Bootstrap elementy nawigacyjne
W tym rozdziale omówimy niektóre z możliwości przewidzianych definiowania Bootstrap elementów nawigacyjnych. Wykorzystują one ten sam znak i.nav klasy bazowej.Bootstrap również klasę pomocniczą dla wspólnej tagu i statusu. Zmień zmodyfikowaną klasę, można przełączać się pomiędzy różnymi stylami.
Tabela nawigacji lub etykietę
Tworzenie kartach menu nawigacji:
- Start z nieuporządkowanej listy zklasy .nav dnia.
- Dodajklasy .nav-kart.
Poniższy przykład ilustruje ten punkt:
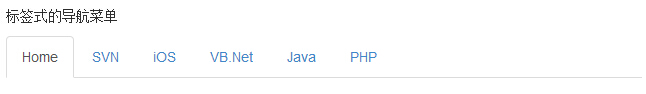
Przykłady
<P> zakładkami menu nawigacyjne </ p>
<ul class = "nav nav-tabs" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
Kapsuła menu nawigacyjne
Podstawowe kapsuła menu nawigacyjne
Jeśli trzeba zmienić kapsułkę stylu etykiety, wystarczy użyćklasy .nav-pigułki .nav-zaczepymogą być zastąpione przez inne etapy były takie same jak powyżej.
Poniższy przykład ilustruje ten punkt:
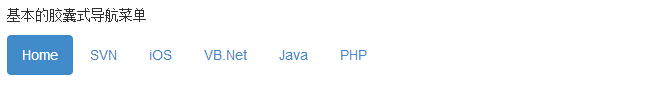
Przykłady
<P> Podstawowe menu nawigacji kapsułka </ p>
<ul class = "nav nav-pigułki" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
Kapsuła pionowe menu nawigacyjne
Można użyćklasy .nav-ułożone w korzystaniu z klasy.nav, .nav-tabletek w tym samym czasie, tak, że kapsuła pionowo ułożone.
Poniższy przykład ilustruje ten punkt:
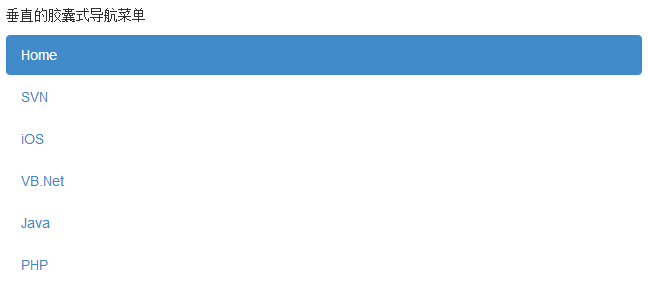
Przykłady
<P> pionowe menu nawigacji kapsułka </ p>
<ul class = "nav nav-pigułki nav -stacked">
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
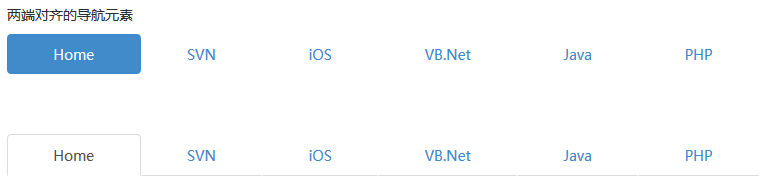
uzasadnione nawigacji
Można gdy ekran jest szerszy niż 768px, odpowiednio, za pomocą.nav, .nav-karty i .nav, .nav-pigułkipodczas korzystania zklasy.nav-uzasadnione, lub kapsułki tak, że na kartach menu z elementu nadrzędnego monospaced , Na mniejszym ekranie, linki nawigacyjne zostaną ułożone.
Poniższy przykład ilustruje ten punkt:
Przykłady
<P> Justified elementy nawigacyjne </ p>
<ul class = "nav nav-pigułki nav -justified">
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> Największa < br>
<ul class = "nav nav-tabs nav -justified">
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
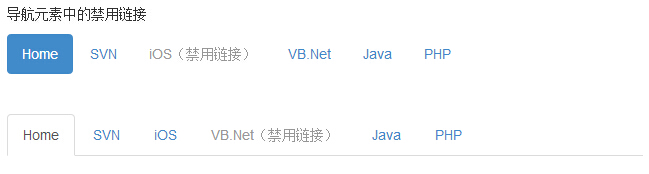
Wyłącz Link
Dla każdejklasy .nav, jeśli dodać .disabled klasę,stworzy szarą łącza i wyłączlink: hoverstanu, jak pokazano w poniższym przykładzie:
Przykłady
<P> Element nawigacji wyłączyć połączenia </ p>
<ul class = "nav nav-pigułki" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "disabled"> <a href = "#"> iOS (Link wyłączone) </ a> </ li >
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> Największa < br>
<ul class = "nav nav-tabs" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li class = "disabled"> <a href = "#"> VB.Net (Link wyłączone) </ a> </ li >
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
 Klasa zmieni <a> wygląd nie zmieni swoją funkcję. Tu trzeba użyć JavaScript, aby wyłączyć link niestandardowy.
Klasa zmieni <a> wygląd nie zmieni swoją funkcję. Tu trzeba użyć JavaScript, aby wyłączyć link niestandardowy.
Rozwijane menu
menu z menu rozwijanych Stosując podobną składnię. Domyślnie lista elementów z pewnego zakotwiczenia współpracy danych atrybutów do wyzwalania nieuporządkowaną listę zklasy .dropdown-menu dnia.
Z menu rozwijanego tag
Aby dodać menu rozwijanego na etykietach jest następująca:
- Start z nieuporządkowanej listy zklasy .nav dnia.
- Dodajklasy .nav-kart.
- Dodaj nieuporządkowaną listę zklasy .dropdown-menu dnia.
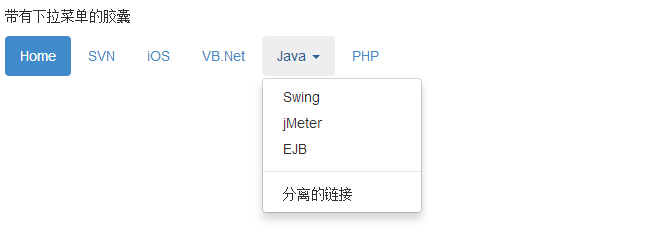
Przykłady
<P> znak z menu rozwijanego </ p>
<ul class = "nav nav-tabs" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "listy rozwijanej">
<a class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej" href = "#"> Java < rozpiętość class = "daszka"> </ span>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> Swing < / a> </ li>
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
Kapsuła z menu rozwijanego
Procedura tworzenia menu rozwijanego z tą samą etykietą, wystarczy.nav-tabs klasę .nav-pigułki,jak pokazano na poniższych przykładach:
Przykłady
<P> kapsuła z menu rozwijanego </ p>
<ul class = "nav nav-pigułki" >
<Li class = "aktywny"> <a href = "#"> Start < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "listy rozwijanej">
<a class = "rozwijana-przełącznik" Dane-przełączania = "listy rozwijanej" href = "#"> Java < rozpiętość class = "daszka"> </ span>
</ A>
<ul class = "rozwijana-Menu">
<Li> <a href = "#"> Swing < / a> </ li>
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "rozdzielacz"> </ li>
<Li> <a href = "#"> pojedyncze ogniwo </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Wyniki przedstawiają się następująco:
Więcej elementem nawigacji instancja składnika
Tab i kapsułki wypustki
| kategoria | opis | Przykłady |
|---|
| .nav nav-tabs | zakładka | próbować |
| .nav nav-pills | Zakładka Capsule | próbować |
| .nav nav-nav-pigułki ułożone | Zakładka kapsułkę pionowo ułożonych aranżacji | próbować |
| .nav-uzasadnione | Uzasadnione wypustki na więcej niż 768px ekranie, można łatwo zrobić etykietę zakładki lub kapsułka wykazuje taką samą szerokość od .nav-uzasadnione klasie. Na małym ekranie, linki nawigacyjne renderowanie styl stosu. | próbować |
| .disabled | Wyłączanie kart | próbować |
| Dodaj rozwijanego menu etykietę | próbować |
| Dzięki karcie kapsułek menu rozwijanego | próbować |
| .tab-content | I .tab-szybowe i danych przełączania = "Karta" (dane-przełączania = "pigułki") razem i zmienić w zakładkę Ustawienia z przełączaniem etykiet odpowiadająca zawartości | próbować |
| .tab-szybowe | I .tab-treści i dane-przełączania = "Karta" (dane-przełączania = "pigułki") razem i zmienić w zakładkę Ustawienia z przełączaniem etykiet odpowiadająca zawartości | próbować |





Klasa zmieni <a> wygląd nie zmieni swoją funkcję. Tu trzeba użyć JavaScript, aby wyłączyć link niestandardowy.