Bootstrap krotnie (Collapse) widget
Składane (Collapse) Wtyczki można łatwo złożyć, więc tym obszarze strony. Czy go używać do tworzenia treści lub zwinąć panel nawigacyjny, który umożliwia wiele opcji treści.
Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćcollapse.js.W tym samym czasie, również trzeba odwołać się do swojej wersji Bootstrap w Transition (przejście) wtyczki . Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.
Można użyć krotnie (zapaść) plug-in:
- Utwórz pakiet lub składany akordeon (akordeon),w następujący sposób:
Przykłady
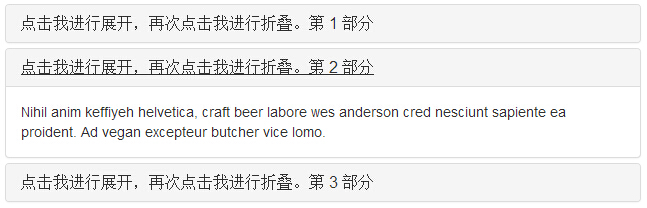
<div class = "panel-group" id = "akordeon"> <div class = "panel panel-default" > <div class = "panel-rubryka"> <H4 class = "panel-title"> <a Dane-przełączania = "upadek" Dane-parent = "#accordion" href = "#collapseOne"> Kliknij mnie są rozszerzane, kliknij Złożyłem ponownie. Część 1 </ a> </ H4> </ Div> <div id = "collapseOne" class = "panel zapadaniu załamanie "> <div class = "panel-ciało"> Nihil anim kefija Helvetica, rzemiosła piwa labore Wes Anderson cred nesciunt sapiente ea proident. Ad wegańskie excepteur rzeźnik wice lomo. </ div> </ Div> </ Div> <div class = "panel panel-default" > <div class = "panel-rubryka"> <H4 class = "panel-title"> <a Dane-przełączania = "upadek" Dane-parent = "#accordion" href = "#collapseTwo"> Kliknij mnie są rozszerzane, kliknij Złożyłem ponownie. Część 2 </ a> </ H4> </ Div> <div id = "collapseTwo" class = "panel-collapse collapse" > <div class = "panel-ciało"> Nihil anim kefija Helvetica, rzemiosła piwa labore Wes Anderson cred nesciunt sapiente ea proident. Ad wegańskie excepteur rzeźnik wice lomo. </ div> </ Div> </ Div> <div class = "panel panel-default" > <div class = "panel-rubryka"> <H4 class = "panel-title"> <a Dane-przełączania = "upadek" Dane-parent = "#accordion" href = "#collapseThree"> Kliknij mnie są rozszerzane, kliknij Złożyłem ponownie. Część 3 </ a> </ H4> </ Div> <div id = "collapseThree" class = "panel-collapse collapse" > <div class = "panel-ciało"> Nihil anim kefija Helvetica, rzemiosła piwa labore Wes Anderson cred nesciunt sapiente ea proident. Ad wegańskie excepteur rzeźnik wice lomo. </ div> </ Div> </ Div> </ Div>
Spróbuj »Wyniki przedstawiają się następująco:

- Dane-przełączania = "zapaść" składników dodawanych do łącza chcesz rozwinąć lub zwinąć dalej.
- href lub dane doceloweatrybutem elementu dominującego, jego wartość jest podkomponentyid.
- Właściwośćdata-rodzic, aby dodać akordeon (akordeon) do id Aby rozwinąć lub zwinąć zespół łącza.
- Tworzenie prostego znaku bez montażu akordeon składanym (składany),jak pokazano poniżej:
Przykłady
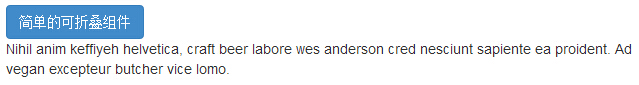
<Przycisk type = "link" class = "btn btn-podstawowej" Dane-przełączania = "upadek" Dane-target = "#demo"> prosty montaż składane </ button> <div id = "demo" class = "załamanie"> Nihil anim kefija Helvetica, piwo rzemiosła labore Wes Anderson cred nesciunt sapiente ea proident. Ad wegańskie excepteur rzeźnik wice lomo. </ div>
Spróbuj »Wyniki przedstawiają się następująco:

Jak widać na przykładzie, stworzyliśmy składane zespoły, a panel składane (akordeon) inaczej, nie należy dodać atrybutdanych niepełnych.
zwyczaj
Poniższa tabela zawiera klapkę klasy (zapaść) plug-in do przetwarzania ciężkie chowane:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Można użyć krotnie (zapaść) plug-in na dwa sposoby:
- Poprzez dane atrybutów: Dodawanie danych-przełączanie = "zapaść"i komputerowe cel elementu, Automatyczna regulacja dystrybucji elementów składanych. atrybuttarget danych akceptuje selektora CSS, a ich wnioski będą krotnie efekt.Upewnij się, aby dodaćklasę .collapse elementów składanych.Jeśli ma to być domyślnie otwarty, dodać dodatkowąklasę .in.
Aby dodać zarządzanie pakiet podobny do składanego kontroli akordeon, dodać atrybut danychniepełnych danych = "#" selektor .
- Przez JavaScript: aby aktywować metodę zwijania JavaScript, co następuje:
$ ( '. Collapse "). Zamknij ()
Opcje
Istnieje kilka opcji, dzięki atrybutów danych lub JavaScript do przejścia. Poniższa tabela zawiera następujące opcje:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
sposób
Oto niektóre złożone (Collapse) plug-in przydatnych sposobów:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
Przykłady
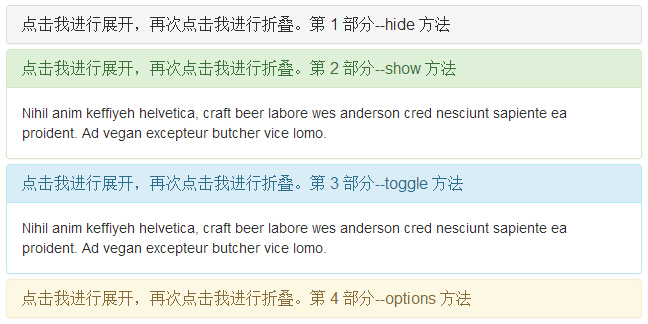
Poniższy przykład demonstruje sposób:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

wydarzenie
Poniższa tabela zawiera klapkę (zapaść) plug-in do wykorzystania w tym wydarzeniu. Zdarzenia te mogą być wykorzystywane, gdy funkcja haka.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
Przykłady
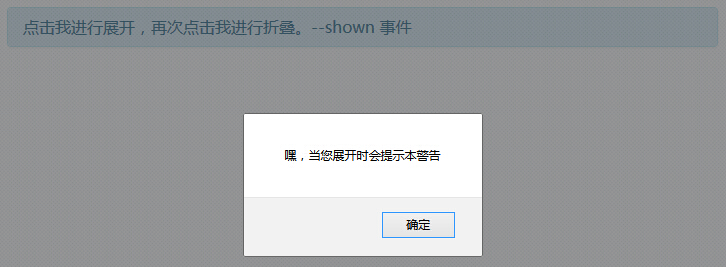
Poniższy przykład demonstruje użycie tego wydarzenia:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco: