Bootstrap system sieci
Ta sekcja wyjaśni systemu sieci Bootstrap (system sieci).
Bootstrap zapewnia czułe systemu sieci komórkowej przepływu preferowane, wraz ze wzrostem ekranie lub rzutni (rzutnia) wielkość, system automatycznie dzieli się na nie więcej niż 12 lat.
Co to jest grid (siatka)?
Z Wikipedii:
W projektowaniu graficznym, siatka to seria prostych wykorzystywane do organizowania zawartości przez przecinającej (pionowej, poziomej) strukturę składającą się z (zazwyczaj dwuwymiarowy). Jest on powszechnie stosowany w układzie projektowania druku projektowania i budowy sieci partnerskiej. W tworzeniu stron internetowych, jest stosowany do szybkiego tworzenia spójnego i skutecznego układu za pomocą HTML i CSS podejście.
Mówiąc najprościej, internetowej siatki projektu za organizację treści, dzięki czemu strona jest łatwa w nawigacji, oraz aby zmniejszyć obciążenie klienta.
Co to jest system siatki Bootstrap (System Siatka)?
Bootstrap oficjalną dokumentację dotyczącą systemu siatka Opis:
Bootstrap zawiera czuły, priorytet urządzenia mobilnego, nie stałą konstrukcję nośną, wraz ze wzrostem wielkości urządzenia lub rzutni odpowiednio przedłużony do 12 lat. Obejmuje on predefiniowanych klas łatwych opcji układu, obejmuje również potężne generowania bardziej semantycznej layouty mieszanych klas.
Pozwól nam zrozumieć, jak powyższe stwierdzenie. Bootstrap 3 jest mobilnym urządzeniem priorytetem, w tym sensie, kod bootstrap dla małych urządzeniach z ekranem (takich jak telefony, tablet), a następnie przedłużony do dużych ekranów urządzeń (takich jak laptopy, komputery stacjonarne) na części i siatki.
Mobile Pierwsza strategia
- zawartość
- Zdecyduj, co jest najważniejsze.
- układ
- Priorytet zaprojektowane mniejszą szerokość.
- CSS oparte na urządzenia mobilne jest priorytetem, zapytań o media są kierowane do tabletów, komputerów stacjonarnych.
- progresywne ulepszanie
- Wraz ze wzrostem wielkości ekranu i dodać elementy.
Responsive system sieci wraz ze wzrostem ekranie lub rzutni (rzutnia) wielkość, system automatycznie dzieli się na nie więcej niż 12 lat.
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| 4 | 4 | 4 | |||||||||
| 4 | 8 | ||||||||||
| 6 | 6 | ||||||||||
| 12 | |||||||||||
Bootstrap systemowe siatki (Grid) prace systemowe
System sieci za pomocą wielu rzędów i kolumn o zawartości do utworzenia układu strony. Poniższa lista przedstawia system sieci Bootstrap jak to działa:
- Rząd musi być umieszczony w.container klasy, w celu uzyskania prawidłowego wyrównania (wyrównanie) i przekładki (dopełnienia).
- Użyj linii, aby utworzyć poziomą zestaw kolumn.
- Zawartość powinna znajdować się w kolumnie i kolumna może być tylko bezpośrednie rzędy podrzędnych.
- Predefiniowanych klas siatki, takie.row i .col-XS-4,mogą być używane do szybkiego tworzenia układu siatki. MNIEJ mieszane klasy mogą być wykorzystywane bardziej semantyczne układy.
- Kolumna do utworzenia szczeliny pomiędzy zawartością kolumny za pomocą przekładki (dopełnienia). Wyściółka jest spoza.rows akcja (marża) negacji, a ostatni wiersz, pierwsza kolumna wskazuje offset.
- System sieci jest dostępny przez podanie dwanaście kolumn, które chcesz utworzyć krzyż. Na przykład, aby utworzyć trzy równe kolumny, użyj trzech.col-XS-4.
zapytania o media
Zapytania o media są bardzo eleganckie "warunkowe CSS." Dotyczy to tylko niektóre oparte na pewnym z góry określonych kryteriów CSS. Jeśli te warunki są spełnione, a następnie zastosować odpowiedni styl.
Bootstrap mediów zapytań pozwalają przenieść podstawie wielkości rzutni, pokazywać i ukrywać treści. Poniższe pytania mediów zużywając mniej pliki używane do tworzenia Bootstrap sieciowi krytyczna demarkacyjnej progu punktowego.
/ * Ultra-małych urządzeń (telefony komórkowe, mniej niż 768px) * /
/ * Domyślnie Bootstrap żadnych zapytań o media * /
/ * Małe urządzenia (tabletka, 768px r) * /
@media (min-width: @ ekranem-SM-min) {...}
/ * Srednia (urządzenia stacjonarne, 992px r) * /
@media (min-width: @ screen-MD-min) {...}
/ * Duży sprzęt (duży komputer stacjonarny, począwszy 1200 pikseli) * /
@media (min-width: @ ekranem-LG-min) {...}
Czasami zawierająmax-width zapytania mediów w kodzie, które będą wpływać na CSS zamknięty w mniejszym zakresie rozmiarów ekranu.
