Bootstrap Astuce outil (Tooltip) un widget
Lorsque vous voulez décrire un lien, des conseils d'outil (Tooltip) est très utile. Tooltip (Tooltip) plug-in est inspiré parJason CadreécritjQuery.tipsysujet. Tooltip (Tooltip) plug-in a fait beaucoup de choses à améliorer, par exemple, ne dépend pas de l'image au lieu d'utiliser CSS pour obtenir des effets d'animation, en utilisant les données d'attributs des informations stockées titre.
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencertooltip.js.Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
usage
Tooltip (Tooltip) contenu et des balises plug-généré à la demande, est l'infobulle par défaut (infobulle) sur le dos de leurs éléments actifs. Il y a deux façons que vous pouvez ajouter une info-bulle (infobulle):
- Grâce à des attributsdedonnées:Pour ajouter une pointe d'outil (infobulle), il suffit d' ajouter desdonnées-toggle = "infobulle"d'être une balise d'ancrage. Le titre est le texte d'ancrage infobulle (infobulle). Par défaut, l'infobulle de plug-in (infobulle) est fixé à la partie supérieure.
<a href="#" data-toggle="tooltip" title="Example tooltip"> s'il vous plaît planer au-dessus de moi </a>
- Par JavaScript: JavaScript est déclenché par infobulle (infobulle):
$ ( '# Identifier'). Tooltip (options)
Tooltip (Tooltip) brancher à la différence des menus déroulants précédents et d'autres plug-ins discutés ci-dessus, il est pas un plugin CSS pur. Pour utiliser ce plugin, vous devez l'activer en utilisant jQuery (lire javascript). Utilisez le script suivant pour permettre à tous la page des conseils d'outils (infobulle):
$ (Function () {$ ( "[data-toggle = 'infobulle']") infobulle () ;.});
Exemples
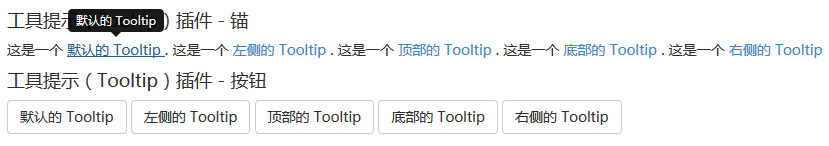
L'exemple suivant illustre l'utilisation de l'outil conseils (Tooltip) widget en attribut de données d'utilisation.
Exemples
Essayez »
Les résultats sont les suivants:

options de
Il y a quelques options via l'API Bootstrap données (Bootstrap API de données) ou en ajoutant appel JavaScript. Le tableau suivant présente les options suivantes:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
manière
Voici quelques conseils outil (Tooltip) plug-in des moyens utiles:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
Exemples
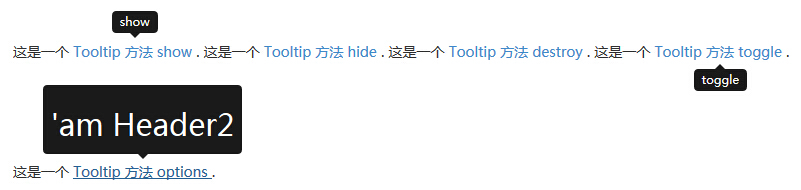
L'exemple suivant illustre les conseils d'outil (Tooltip) des méthodes de plug-in d'utilisation.
Exemples
Essayez »
Les résultats sont les suivants:

événement
Le tableau suivant présente l'infobulle (Tooltip) plug-in pour être utilisé dans l'événement. Ces événements peuvent être utilisés lorsque la fonction de crochet.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
Exemples
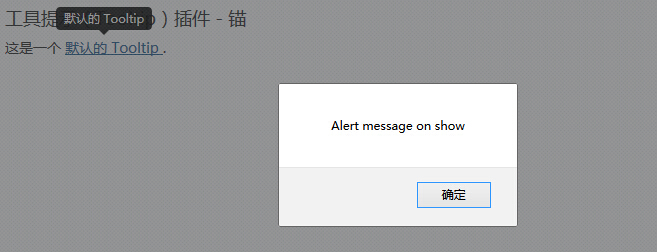
L'exemple suivant illustre les conseils d'outil (Tooltip) plug-in utilisation de l'événement.
Exemples
Essayez »
Les résultats sont les suivants: