bootstrap Balises
Ce chapitre explique l'onglet Bootstrap. Autres tags affichés sur l'étiquette peuvent être utilisés pour compter, de conseil ou page. Utiliser .labelclass pour afficher l'étiquette, comme illustré dans l'exemple suivant:
Exemples
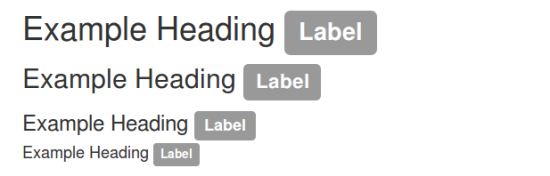
<H1> Exemple Intitulé <span class = "label étiquette par défaut" > Label </ span> </ h1>
<H2> Exemple Intitulé <span class = "label étiquette par défaut" > Label </ span> </ h2>
<H3> Exemple Intitulé <span class = "label étiquette par défaut" > Label </ span> </ h3>
<H4> Exemple Intitulé <span class = "label étiquette par défaut" > Label </ span> </ h4>
Essayez »
Les résultats sont les suivants:

Vous pouvez utiliser laclasse modifiée étiquettepardéfaut,l'étiquette-primaire, l' étiquette-succès, l' étiquette-info, l' étiquette d'avertissement, étiquette danger pour modifier l'apparence de l'étiquette, comme le montrent les exemples suivants:
Exemples
<Span class = "label étiquette par défaut" > onglet par défaut </ span>
<Span class = "label primaire label" > La balise principale </ span>
<Span class = "label étiquette succès" > tag succès </ span>
<Span class = "label étiquette-info" > </ span>
<Span class = "label étiquette d'avertissement" > Etiquettes d' avertissement </ span>
<Span class = "label étiquette danger" > étiquette de risque </ span>
Essayez »
Les résultats sont les suivants:

D'autres exemples de marqueurs
| catégorie | description | Exemples |
|---|---|---|
| .label étiquette par défaut | étiquette grise par défaut | essayer |
| .label étiquette primaire | Type "primaire" du label bleu | essayer |
| .label étiquette succès | Type "Succès" de l'étiquette verte | essayer |
| .label étiquette-info | "Info" étiquette bleu clair de type | essayer |
| .label étiquette d'avertissement | "Avertissement" de type étiquette jaune | essayer |
| .label étiquette danger | "Danger" de type label rouge | essayer |