widget de Bootstrap Tab
Tab navigation Bootstrap sections ont été introduites. Dans cette section, nous allons créer une interface onglet via l'attribut de données.
utilisation
Vous pouvez activer les étiquettes de l'onglet de deux façons:
Grâce à l' attribut de données: Vous pouvez ajouter des données-toggle = "tab" ou les données-toggle = "pilule" pour ancrer les liens texte.
Nav nav-onglets et ajoutez classe à ul.
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
Par JavaScript: vous pouvez activer l' onglet par Javascript:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
Voici les différentes façons d'activer les différents exemples onglets:
// 通过名称选取选项卡
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个选项卡
$('#myTab a:first').tab('show')
// 选取最后一个选项卡
$('#myTab a:last').tab('show')
// 选择第三个选项卡 (0-第一个选项)
$('#myTab li:eq(2) a').tab('show')
effet Fade
Si vous avez besoin d'onglet pour définir l'effet de fondu, vous devez ajouter à l'arrière de chaque .fade .tab-volet. Le premier onglet doit être ajouté .in exemples de classe suivante:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
L'exemple suivant illustre l'utilisation de données et onglets fanent effet:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
Tutorial Point Home
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
Exemples de démonstration en ligne

manière
onglet $ () :. Cette méthode permet d' activer l'élément de languette et le contenu du récipient. Tab besoin d'un data-cible ou dans les DOM et un noeud conteneur href.
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
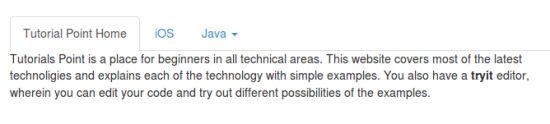
L'exemple suivant illustre l'utilisation de la méthode widget onglet .tab. Des exemples du deuxième onglet iOS est activé.
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">
jmeter</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">
ejb</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
événement
Le tableau suivant présente le widget onglet événements. L'événement peut être lors de l'utilisation des crochets de fonction.
| événement | description | Exemples |
|---|---|---|
| show.bs.tab | Cet événement peut déclencher l'onglet, l'onglet affiche avant. en utilisant respectivementevent.target et event.relatedTargetévénements pour cibler l' onglet d'activation et l'onglet précédent. |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
| shown.bs.tab | Cet événement est déclenché avant l'onglet est affiché. en utilisant respectivementevent.target et event.relatedTargetévénements pour cibler l' onglet d'activation et l'onglet précédent. |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
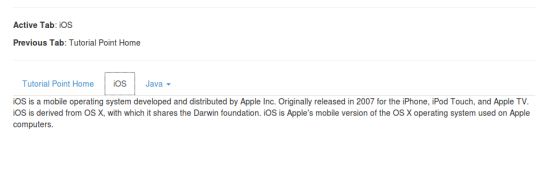
Les exemples suivants illustrent l'utilisation de l'événement de plug-in, des exemples montrera l'onglet en cours et déjà visité:
<hr>
<p class="active-tab"><strong>Active Tab</strong>: <span></span></p>
<p class="previous-tab"><strong>Previous Tab</strong>: <span></span></p>
<hr>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活选项卡的名称
var activeTab = $(e.target).text();
// 获取先前选项卡的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>
Exemples de démonstration en ligne