Bootstrap fiche Affix - Navigation additionnelle
Bootstrap Affix plug-in permet à un élément <div> flottant sur la page, vous pouvez faire l'élément <div> avec le défilement de l'écran ou fixé à une position spécifiée.
Utilisation: Vous pouvez attribuer des données via JavaScript ou utiliser la fiche Affix.
1, grâce à l'attribut de données
Vous avez juste besoin d'écouter les éléments de la page qui ajoutent des données-espion = "apposer" peut être. Ensuite, utilisez le décalage pour déterminer l'ouverture et la fermeture d'un élément.
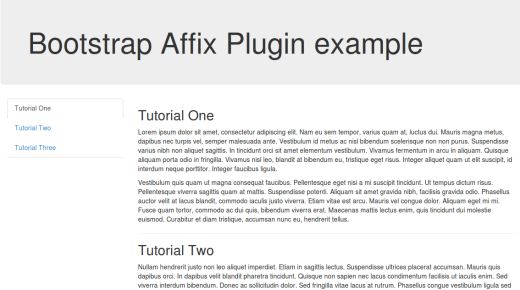
Exemples
Les exemples suivants illustrent l'utilisation de la propriété par des données Apposer plug-in:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div id="myNav" data-spy="affix" data-offset-top="60"
data-offset-bottom="200">
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" data-spy="affix"
data-offset-top="190">
<li class="active"><a href="#one">Tutorial One</a></li>
<li><a href="#two">Tutorial Two</a></li>
<li><a href="#three">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
Exemples de démonstration en ligne

2, en appelant javascript
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})
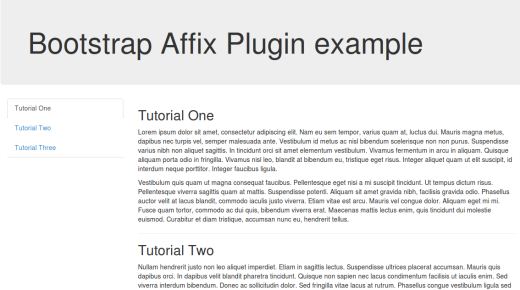
Exemples
Les exemples suivants illustrent l'utilisation de la propriété par javascript Affix plug-in:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div>
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" id="myNav">
<li class="active"><a href="#one">Tutorial One</a></li>
<li><a href="#two">Tutorial Two</a></li>
<li><a href="#three">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#myNav').affix({
offset: {
top: 60
}
});
});
</script>
Exemples de démonstration en ligne

Par le positionnement CSS
Apposer prise pour basculer entre trois états: apposer, apposez-dessus et apposer fond. Vous devez fournir votre propre style pour les trois états (ne comptez pas sur ce plugin).
apposer-classe supérieure doit être dans le flux normal des états du document. apposer la classe doit être basée sur l'état fixe lorsqu'il est positionné. Etat appose-fond doit être fondée sur absolue positionné quand.
options de
Options de livraison disponibles via les données attributs ou JavaScript. Pour les attributs de données, nom de l'option supplémentaire de données, telles que les données offset top = "200".
| nom | type | Par défaut | description |
|---|---|---|---|
| offset | Valeur | Fonctions | Object | 10 | Calculé à partir du haut vers la position de défilement offset (pixels). Si vous définissez un nombre, la valeur du décalage sera appliqué en haut et à gauche direction. Si vous souhaitez définir une direction ou décalage de multiples directions, seulement doit fournir un objet offset: { x: 10 } . cette fonction vous permet de fournir dynamiquement un décalage (pour une conception adaptée utile). |