Bootstrap Podpowiedź (etykietka) widget
Gdy chcesz opisać link, podpowiedzi (etykietka) jest bardzo pomocne. Podpowiedź (tooltip) jest inspirowana przezJason Ramkaplug-in napisałjQuery.tipsytemat. Podpowiedź (tooltip) plug-in zrobiła wiele, aby poprawić, na przykład, nie zależy od obrazu, zamiast użyć CSS, aby osiągnąć efekty animacji, używając danych atrybutu informacje przechowywane tytuł.
Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćtooltip.js.Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.
zwyczaj
Podpowiedź (tooltip) plug-generowana treść i tagi na żądanie, jest domyślnym podpowiedzi (tooltip) z tyłu ich elementów aktywnych. Istnieją dwa sposoby, można dodać podpowiedź (etykietka):
- Poprzez danych atrybuty: Aby dodać podpowiedź (etykietka), wystarczy dodać data-przełączanie = "podpowiedzi"być znacznik kotwicy. Tytuł jest kotwica podpowiedzi (tooltip) tekstu. Domyślnie etykietka plug-in (etykietka) jest ustawiony na szczycie.
<a href="#" data-toggle="tooltip" title="Example tooltip"> należy unosić nade mną </a>
- Przez JavaScript: JavaScript jest wyzwalany przez podpowiedzi (tooltip):
$ ( '# Identifier "). Tooltip (opcje)
Podpowiedź (tooltip) plug W przeciwieństwie do poprzedniego menu rozwijane i inne wtyczki wspomniano powyżej, nie jest czystym CSS wtyczki. Aby korzystać z tej wtyczki, należy ją aktywować za pomocą jQuery (czytaj JavaScript). Użyj następującego skryptu, aby wszystkie strony czubków narzędzi (etykietka):
$ (Function () {$ ( "[data-przełączania = 'podpowiedź']") etykietka () ;.});
Przykłady
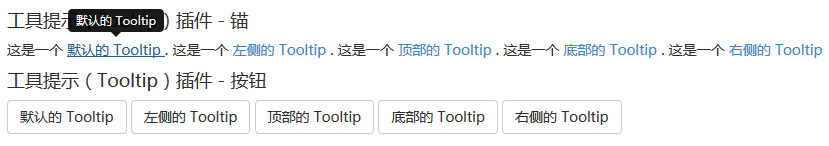
Poniższy przykład demonstruje użycie narzędzia końcówkami (etykietka) widget poprzez wykorzystanie danych atrybutów.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Opcje
Istnieje kilka opcji poprzez API Bootstrap Danych (Bootstrap danych API) lub przez dodanie połączenia JavaScript. Poniższa tabela zawiera następujące opcje:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
sposób
Oto kilka wskazówek, narzędzia (Tooltip) plug-in przydatnych sposobów:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
Przykłady
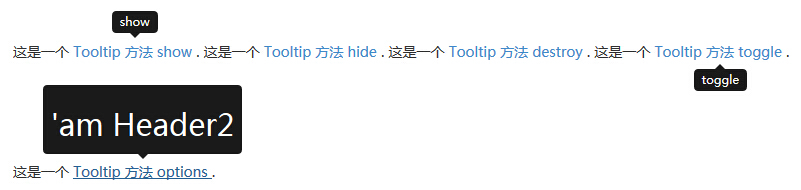
Poniższy przykład pokazuje podpowiedzi (etykietka) sposoby wykorzystania plug-in.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

wydarzenie
Poniższa tabela zawiera podpowiedź (etykietka) plug-in, który ma być używany w tym wydarzeniu. Zdarzenia te mogą być wykorzystywane, gdy funkcja haka.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
Przykłady
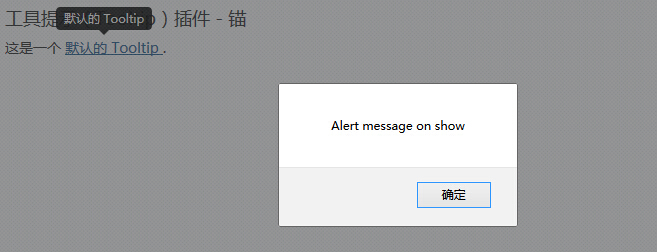
Poniższy przykład pokazuje podpowiedzi (etykietka) plug-in użytkowania zdarzeń.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco: