Bootstrap boîte de pop-up (Popover) un widget
boîte de pop-up (Popover) infobulle (Tooltip) De même, il est prévu une vue étendue. Pour activer la boîte de pop-up, les utilisateurs pointent simplement sur l'élément peut être. Le contenu de la boîte pop-up peuvent être complètement remplis en utilisant l'API Bootstrap données (API Bootstrap Data). La méthode repose sur une pointe d'outil (infobulle).
Si vous voulez faire référence à des caractéristiques individuelles de plug-in, vous devez référencerpopover.js, cela dépend de la pointe de l' outil (Tooltip) prise .Ou, comme Bootstrap plug - in Présentation du chapitre mentionné, vous pouvez vous référer àbootstrap.jsou version compressée debootstrap.min.js.
usage
boîte de pop-up (Popover) plug-contenu généré par les balises et à la demande, est la boîte de pop-up par défaut (popover) derrière leurs éléments actifs. Il y a deux façons que vous pouvez ajouter une boîte de pop-up (popover):
- Grâce à des attributsdedonnées:Pour ajouter une boîte de pop-up (popover), il suffit d' ajouter desdonnées-toggle = "popover"pour être un point d' ancrage des étiquettes / bouton. Le titre est l'ancre pop-up boîte (popover) texte. Par défaut, la boîte de pop-up plug-in (popover) est fixé à la partie supérieure.
<a href="#" data-toggle="popover" title="Example popover"> S'il vous plaît planer au-dessus de moi </a>
- Par JavaScript: Activer boîte de pop-up (popover) via JavaScript:
$ ( '# Identifier'). Popover (options)
boîte de pop-up (Popover) brancher contrairement aux menus déroulants précédents et d'autres plug-ins décrits ci-dessus, il est pas un plugin CSS pur. Pour utiliser ce plugin, vous devez l'activer en utilisant jQuery (lire javascript). Utilisez le script suivant pour activer toutes les pages boîte de pop-up (popover):
$ (Function () {$ ( "[Data-toggle = 'popover']") popover ();.});
Exemples
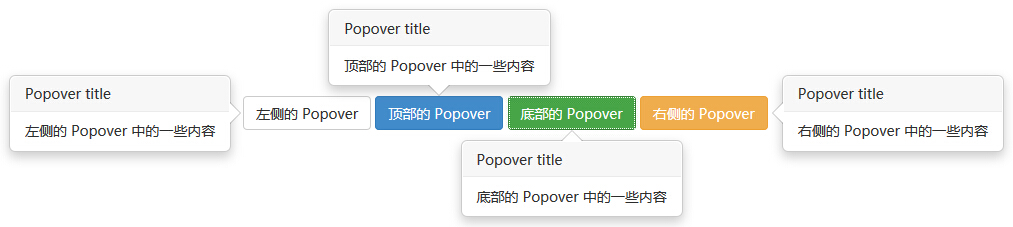
L'exemple suivant illustre l'utilisation de la boîte de pop-up (Popover) widget en données attribut utilisation.
Exemples
Essayez »
Les résultats sont les suivants:

options de
Il y a quelques options via l'API Bootstrap données (Bootstrap API de données) ou en ajoutant appel JavaScript. Le tableau suivant présente les options suivantes:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
manière
Voici quelques-unes de la boîte pop-up (Popover) plug-in des moyens utiles:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
Exemples
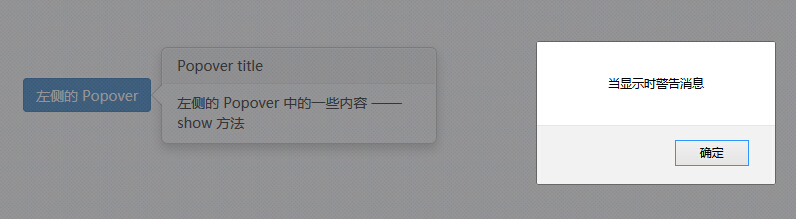
L'exemple suivant montre la boîte de pop-up (Popover) approche plug-in:
Exemples
Essayez »
Les résultats sont les suivants:

événement
Le tableau ci-dessous présente la boîte de pop-up (Popover) plug-in pour être utilisé dans l'événement. Ces événements peuvent être utilisés lorsque la fonction de crochet.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
Exemples
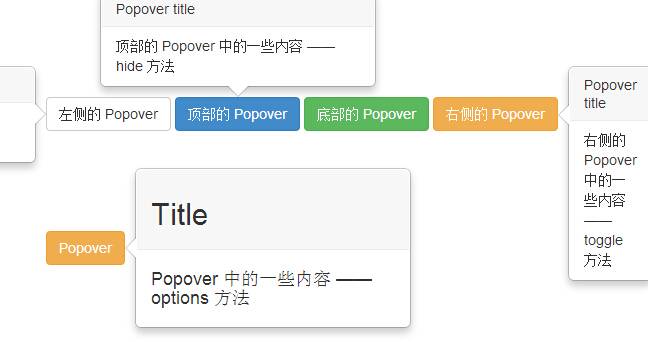
L'exemple suivant montre la boîte de pop-up (Popover) des événements de widget:
Exemples
Essayez »
Les résultats sont les suivants: