Bootstrap system sieci Przykład: telefony komórkowe, tablety, komputery stacjonarne
Widzieliśmy urządzeń średnich i dużych . Teraz spójrzmy na inny przykład, zrobimy to w równym stopniu nadaje się do małych telefonach komórkowych. Chcemy kolumna tabletka jest podzielona na 25% / 75%, dodamy następujące opcje:
<Div class = "kol-SM-3 col-MD-6 kol-LG-4"> .... </ div> <Div class = "kol-sm-9 kol-MD-6 kol-LG-8"> .... </ div>
Teraz dają nam inny układ kolumna 3, odpowiednio dla trzech urządzeń. W telefonie zostanie lewej do prawej 25% 75% układu. Na tabletkach, będzie 50% / 50% rozkład. Na dużych urządzeń rzutni, to będzie 33% / 66% dystrybucji. Patrz przykład poniżej w celu weryfikacji. (Tutaj, kolumny są określone dla każdego stylu, można uniknąć tego.)
<! DOCTYPE html>
<Html>
<Head>
<Title> instancji Bootstrap - telefon, tablet, pulpit </ title>
<Href link = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Witaj, świecie! </ H1>
<Div class = "wiersz">
<Div class = "kol-SM-3 col-MD-6 kol-LG-8"
style = "background-color: # dedef8;
box-shadow: 1px wstawka -1px 1px # 444,
wstawka -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed zrobić
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, Quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque Ipsa
quae ab Illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "kol-sm-9 kol-MD-6 kol-LG-4"
style = "background-color: # dedef8;
box-shadow: 1px wstawka -1px 1px # 444,
wstawka -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius Modi
Tempora incidunt ut labore et Dolore Magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
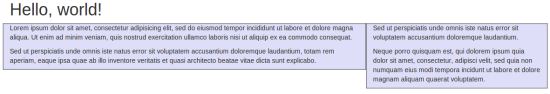
Wyniki przedstawiają się następująco: