panneau Bootstrap
Ce chapitre explique panneau Bootstrap (panneaux). DOM assemblage de panneaux pour l'assemblage est inséré dans une boîte. Créer un panneau de base, seulement besoin d'élément <div> et ajoutez laclasse classe.Panneau .Panneau par défaut peut, comme le montre l'exemple suivant:
Exemples
<Div class = "Panneau-default" >
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
Les résultats sont les suivants:
Panel title
Nous sommes deux grandes façons d'ajouter un titre du panneau:
- Utilisez.Panneau-tête de classepeut simplement ajouter le titre au conteneur du panneau. d'ajouter facilement un conteneur de cap à votre panneau.
- Utiliser avec.Panneau-titre de la classe<h1> - <h6> pour ajouter une rubrique prédéfinis styles.
Les exemples suivants illustrent deux façons:
Exemples
<Div class = "Panneau-default" >
<Div class = "panneau intitulé"> Le titre du panneau sans titre </ div>
<Div class = "panneau-corps"> Contenu panneau </ div>
</ Div>
<Div class = "Panneau-default" >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> avec le titre du titre du panneau </ h3>
</ Div>
<Div class = "panneau-corps"> Contenu panneau </ div>
</ Div>
Les résultats sont les suivants:
Panel note
Nous pouvons ajouter une note dans le panneau, il suffit de mettre le texte sur le bouton ouen classe .Panneau-pied de page avec une balise <div> peut être.L'exemple suivant illustre ce point:
Exemples
<Div class = "Panneau-default" >
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
<Div class = "panneau-footer"> note Panel </ div>
</ Div>
Les résultats sont les suivants:
 Panel note pas hérité couleur et couleur de la bordure du panneau avec le contexte, parce qu'il est pas dans le contenu de premier plan.
Panel note pas hérité couleur et couleur de la bordure du panneau avec le contexte, parce qu'il est pas dans le contenu de premier plan.
panneau de contexte avec la couleur
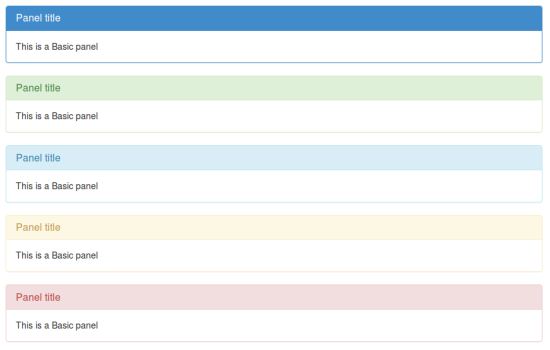
Utiliser Contexte statut de classedu panneau primaire, panneau succès, panneau-info, panneau d'avertissement, panneau danger, pour régler le panneau de couleur avec le contexte, les exemples sont les suivants:
Exemples
<Div class = "Panneau primaire" >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
<Div class = "Panneau-succès» >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
<Div class = "Panneau-info" >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
<Div class = "Panneau d'avertissement" >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
<Div class = "Panneau-danger» >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
</ Div>
Les résultats sont les suivants:
Avec un panneau de table
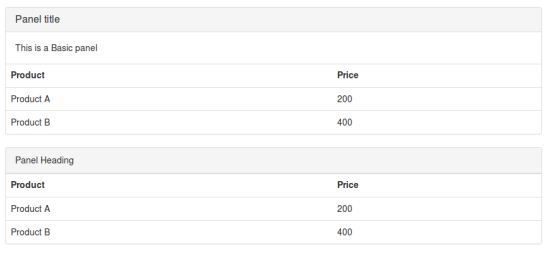
Pour créer une table sans frontières dans le panneau, nous pouvons utiliser la .tablede classe dans le panneau.Supposons qu'il y ait une.Panneau-corps <div> contenant,nous pouvons ajouter une frontière supplémentaire vers le haut de la table pour séparer. Si elle ne.Panneau-corps non pas de la <div>, le composant se déplace sans interruption à partir du panneau à la table de la tête.
L'exemple suivant illustre ce point:
Exemples
<Div class = "Panneau-default" >
<Div class = "panneau intitulé">
<H3 class = "panneau-title"> Titre du Panel </ h3>
</ Div>
<Div class = "panneau-corps"> Ceci est un panneau de base </ div>
<Table class = "table">
<Th> Produits </ th> <th> Prix </ th>
<Tr> <td> Produits A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produits B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<Div class = "Panneau-default" >
<Div class = "panneau intitulé"> Titre du Panel </ div>
<Table class = "table">
<Th> Produits </ th> <th> Prix </ th>
<Tr> <td> Produits A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produits B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
Les résultats sont les suivants:
Avec une liste de groupes de panneau
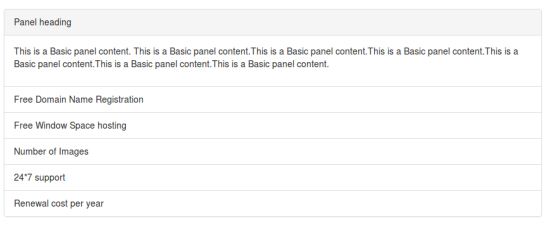
Nous pouvons être inclus dans une liste du groupe de panneaux en ajoutant.Panneau et classe .Panneau par défautdans le <div> pour créer le panneau, et ajouter la liste des groupes dans le panneau. Vous pouvez choisir parmi la liste des groupes pour apprendre à créer une liste de chapitre groupes.
Exemples
<Div class = "Panneau-default" >
<Div class = "panneau intitulé"> Titre du Panel </ div>
<Div class = "panneau-corps">
<P> Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. Ceci est un contenu de base du panneau. </ P>
</ Div>
<Ul class = "liste-groupe">
<Li class = "liste-groupe-item "> nom de domaine gratuit enregistrement </ li>
<Li class = "liste-groupe-item "> libre Fenêtre de l' espace d'hébergement </ li>
<Li class = "liste-groupe-item "> Le nombre d'images </ li>
<Li class = "liste-groupe-item "> 24 * 7 support </ li>
<Li class = "liste-groupe-item "> Mettre à jour le coût annuel </ li>
</ Ul>
</ Div>
Les résultats sont les suivants:



Panel note pas hérité couleur et couleur de la bordure du panneau avec le contexte, parce qu'il est pas dans le contenu de premier plan.