@media (max-width: @ screen-xs-max) {...}
@media (min-width: @ screen-sm-min) i (max-width: @ ekranem-SM-max) {...}
@media (min-width: @ screen-MD-min) i (max-width: @ screen-MD-max) {...}
@media (min-width: @ ekranem-LG-min) {...}
zapytanie o media ma dwie części, pierwszą specyfikację urządzenia, a następnie reguły size. W powyższym przypadku należy ustawić następujące zasady:
Spójrzmy na tej linii kodu:
@media (min-width: @ screen-sm-min) i (max-width: @ ekranem-SM-max) {...}
Dla wszystkich zmin-width: @urządzeńscreen-sm-minutowych,jeśli szerokość ekranu jest mniejsza niż@ ekranem-SM-max,to będzie zrobić niektóre przetwarzania.
Opcje siatki
Poniższa tabela podsumowuje, jak system siatki Bootstrap na wielu urządzeniach działa:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列?数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
Podstawowa struktura siatki
Tutaj jest podstawową strukturę siatki bootstrap:
<Div class = "container">
<Div class = "wiersz">
<Div class = "col - * - *"> </ div>
<Div class = "col - * - *"> </ div>
</ Div>
<Div class = "wiersz"> ... </ div>
</ Div>
<Div class = "container"> ....
Niech kilka prostych przykładów patrzymy na starcie:
- Przykład: Poziom stosu
- Przykład: średnie i duże maszyny
- Przykłady: telefony komórkowe, tablety, komputery stacjonarne
Reagujących kolumny zresetować
Poniższy przykład zawiera cztery siatki, ale nie możemy określić położenie siatki jest wyświetlany w małym przeglądania urządzenia.
Aby rozwiązać ten problem, można użyć wykorzystanie.clearfix klasy i czułe narzędzie do rozwiązania, jak pokazano na poniższych przykładach:
Przykłady
Spróbuj »
Przeglądarka zmiany rozmiaru okna, aby zobaczyć zmiany, lub aby zobaczyć efekt w telefonie.
przesunięcie kolumny
Przesunięcie to przydatna funkcja, aby uzyskać więcej układzie zawodowym. Mogą one zostać wykorzystane do więcej miejsca dla kolumny. Naprzykład, .col-xs = * klasa nie umożliwia przesunięcia, ale może być po prostu za pomocą pustej komórki w celu uzyskania efektu.
Aby móc korzystać z offsetu na dużym ekranie, użyj.col-MD-offset * kategorii.Lewa poza tymi klasami będzie kolumna z (marża) wzrosła* kolumnę, w której zakres wynosi od 1-11 *.
W poniższym przykładzie mamy <div class = "col-MD -6"> .. </ div>, użyjemy.col-MD-offset-3 klasy centrum DIV.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

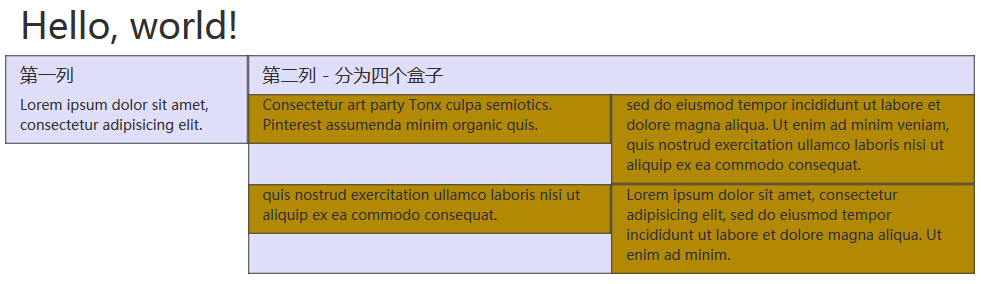
Kolumna zagnieżdżona
Domyślną wartością dla zagnieżdżonych siatek w treści, dodaj nową.row oraz w ramach istniejącej kolumny .col-MD- *dodać grupę.col-MD- *kolumny. Zagnieżdżone wiersz powinien zawierać zestaw kolumn, które określają liczbę kolumn nie może zawierać więcej niż 12 (w rzeczywistości, nie ma wymogu, że trzeba wypełnić 12).
W poniższym przykładzie, układ składa się z dwóch kolumn, a druga kolumna jest podzielona na dwa rzędy czterech pól.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

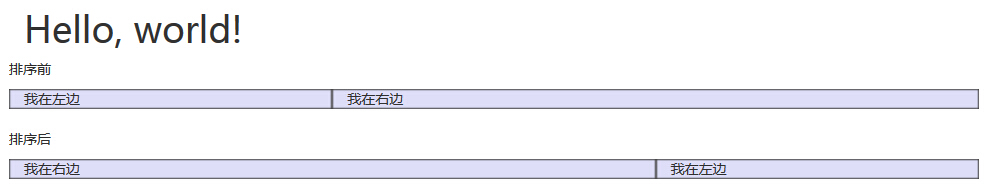
kolumna sortowania
Bootstrap system sieci do innej doskonałej funkcji jest to, że można łatwo napisać kolumnę w porządku, wówczas kolejność jest wyświetlany w innej kolumnie.
Można łatwo zmienić kolejność z.col-MD-sku zbudowany kolumn siatki *i.col-MD-pull *klasy, gdzie*jest zakres od1-11.
W poniższym przykładzie mamy dwukolumnowy układ, lewa kolumna jest bardzo wąski, w pasku bocznym. Użyjemy.col-MD-podania dawki schował * oraz .col-MD-pull *Klasa zamienić kolejność dwóch kolumnach.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco: