Bootstrap icône , comme le montre l'exemple suivant:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Ul class = "nav navbar-nav navbar -droit">
<Li> <a href = "#"> <span class = "glyphicon glyphicon utilisateur" > </ span> Inscrivez </ a> </ li>
<Li> <a href = "#"> <span class = "glyphicon glyphicon-log- dans"> </ span> Connexion </ a> </ li>
</ Ul>
</ Div>
</ Nav>
Les résultats sont les suivants:
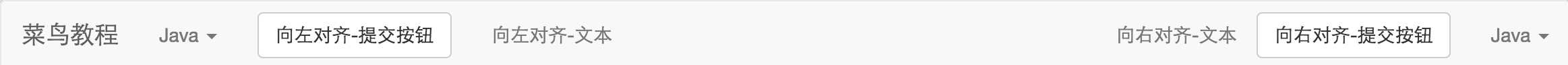
Alignement des composants
Vous pouvez utiliser le droit de .navbar gauche ou.navbar droite ou de classeutilitaire à gaucheliensalignésde navigationbarre denavigation,desformes,desboutons, ouletextede ces composants. Les deux ajouter classe CSS va flotter dans la direction indiquée. L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar-default" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
à
<Ul class = "nav navbar-nav navbar -left">
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-forme navbar- gauche" role = "search">
<Bouton type = "submit" class = "btn btn-default" > Aligner à gauche - Soumettre Bouton </ button>
</ Form>
<P class = "navbar texte navbar- left"> Aligner à gauche - texte </ p>
à
<Ul class = "nav navbar-nav navbar -droit">
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form "De navbar-forme class = droit" role = "search">
<Bouton type = "submit" class = "btn btn-default" > Aligner à droite - Soumettre Bouton </ button>
</ Form>
<P class = "navbar texte navbar- right"> Aligner à droite - texte </ p>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:
Fixe vers le haut
barre de navigation Bootstrap peut être positionné de manière dynamique. Par défaut, il est un élément de niveau bloc, qui est basée sur l'emplacement de HTML placé dans le ciblage. Grâce à un certain nombre de classes d'aide, vous pouvez le placer en haut ou en bas de la page, ou vous pouvez le faire en même temps que la page de défilement barre de navigation statique.
Si vous voulez que la barre de navigation fixe en haut de la page, ajouter laclasse .navbar-fixe-top à .navbar classe.L'exemple suivant illustre ce point:
 Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.
Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.
Exemples
<Nav class = "navbar navbar navbar-default -fixed-top" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:
Fixe dans la partie d'extrémité
Si vous voulez que la barre de navigation fixé au bas de la page, ajouter laclasse .navbar-fixe-bas pour .navbar classe.L'exemple suivant illustre ce point:
Exemples
<Nav class = "navbar navbar navbar-default -fixed-bottom" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:
top statique
Pour être en mesure de créer , ensemble avec la barre de navigation la page de défilement, ajouter.navbar-static-top classe.Cette classe ne nécessite pas le <body> ajouter padding (rembourrage).
Exemples
<Nav class = "navbar navbar navbar-default -static-top" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:
Inversez la barre de navigation
Pour créer un fond noir barre de navigation inversée avec du texte blanc, et ajoutez simplement.navbar-inverse classe à .navbar classe,comme le montre l'exemple suivant:
 Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.
Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.
Exemples
<Nav class = "navbar navbar-inverse" role = "navigation">
<Div class = "container fluide">
<Div class = "navbar-tête">
<A class = "navbar-marque" href = "#"> tutoriel </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "active"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "déroulant">
<A href = "#" class = "liste déroulante-toggle" données-toggle = "déroulant"> Java <b class = "caret"> </ b>
</ A>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Report </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> isolé lien </ a> </ li>
<Li class = "diviseur"> </ li>
<Li> <a href = "#"> un autre lien isolé </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Les résultats sont les suivants:



Ne pas utiliser.navbar-btn dans .navbar-navsur l'élément <a>, car il est pas une norme Button, classe .




Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.



Afin d'éviter que la barre de navigation en haut et le corps du contenu de la page avec d'autres quinconce, s'il vous plaît ajouter la balise d'au moins 50 pixels de remplissage à la <body> (padding), la valeur du rembourrage peut être réglé en fonction de vos besoins.