układ bootstrap
Bootstrap użyciu Helvetica Neue Helvetica, Arial i czcionki sans-serif jako domyślnego stosu.
Bootstrap używania funkcji układu strony, można tworzyć nagłówki, akapity, listy i inne elementy liniowe.
nagłówek
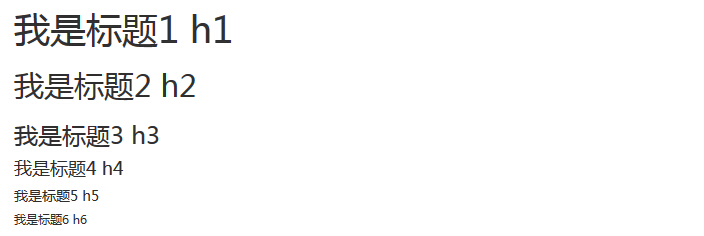
Bootstrap definiuje wszystkie nagłówki (H1 do H6) style. Rozważmy następujące przykłady:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

inline napisów
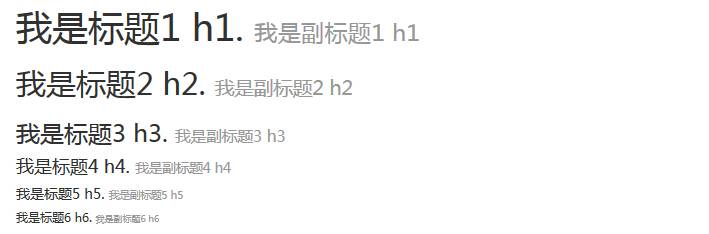
Jeśli chcesz dodać napisy do inline dowolny tytuł, wystarczy dodać po obu stronach elementu <small> lub dodaj.small klasę, w ten sposób można uzyskać mniejszy rozmiar jaśniejszy kolor tekstu, jak w poniższych przykładach w następujący sposób:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Kopia korpusu prowadnicy
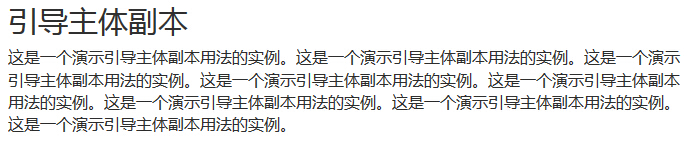
Aby dodać punkt do podkreślenia tekstu, można dodać class = "Lead", który będzie większy i śmielszy, bardziej wysokość linii tekstu, jak pokazano na poniższych przykładach:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

podkreślać
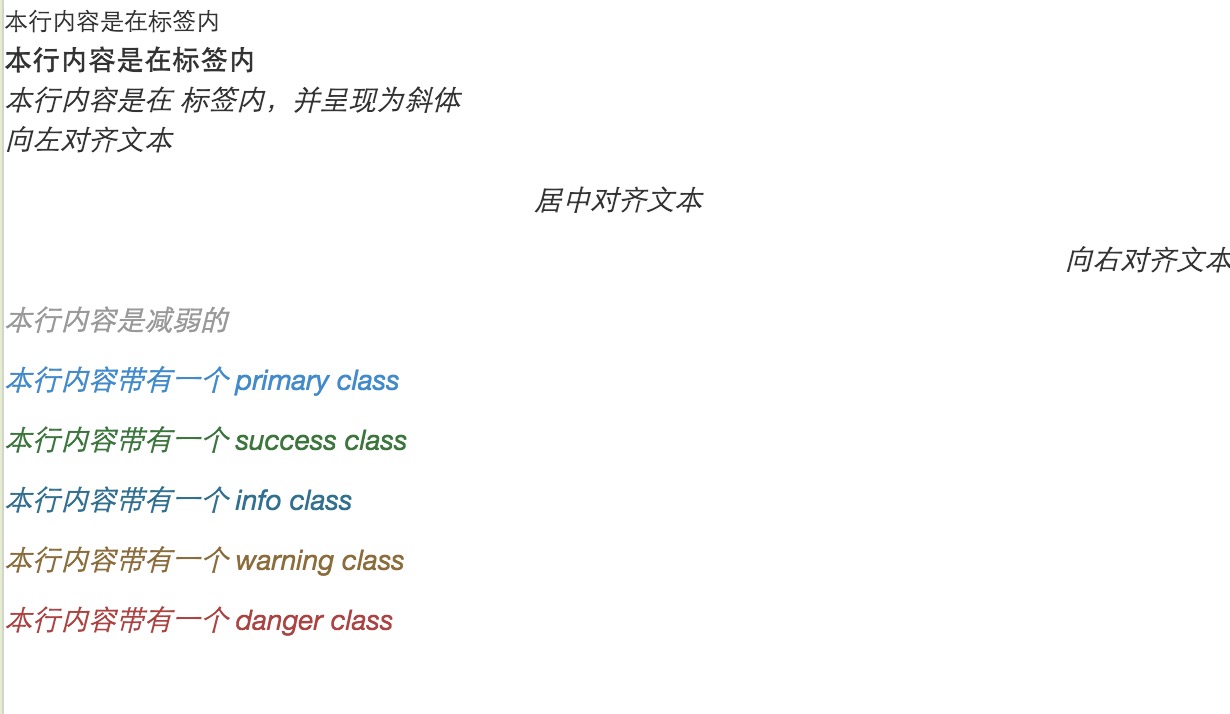
Znaczniki HTML domyślny podkreślić <small> (85% rodziców ustawić rozmiar czcionki tekstu), <strong> (ustawić tekst odważniejsze tekst), <em> (ustawić tekst kursywą).
Ładujący dostarcza klasy używane podkreślenie tekstu, jak to przedstawiono w następujących przykładach:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

skrót
Element HTML znacznik jest przewidziany skrótów, takich jak WWW lub HTTP. Bootstrap definicja <abbr> element stylu do wyświetlania linia przerywana w tekście w dolnej części ramy, gdy wskaźnik myszy znajduje się nad wyświetli pełną treść (tak długo, jak dodać atrybut <abbr> Tytuł tekstu). W celu uzyskania mniejszej czcionki tekstu, dodawać .initialism do <abbr>.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Adres (Address)
Użyj <adres> tag, można wyświetlić informacje kontaktowe na stronie. Od <adres> Default display: block; trzeba używać etykiet, aby dodać tekst zamknięty adres opasania.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Odniesienia (Blockquote)
Można użyć domyślnego <blockquote> obok dowolnego tekstu HTML. Inne opcje obejmują dodanie <small> tag do identyfikacji źródła cytatu z wykorzystaniemklasy.pull prawy prawy odniesienie wyrównania. Poniższy przykład ilustruje następujące funkcje:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

lista
Bootstrap wsparcie nakazał list, nieuporządkowaną wykazy i listy definicji.
- Lista numerowana: uporządkowana lista numerów lub innych środków na początku listy charakter uporządkowany.
- Lista nieuporządkowana: nieuporządkowana lista odnosi się do listy w przypadkowej kolejności, jest to lista numerów zaczynających się nacisk na tradycyjnym stylu.Jeśli nie chcesz, aby wyświetlić ten nacisk, można użyćklasy.list-pierwotnych ustawień usuwania stylów. Można również skorzystać z listyklas.list-inline wszystkich elementów znajdujących się na tej samej linii.
- Listy definicji: W tego typu listy, z których każdy może zawierać element listy <dt> i <dd> element.<Dt> w imieniudefinicji terminówtakich jak słownika, który jest częścią (lub fraz) są zdefiniowane. Następnie <dd> to <dt> Opis. Można użyćklasyDL-horyzontalnego <dl> wiersz należy Opis wyświetlane obok siebie.
Poniższy przykład demonstruje te typy list:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Więcej klasa nabieranie
Poniższa tabela zawiera dodatkowe przykłady Bootstrap klasę typografia:
| kategoria | opis | Przykłady |
|---|---|---|
| .lead | Zaznacz akapit, aby | próbować |
| .small | Ustawianie mały tekst (set 85% wielkość tekstu dominującej) | próbować |
| .text lewej | Ustaw tekst wyrównany do lewej | próbować |
| .text-center | Ustawianie Tekst Align | próbować |
| .text prawym | Ustawianie Tekst Align Right | próbować |
| .text-uzasadnić | Ustawianie wyrównania tekstu, akapity poza ekran niektóre oblewania tekstem | próbować |
| .text-nowrap | Ustęp poza ekranem częściowo zawinąć | próbować |
| .text-małe | Ustawianie małe litery tekstu | próbować |
| .text-wielkie | Ustawianie wielkie tekstu | próbować |
| .text-wykorzystać | Ustawianie inicjały słów | próbować |
| .initialism | Jest on wyświetlany w elemencie <abbr> w tekście, aby wyświetlić małych czcionek | próbować |
| .blockquote-reverse | Ustawianie odniesienie do prawej wyrównane | próbować |
| .list-pierwotnych ustawień | Usuń domyślny styl listy, elementy listy wyrównany do lewej strony (<ul> i <ol> in). Kategoria ta odnosi się tylko do kierowania liście podrzędnej pozycji (jeśli trzeba usunąć zagnieżdżone elementy listy, trzeba użyć styl w zagnieżdżonej listy) | próbować |
| .list-inline | Zostaną umieszczone na tej samej linii, wszystkie elementy listy | próbować |
| .dl-poziome | Klasa ta ustawia pływak i punktu odniesienia <dl> elementu i elementu <dt> można zobaczyć konkretne przykłady realizacji | próbować |
| .pre-Przesuwne | Więc <pre> elementu Przesuwne Przesuwne | próbować |