barre de progression Bootstrap
Ce chapitre explique la barre de progression Bootstrap. Dans ce tutoriel, vous verrez comment créer la barre de progression de chargement Bootstrap, rediriger ou état de fonctionnement.
 Bootstrap barre de progression en utilisant les transitions CSS3 et animations pour obtenir l'effet. Les anciennes versions d'Internet Explorer et Firefox 9 et versions antérieures ne prennent pas en charge cette fonctionnalité, Opera 12 ne supporte pas les animations.
Bootstrap barre de progression en utilisant les transitions CSS3 et animations pour obtenir l'effet. Les anciennes versions d'Internet Explorer et Firefox 9 et versions antérieures ne prennent pas en charge cette fonctionnalité, Opera 12 ne supporte pas les animations.
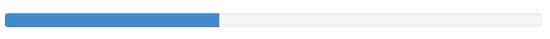
La barre de progression par défaut
Créer une barre de progression de base, procédez comme suit:
- Ajouter un .progressde classe avec la <div>.
- Puis, dans le ci - dessus <div> à l' intérieur, ajouter une barre de .progressclasse avec un vide <div>.
- Ajouter un attribut de style avec une largeur exprimée en pourcentage, comme style = "60%"; 60% représente l'emplacement de la barre de progression.
Regardons les exemples suivants:
Exemples
<Div class = "progrès">
<Div class = "barre de progression" role = "progressbar" aria-valuenow = "60"
aria-ValueMin = "0" aria-ValueMax = "100" style = "width: 40%; ">
<Span class = "sr-only"> 40% complété </ span>
</ Div>
</ Div>
Les résultats sont les suivants:
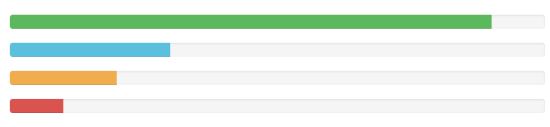
barre de progression alternatif
Pour créer une barre de progression de style différent comme suit:
- Ajouter un .progressde classe avec la <div>.
- Puis, dans le ci - dessus <div> à l' intérieur, ajoutez un .progress-barde classe et de progrès-bar- *classe vide avec un <div>. Où * peut être lesuccès, info, avertissement, danger.
- Ajouter un attribut de style avec une largeur exprimée en pourcentage, comme style = "60%"; 60% représente l'emplacement de la barre de progression.
Regardons les exemples suivants:
Exemples
<Div class = "progrès">
<Div "De la barre de progression-class = bar-succès" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 90%; ">
<Span class = "sr-only"> 90% complète ( avec succès) </ span>
</ Div>
</ Div>
<Div class = "progrès">
<Div "De la barre de progression-class = bar-info" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 30%; ">
<Span class = "sr-only"> 30% complète (Informations) </ span>
</ Div>
</ Div>
<Div class = "progrès">
<Div class = "barre de progression progress- barre d' alerte" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 20%; ">
<Span class = "sr-only"> 20% complète (avertissement) </ span>
</ Div>
</ Div>
<Div class = "progrès">
<Div "De la barre de progression-class = bar-danger" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 10%; ">
<Span class = "sr-only"> 10% complète (danger) </ span>
</ Div>
</ Div>
Les résultats sont les suivants:
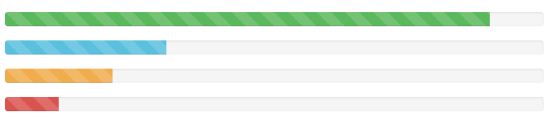
Progrès rayures bar
Créer une barre de progression bande, procédez comme suit:
- Ajout d'un .progressde classe et .progress rayéle <div>.
- Puis, dans le ci - dessus <div> à l' intérieur, ajoutez un .progress-barde classe et de progrès-bar- *classe vide avec un <div>. Où * peut être lesuccès, info, avertissement, danger.
- Ajouter un attribut de style avec une largeur exprimée en pourcentage, comme style = "60%"; 60% représente l'emplacement de la barre de progression.
Regardons les exemples suivants:
Exemples
<Div class = "progrès à rayures progrès» >
<Div "De la barre de progression-class = bar-succès" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 90%; ">
<Span class = "sr-only"> 90% complète ( avec succès) </ span>
</ Div>
</ Div>
<Div class = "progrès à rayures progrès» >
<Div "De la barre de progression-class = bar-info" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 30%; ">
<Span class = "sr-only"> 30% complète (Informations) </ span>
</ Div>
</ Div>
<Div class = "progrès à rayures progrès» >
<Div class = "barre de progression progress- barre d' alerte" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 20%; ">
<Span class = "sr-only"> 20% complète (avertissement) </ span>
</ Div>
</ Div>
<Div class = "progrès à rayures progrès» >
<Div "De la barre de progression-class = bar-danger" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 10%; ">
<Span class = "sr-only"> 10% complète (danger) </ span>
</ Div>
</ Div>
Les résultats sont les suivants:
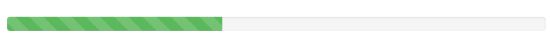
barre de progression animée
Créer une barre de progression animée, procédez comme suit:
- Ajout d'un .progressde classe et .progress rayéle <div>. Tout en ajoutant .activede classe.
- Puis, dans le ci - dessus <div> à l' intérieur, ajouter une barre de .progressclasse avec un vide <div>.
- Ajouter un attribut de style avec une largeur exprimée en pourcentage, comme style = "60%"; 60% représente l'emplacement de la barre de progression.
Cela rendra les bandes ont un sens du mouvement de droite à gauche.
Regardons les exemples suivants:
Exemples
<Div class = "progrès à rayures progrès actif ">
<Div "De la barre de progression-class = bar-succès" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 40%; ">
<Span class = "sr-only"> 40% complété </ span>
</ Div>
</ Div>
Les résultats sont les suivants:
barre de progression Stacked
Vous pouvez même empiler barre de progression multiple. Plusieurs barres de progression sur la même pile.progress peuvent être réalisées, comme le montrent les exemples suivants:
Exemples
<Div class = "progrès">
<Div "De la barre de progression-class = bar-succès" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 40%; ">
<Span class = "sr-only"> 40% complété </ span>
</ Div>
<Div "De la barre de progression-class = bar-info" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 30%; ">
<Span class = "sr-only"> 30% complète (Informations) </ span>
</ Div>
<Div class = "barre de progression progress- barre d' alerte" role = "progressbar"
aria-valuenow = "60" aria-ValueMin = "0" aria-ValueMax = "100"
style = "width: 20%; ">
<Span class = "sr-only"> 20% complète (avertissement) </ span>
</ Div>
</ Div>
Les résultats sont les suivants:
Bootstrap barre de progression en utilisant les transitions CSS3 et animations pour obtenir l'effet. Les anciennes versions d'Internet Explorer et Firefox 9 et versions antérieures ne prennent pas en charge cette fonctionnalité, Opera 12 ne supporte pas les animations.