bootstrap zakładki
Ten rozdział wyjaśnia funkcje obsługiwane przez karty startowej. Stronicowania (paginacja), to lista nieuporządkowana, Bootstrap traktowane podobnie jak inne elementy interfejsu, jak obsługuje stronicowania.
Stronicowania (paginacja)
W poniższej tabeli przedstawiono Bootstrap zapewnić klasę przetwarzania stronicowania.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
Zakładka domyślna
Poniższy przykład ilustruje tabela klasy omówione użycie.pagination:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

stan stronicowania
Poniższy przykład ilustrujeklasę .disabled omówione powyżej tabeli, .activewykorzystania:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

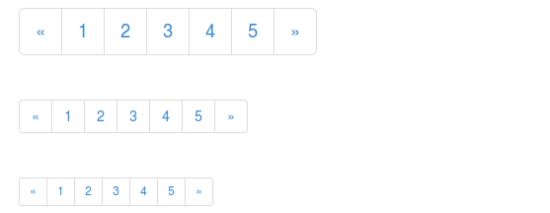
rozmiar strony
Poniższy przykład ilustruje tabela klasy omówione.pagination- * Zastosowanie:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Klapki (pager)
Jeśli chcesz stworzyć prosty strona odwołuje się do zapewnienia użytkownikom poruszanie się po stronie, aby osiągnąć. Oraz linki przywoławcze jako lista nieuporządkowana jest flip. Domyślnie linki są skupione. Poniższa tabela zawiera klasę przetwarzania klapki startowej.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
Domyślna strona
Poniższy przykład ilustruje tabela klasy omówiony.pager wykorzystania:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

wyrównane linki
Poniższy przykład pokazujeklasę .previous omówiony powyżej tabeli, .nextwykorzystania:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

stan klapką
Poniższy przykład ilustruje tabela klasy omówione.disabled wykorzystania:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Dalsze przykłady paginacji
| kategoria | opis | Przykłady |
|---|---|---|
| .pager | Prosty podział na strony linki, linki wyśrodkowany. | próbować |
| .previous | .pager przycisk Poprzedni styl wyrównane do lewej | próbować |
| .next | .pager przycisk Dalej stylu, wyrównany do prawej strony | próbować |
| .disabled | Wyłącz Link | próbować |
| .pagination | linki przywoławcze | próbować |
| .pagination-lg | Większe linki przywoławcze | próbować |
| .pagination-sm | Mniejszy rozmiar powiązań przywoławczych | próbować |
| .disabled | Wyłącz Link | próbować |
| .active | Aktualny dostępu link do strony w stylu | próbować |