menu rozwijane przycisku Bootstrap
Ten rozdział wyjaśnia, jak korzystać z klasy Bootstrap dodać przycisk menu rozwijanego. Aby dodać do przycisku menu rozwijanego po prostu umieszczone przyciski i menu rozwijane w.btn grupie może być.Można również użyć <span class = "daszka"> <span />, aby wskazać menu rozwijanego.
Poniższy przykład pokazuje podstawowe menu rozwijane proste przycisk:
Przykłady
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn domyślny rozwijanej -toggle" Dane-przełączania = "listy rozwijanej"> Domyślny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-podstawowej rozwijanej -toggle" Dane-przełączania = "listy rozwijanej"> oryginalny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
Wyniki przedstawiają się następująco:
menu rozwijane przycisku Podział
Przyciski Split i rozwijane menu za pomocą przycisku rozwijanego mniej więcej w tym samym stylu, ale z menu rozwijanego, aby dodać do pierwotnej funkcji. Przycisk Podział pozostało z oryginalnych elementów, prawo jest menu rozwijane, aby przełączyć wyświetlacz.
Przykłady
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-default" > domyślny przycisk </>
<Przycisk type = "link" class = "btn btn domyślny rozwijanej -toggle"
Dane-przełączania = "listy rozwijanej">
<span class = "daszka"> </ span>
<span class = "sr-only"> menu rozwijane przełącznik </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li> <a href = "#"> Funkcja </ a> </ li>
<Li> <a href = "#"> Inną cechą </ a> </ li>
<Li> <a href = "#"> Inne </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
</ Ul>
</ Div>
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-primary" > oryginalny </ button>
<Przycisk type = "link" class = "btn btn-podstawowej rozwijanej -toggle" Dane-przełączania = "listy rozwijanej">
<span class = "daszka"> </ span>
<span class = "sr-only"> menu rozwijane przełącznik </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li> <a href = "#"> Funkcja </ a> </ li>
<Li> <a href = "#"> Inną cechą </ a> </ li>
<Li> <a href = "#"> Inne </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
</ Ul>
</ Div>
Wyniki przedstawiają się następująco:
Rozmiar przycisk menu rozwijanego
Można skorzystać z menu rozwijanego z różnychwielkości guzika: .btn-duży, .btn-SM lub .btn-XS.
Przykłady
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-domyślnej listy rozwijanej -toggle btn-lg" Dane-przełączania = "listy rozwijanej"> Domyślny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-primary rozwijana -toggle btn-sm" Dane-przełączania = "listy rozwijanej"> oryginalny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-group">
<Przycisk type = "link" class = "btn btn-sukcesu rozwijana -toggle btn-xs" Dane-przełączania = "listy rozwijanej"> sukces <span class = "daszka"> </ span> </ button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
Wyniki przedstawiają się następująco:
Przycisk menu w dół
Menu można również sporządzać, po prostu dodaj.dropup .btn-grupędo kontenera nadrzędnego.
Przykłady
<div class = "wiersz" style = "margin-left: 50px ; margin-top: 200px">
<div class = "btn-group dropup" >
<Przycisk type = "link" class = "btn btn domyślny rozwijanej -toggle" Dane-przełączania = "listy rozwijanej"> Domyślny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-group dropup" >
<Przycisk type = "link" class = "btn btn-podstawowej rozwijanej -toggle" Dane-przełączania = "listy rozwijanej"> oryginalny <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu">
<Li>
<a href = "#"> Funkcja </ a>
</ Li>
<Li>
<a href = "#"> Inną cechą </ a>
</ Li>
<Li>
<a href = "#"> Inne </ a>
</ Li>
<Li class = "rozdzielacz"> </ li>
<Li>
<a href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
</ Div>
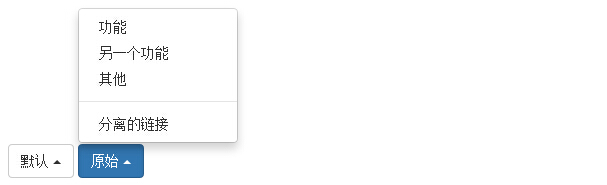
Wyniki przedstawiają się następująco: