groupe d'inventaire Bootstrap / Liste de prix
cible
Le prix est l'une des principales composantes de la vente de produits ou de services à un site. Même Boortstrap 3 (et versions antérieures) ne fournissent pas une liste de prix des composants directement, mais il fournit une liste des composants de groupe. La conception des composants dans le but de rendre un contenu personnalisé complexe. Grâce à cette fonctionnalité, nous allons créer dans cet enseignement dans une liste de prix simple et expliquer la production d'une liste de groupes utilisés par les règles CSS, et explique comment le personnaliser.

aspect typique

Vous pouvez voir la démo en ligne , ce qui suit sont des exemples de code.
<Class Div = "container"> <Class Div = "ligne"> <Ul class = "liste-groupe col-lg-4"> <Li class = "liste-groupe-item"> Utilisateurs illimités </ li> <Li class = "liste-groupe-item"> Stockage illimité </ li> <Class Li = "liste-groupe-item"> Support Forum </ li> <Class Li = "liste-groupe-item"> Plus .... </ li> <Li class = "liste-groupe-item"> Plus ..... </ li> </ Ul> </ Div> </ Div>
liste-groupe et liste-groupe-item
règles CSS de la classe liste-groupe comme suit
.list-groupe {
padding-left: 0;
margin-bottom: 20px;
}
.list-groupe-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-groupe-élément: first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-groupe-item: last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
Badge (badges)
Vous pouvez utiliser les badges (badges) composants à inclure la liste-groupe. Le code suivant montre comment atteindre cet objectif.
<Class Div = "container"> <Class Div = "ligne"> <Ul class = "liste-groupe col-lg-4"> <Li class = "liste-groupe-item"> <span class = "badge"> Très important </ span> Utilisateurs illimités </ li> <Li class = "liste-groupe-item"> Stockage illimité </ li> <Class Li = "liste-groupe-item"> Support Forum </ li> <Class Li = "liste-groupe-item"> Plus .... </ li> <Li class = "liste-groupe-item"> Plus ..... </ li> </ Ul> </ Div> </ Div>
Vous pouvez cliquer ici pour voir la démo en ligne . Ce qui suit montre le code CSS ciblant groupe de liste de badge.
.list-groupe-item> .badge {
float: right;
}
.list-groupe-item> .badge + .badge {
margin-right: 5px;
}
S'il vous plaît noter qu'en raison de float: right, force la liste de siècle de groupes dans le droit du contenu du projet.
Lien projet
<Class Div = "container">
<Class Div = "ligne">
<Class Div = "list-groupe col-lg-4">
<a href="#" class="list-group-item active">
La liste de prix
</a>
<a href="#" class="list-group-item"> utilisateurs illimités </a>
<a href="#" class="list-group-item"> </a> de stockage illimité
<a href="#" email class="list-group-item"> support </a>
<a href="#" class="list-group-item"> Plus ... </a>
</ Div>
</ Div>
</ Div>
Vous pouvez cliquer ici pour voir la démo en ligne . La liste suivante montre le code CSS est situé au sein du groupe d'articles liés.
a.list-groupe-item {
color: # 555555;
}
a.list-groupe-article .list-groupe-item-tête {
color: # 333333;
}
a.list-groupe-élément: hover,
a.list-groupe-élément: focus {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
couleur: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-groupe-item-rubrique,
a.list-group-item.active:hover .list-groupe-item-rubrique,
a.list-group-item.active:focus .list-groupe-item-tête {
color: inherit;
}
a.list-group-item.active .list-groupe-item-texte,
a.list-group-item.active:hover .list-groupe-item-texte,
a.list-group-item.active:focus .list-groupe-item-text {
color: # e1edf7;
}
Contenu personnalisé
Voir des exemples en ligne , cet exemple démontre la liste des groupes avec un contenu personnalisé. Ce qui suit montre l'apparition du Bootstrap CSS dans le code HTML et CSS.
<Class Div = "container">
<Class Div = "ligne">
<Class Div = "list-groupe col-lg-4">
<a href="#" class="list-group-item active">
<Class H4 = "liste-groupe-item-rubrique"> rubrique Liste élément de groupe </ h4>
<P class = "liste-groupe-item-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
code CSS
.list-groupe-item-tête {
margin-top: 0;
margin-bottom: 5px;
}
.list-groupe-item-text {
margin-bottom: 0;
line-height: 1.3;
}
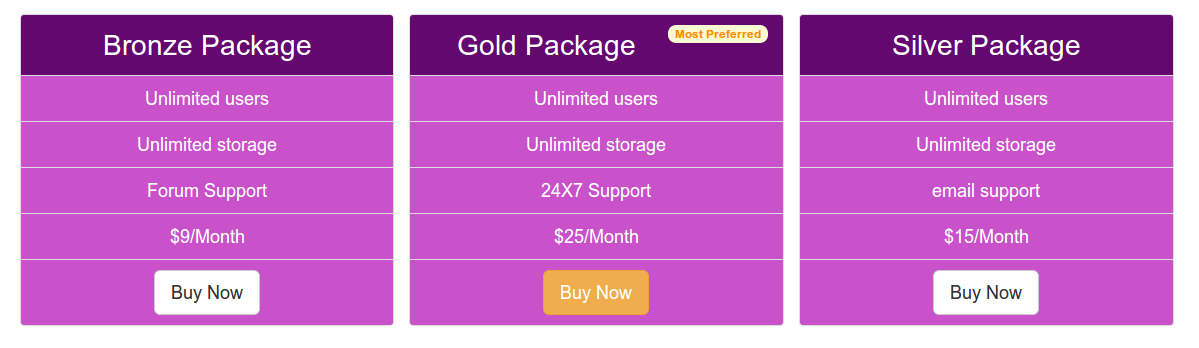
Prix
Maintenant, nous allons prendre le composant du groupe de la liste de la section de la structure, et le convertir en une liste simple et prix attractif.
Voici une base HTML contient le code que nous avons utilisé pour créer la liste de prix. S'il vous plaît noter que nous avons ajouté un bouton dans la dernière liste article. Pour la colonne de gauche et de droite, nous avons utilisé le bouton par défaut Bootstrap. Pour la colonne du milieu, nous ajoutons un bouton avec une autre classe (avertissement), et en faire un aspect différent. En outre, la première liste point nous sommes encore dans la colonne centrale a ajouté un badge.
<! DOCTYPE html>
<Html>
<Head>
<Titre> Bootstrap 101 template </ title>
<Meta name = "viewport" content = "width = dispositif de largeur, initiale échelle = 1.0">
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = "stylesheet media" = "screen"> <! - HTML5 Shim et le soutien Respond.js IE8 des éléments HTML5 et les requêtes des médias ->
<- AVERTISSEMENT :! Respond.js ne fonctionne pas si vous affichez la page via un fichier: // ->
<! - [Si lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Body>
<Class Div = "container">
<Class Div = "ligne">
<Ul class = "liste-groupe col-lg-4">
<Class Li = "liste-groupe-item"> Forfait Bronze </ li>
<Li class = "liste-groupe-item"> utilisateurs illimités </ li>
<Li class = "liste-groupe-item"> Stockage illimité </ li>
<Class Li = "liste-groupe-item"> Forum </ li>
<Li class = "liste-groupe-item"> 9 $ / Mois </ li>
<Li class = "liste-groupe-item"> <a href="#"> <class bouton = "btn btn-lg btn-default"> Acheter maintenant </ button> </a> </ li>
</ Ul>
<! - Second ->
<Ul class = "liste-groupe col-lg-4">
<Li class = "liste-groupe-item"> Forfait Or <span class = "badge"> Préféré </ span> </ li>
<Li class = "liste-groupe-item"> utilisateurs illimités </ li>
<Li class = "liste-groupe-item"> Stockage illimité </ li>
<Class Li = "liste-groupe-item"> Support 24X7 </ li>
<Li class = "liste-groupe-item"> 25 $ / Mois </ li>
<Li class = "liste-groupe-item"> <a href="#"> <class bouton = "btn btn-avertissement btn-lg"> Acheter maintenant </ button> </a> </ li>
</ Ul>
<! - Troisième ->
<Ul class = "liste-groupe col-lg-4">
<Class Li = "liste-groupe-item"> Forfait Argent </ li>
<Li class = "liste-groupe-item"> utilisateurs illimités </ li>
<Li class = "liste-groupe-item"> Stockage illimité </ li>
<Class Li = "liste-groupe-item"> support électronique </ li>
<Li class = "liste-groupe-item"> 15 $ / Mois </ li>
<Li class = "liste-groupe-item"> <a href="#"> <class bouton = "btn btn-lg btn-default"> Acheter maintenant </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (un plugin JavaScript pour Bootstrap est nécessaire --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Inclure tous les plug-in (voir ci-dessous), ou si nécessaire, inclure un seul fichier compilé ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Maintenant, nous allons ajouter la classe CSS personnaliser directement le look and feel. Le premier fragment de code CSS va ajouter un peu de rembourrage en haut de la page.
body {
padding-top: 70px
}
Puis, en ajoutant le code CSS suivant, nous allons personnaliser la couleur de fond, couleur de police, l'alignement du texte et la taille de la liste des articles.
ul.list-group.col-lg-4> li {
background-color: # c952ca;
color: white;
text-align: center;
font-size: 125%;
}
Mais si nous voulons que la colonne centrale de la première liste élément aspect différent, nous avons besoin d'ajouter le code CSS suivant. Nous utilisons le: first-child pseudo-élément pour accéder à la liste élément requis.
ul.list-group.col-lg-4> li.list-groupe-élément: first-child {
background-color: # 64086f;
font-size: 200%;
}
Pour rendre le badge aspect différent, nous allons ajouter le code CSS suivant.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}
Vous pouvez cliquer ici pour voir les exemples en ligne .