bootstrap Ostrzeżenie
Ten rozdział wyjaśni ostrzegawcze (alerty) oraz klasy Bootstrap przewidziana ostrzeżeń. Ostrzeżenie (alarmy), aby zapewnić użytkownikom taki sposób, aby zdefiniować styl wiadomość. Dostarczają one informacji zwrotnych kontekście jako typowych działań użytkownika.
Możesz dodać opcjonalny przycisk zamykania w polu ostrzegawczym. Aby utworzyć alert box odwołalnej inline użyć Warning wtyczki (Alarmy) jQuery .
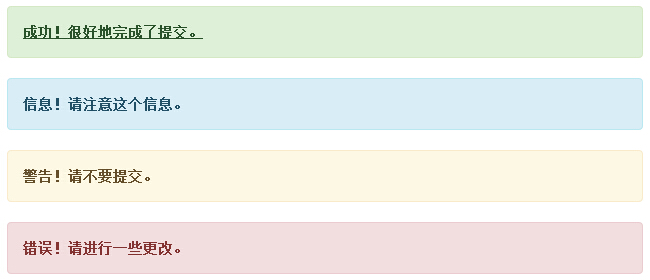
Można utworzyć <div> i dodaćklasę .alert i cztery kontekstowe klasy (tj .alert-sukces .alert-info,.alert ostrzegania, .alert-niebezpieczeństwie) jednego, aby dodać podstawowym okno z ostrzeżeniem. Poniższy przykład ilustruje ten punkt:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

odwołalnej Ostrzeżenie (Alerty zwolnieniem)
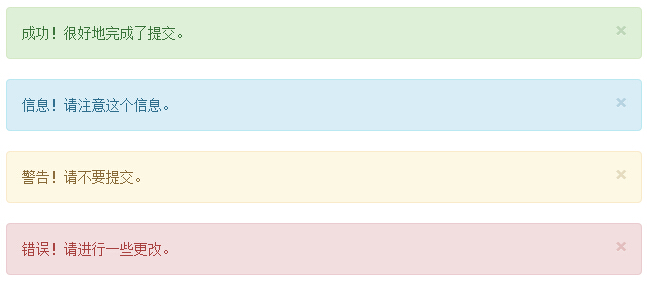
Tworzenie odwołalnej ostrzeżenie (Oddalenie Alert) w następujący sposób:
- Tworząc <div> i dodaćklasę .alert i cztery kontekstowe klasy (tj .alert-sukces .alert-info,.alert ostrzegania, .alert-niebezpieczeństwie) jednej dodać podstawowy okno z ostrzeżeniem.
- Jednocześnie należy dodać opcjonalny.alert-dismissable do góry <div> Class.
- Dodaj przycisk zamykania.
Poniższy przykład ilustruje ten punkt:
Przykłady
Spróbuj »Należy używać <button> Element zdanymi-odrzucają = "alert"atrybutówdanych.
Wyniki przedstawiają się następująco:

Ostrzeżenie (Alarmy) ogniwem
Aby utworzyć łącze w ostrzeżeniu (Alarmy) w następujący sposób:
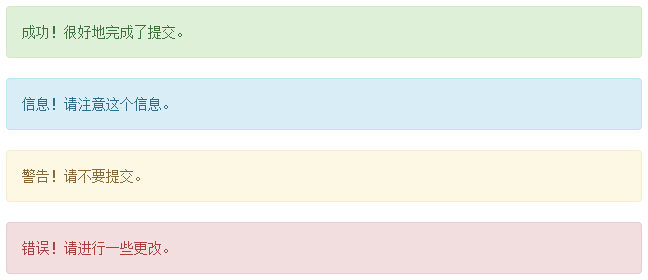
- Tworząc <div> i dodaćklasę .alert i cztery kontekstowe klasy (tj .alert-sukces .alert-info,.alert ostrzegania, .alert-niebezpieczeństwie) jednej dodać podstawowy okno z ostrzeżeniem.
- Użyj.alert-Link klasy encji, aby szybko połączyć się z dopasowanymi kolorami.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco: