groupe de boutons Bootstrap
groupe Button permet à plusieurs boutons pour être empilés sur la même ligne. Lorsque vous souhaitez aligner les boutons ensemble, ce qui est très utile. Vous pouvez bouton (Button) plug-in Bootstrap pour ajouter une case à cocher et le style de boîte comportement option JavaScript.
Le tableau suivant résume certaines des Bootstrap de classe importante en utilisant les boutons fournis par le groupe:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
Les groupes de base de boutons
L'exemple suivant montre le tableau ci - dessus pour discuter de l'utilisation de .btn-groupede classe:
Exemples
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default" > Bouton 1 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 2 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 3 </ button>
</ Div>
Les résultats sont les suivants:
Bouton de la barre d'outils
L'exemple suivant montre le tableau ci - dessus sont discutés enclasse .btn-barre d' outils à utiliser:
Exemples
<Div class = "btn-barre d' outils" role = "toolbar">
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default" > Bouton 1 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 2 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 3 </ button>
</ Div>
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default" > bouton 4 </ button>
<Bouton type = "button" class = "btn btn-default" > Bouton 5 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 6 </ button>
</ Div>
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default" > 7 boutons </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 8 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 9 </ button>
</ Div>
</ Div>
Les résultats sont les suivants:
Taille du bouton
L'exemple suivant montre la discussion de la table ci - dessus pour laclasse .btn-groupe- * Utilisation:
Exemples
<Div class = "btn-groupe btn- groupe-lg">
<Bouton type = "button" class = "btn btn-default" > Bouton 1 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 2 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 3 </ button>
</ Div>
<Div class = "btn-groupe btn- groupe-sm">
<Bouton type = "button" class = "btn btn-default" > bouton 4 </ button>
<Bouton type = "button" class = "btn btn-default" > Bouton 5 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 6 </ button>
</ Div>
<Div class = "btn-groupe btn- groupe-xs">
<Bouton type = "button" class = "btn btn-default" > 7 boutons </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 8 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 9 </ button>
</ Div>
Les résultats sont les suivants:
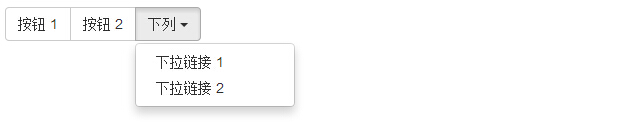
Nesting
Vous pouvez imbriquer un autre bouton groupe de boutons dans un groupe, qui est, dans un nid.btn-groupe autre .btn-groupe.Lorsque vous utilisez une combinaison d'une série de boutons et menus déroulants pour faire, il sera utilisé.
Exemples
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default" > Bouton 1 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 2 </ button>
<Div class = "btn-groupe">
<Bouton type = "button" class = "btn btn-default déroulant -toggle" données-toggle = "déroulant"> ces <span class = "caret"> </ span>
</ Button>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> lien déroulant 1 </ a> </ li >
<Li> <a href = "#"> lien déroulant 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Les résultats sont les suivants:
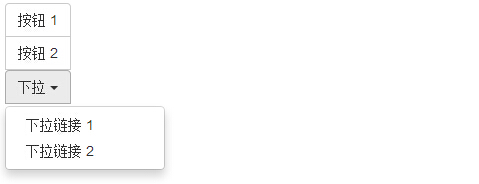
groupe de boutons Vertical
L'exemple suivant montre la discussion de la table ci - dessus pour une utilisation-groupe-vertical .btnclasse:
Exemples
<Div class = "btn-groupe-vertical ">
<Bouton type = "button" class = "btn btn-default" > Bouton 1 </ button>
<Bouton type = "button" class = "btn btn-default" > bouton 2 </ button>
<Div class = "btn-groupe-vertical ">
<Bouton type = "button" class = "btn btn-default déroulant -toggle" données-toggle = "déroulant"> déroulant <span class = "caret"> </ span>
</ Button>
<Ul class = "liste déroulante-menu">
<Li> <a href = "#"> lien déroulant 1 </ a> </ li >
<Li> <a href = "#"> lien déroulant 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Les résultats sont les suivants: