bootstrap nawigacji
Pasek nawigacyjny jest fajnym dodatkiem, jest dominantą stronie startowej. Pasek nawigacji Fundacja jako składniki reakcji w nagłówku strony nawigacji w aplikacji lub witryny. W związku z przenośnego urządzenia nawigacyjnego jest składana, zwiększa dostępną szerokość rzutni paska nawigacyjnego poziomo. Bootstrap rdzenia pasku nawigacji, pasek nawigacji zawiera nazwę domeny i podstawowe style nawigacji zdefiniowane.
Pasek nawigacyjny domyślny
Utwórz domyślny pasek nawigacji, wykonaj następujące kroki:
- Tagi dodaćklasę .navbar, .navbar-default do <nav>.
- Dodajrole = "Nawigacja" na powyższe elementy, przyczyni się do zwiększenia dostępności.
- Dodaj tytułklasy .navbar-header do <div> element zawiera <a> elementy wewnętrzne z klasąNavBar-marki. Spowoduje to, że tekst pojawi się większy.
- Aby dodać link do paska nawigacyjnego, po prostu dodaj nieuporządkowaną listę można zklasą .nav, .navbar-NAV.
Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
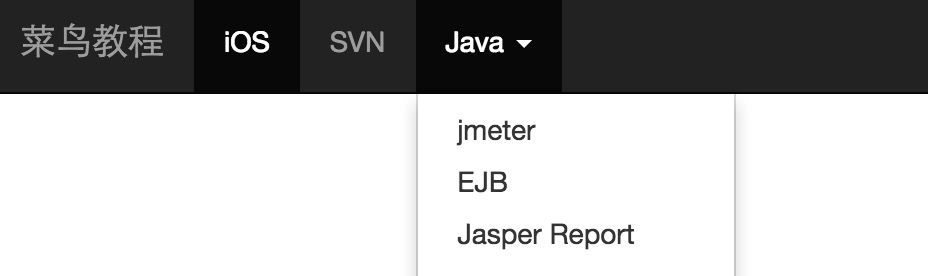
Wyniki przedstawiają się następująco:
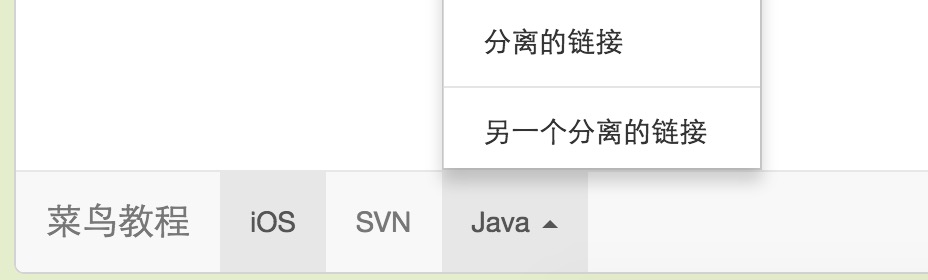
Responsive pasek nawigacyjny
Aby dodać funkcję nawigacji elastyczne, trzeba złożyć zawartość owinięty zklasami .collapse, .navbar-rozpad <div> w.Składane pasek nawigacyjny jest rzeczywiścieklasa przycisk .navbar-przełącznik i dwa elementy ze data-.Pierwszym z nich jestdanych przełącznik, przycisk opowiadał JavaScript musi zrobić, a druga to dane docelowe,wskazując, do którego chcesz się przełączyć element. Trzy zklasą .icon pręt <span>, aby utworzyć tzw Hamburg.Te przełączniki do.nav zapadaniu <div> element.W celu osiągnięcia tych funkcji, należy dołączyć Bootstrap krotnie (zapaść) wtyczki .
Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<Przycisk type = "link" class = "navbar-przełącznik" Dane-przełączania = "upadek"
Dane-target = "# przykład- navbar zapadaniu">
<span class = "sr-only"> Włączanie nawigacji </ span>
<span class = "icon-bar"> </ span>
<span class = "icon-bar"> </ span>
<span class = "icon-bar"> </ span>
</ Button>
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<div class = "załamanie navbar-collapse" id = "Przykładem-navbar zapadaniu ">
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
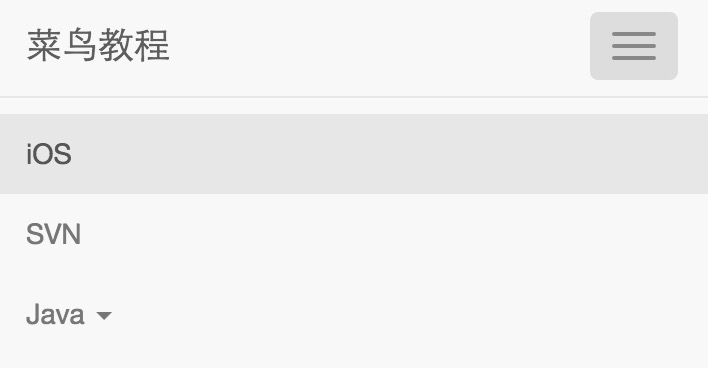
Wyniki przedstawiają się następująco:
Pasek nawigacyjny Formularz
Formularz w pasku nawigacyjnym, zamiast korzystania Bootstrap tworzą rozdziały domyślnej klasy wspomniano, wykorzystujeklasę .navbar nieregularnym kształcie.Zapewnia to prawidłowe ustawienie pionowe i formę wąskiej zachowania rzutnia składaną. Użyj opcji wyrównania (co zostanie wyjaśnione szczegółowo w części składowej wyrównującą) w celu określenia zawartości paska nawigacji jest umieszczony w miejscu.
Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Formularz class = "NavBar forma navbar- lewo" role = "search">
<div class = "form-grupa">
<Wejście type = "text" class = "form-control" placeholder = "Szukaj">
</ Div>
<Przycisk type = "submit" class = "btn btn-default" > Prześlij </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
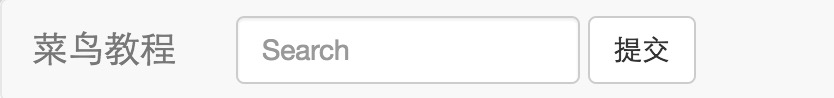
Wyniki przedstawiają się następująco:
Przycisk w pasku nawigacyjnym
Można użyćklasy .navbar-btn dodać przycisk, przycisk jest wyśrodkowany w pionie na pasku nawigacyjnym, aby nie <form> <button> elementu..navbar-btn może być stosowany na Ra i <input> elementów.
 Nie używaj.navbar-btn w .navbar-navna elemencie <a>, ponieważ nie jest to standardowy przycisk, klasę .
Nie używaj.navbar-btn w .navbar-navna elemencie <a>, ponieważ nie jest to standardowy przycisk, klasę .
Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Formularz class = "NavBar forma navbar- lewo" role = "search">
<div class = "form-grupa">
<Wejście type = "text" class = "form-control" placeholder = "Szukaj">
</ Div>
<Przycisk type = "submit" class = "btn btn-default" > przycisk Prześlij </ button>
</ Form>
<Przycisk type = "link" class = "btn btn domyślny NavBar -btn"> pasku nawigacyjnym przycisk </ button>
</ Div>
</ Div>
</ Nav>
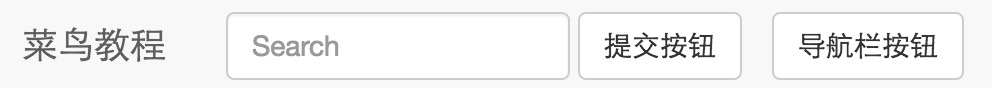
Wyniki przedstawiają się następująco:
Tekst pasek nawigacyjny
Jeśli chcesz dołączyć do nawigacji ciąg tekstu, należy użyćklasy .navbar-text.Jest to często stosowane w połączeniu ze znacznikiem <p>, aby zapewnić prawidłowe wiodącą i kolorów. Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<P class = "NavBar-text"> w3big Logowanie </ p>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
W połączeniu z linkami ikony nawigacji
Jeśli chcesz korzystać w tradycyjny składnik ikoną nawigacji pasku nawigacyjnym, a następnie za pomocą ikony ustawklasy glyphicon glyphicon- *, więcej można znaleźć ikonę Bootstrap , jak pokazano w poniższym przykładzie:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<ul class = "nav navbar-nav navbar -right">
<Li> <a href = "#"> <span class = "glyphicon glyphicon-user" > </ span> Rejestracja </ a> </ li>
<Li> <a href = "#"> <span class = "glyphicon glyphicon-pozyskiwanego drewna, w"> </ span> Zaloguj się </ a> </ li>
</ Ul>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
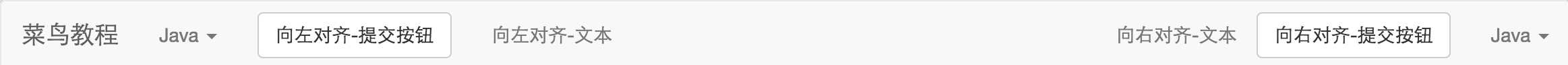
Komponent Wyrównanie
Można użyć .navbar-lewo lub.navbar prawo lub klasynarzędzie do wyrównany do lewej pasek nawigacyjnyłącza nawigacyjne, formularze, przyciski lub teksttych składników. Zarówno dodać klasę CSS będzie unosić się w określonym kierunku. Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav navbar -left">
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Formularz class = "NavBar forma navbar- lewo" role = "search">
<Przycisk type = "submit" class = "btn btn-default" > Align Left - przycisk Prześlij </ button>
</ Form>
<P class = "NavBar tekstu navbar- left"> Wyrównaj do lewej - tekst </ p>
<ul class = "nav navbar-nav navbar -right">
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Formularz class = "NavBar-Form navbar- prawo" role = "search">
<Przycisk type = "submit" class = "btn btn-default" > Align Right - przycisk Prześlij </ button>
</ Form>
<P class = "NavBar-tekstową navbar- prawo"> Wyrównaj do prawej - tekst </ p>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
Stała na górę
Bootstrap pasek nawigacyjny może być dynamicznie ustawione. Domyślnie jest to element blokowy, który jest oparty na lokalizacji HTML umieszczonego w kierowaniu. Poprzez szereg klas pomocniczych, można umieścić go na górze lub na dole strony, lub możesz zrobić to razem ze stroną statyczną przewijania paska nawigacyjnego.
Jeśli chcesz przymocowany do górnej części strony paska nawigacji, dodaćklasę .navbar utrwalonych-top do .navbar klasę.Poniższy przykład ilustruje ten punkt:
 W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.
W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.
Przykłady
<Nav class = "navbar navbar-default navbar -fixed-top" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
Poprawiono w części końcowej
Jeśli chcesz przymocowany do dolnej części strony paska nawigacji, dodaćklasę .navbar-stałym dno .navbar klasę.Poniższy przykład ilustruje ten punkt:
Przykłady
<Nav class = "navbar navbar-default navbar -fixed-bottom" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
statyczny góry
Aby móc stworzyć wraz z przewijaniem strony paska nawigacyjnego, dodać.navbar-static-najwyższej klasy.Klasa ta nie wymaga <body> dodaj padding (padding).
Przykłady
<Nav class = "navbar navbar-default navbar -static-top" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:
Odwrócić pasek nawigacyjny
Aby utworzyć pasek nawigacyjny odwrócony czarne tło z białym tekstem, i po prostu włożyć do.navbar-odwrotny klasę .navbar klasę,jak pokazano w poniższym przykładzie:
 W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.
W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.
Przykłady
<Nav class = "navbar navbar-inverse" role = "nawigacji">
<div class = "pojemnik płynu">
<div class = "navbar-header">
<a class = "navbar marki" href = "#"> Tutorial </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "aktywny"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Zgłoś </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> kolejny izolowane łącza </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Wyniki przedstawiają się następująco:



Nie używaj.navbar-btn w .navbar-navna elemencie <a>, ponieważ nie jest to standardowy przycisk, klasę .




W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.



W celu zapobieżenia górnym pasku nawigacyjnym i ciało zawartości strony z drugiej schodkowe, należy dodać tag co najmniej 50 pikseli dopełnienia do <body> (dopełnienie), wartość padding można ustawić w zależności od potrzeb.