Bootstrap zakładki (Tab) widget
Zakładka (Tab) w Bootstrap elementów nawigacyjnych wprowadzonych w tym rozdziale. Łącząc szereg atrybutów danych, można łatwo stworzyć interfejs tabulatora. Z tej wtyczki, które można umieścić zawartość w kartach lub zakładkach kapsułek, a nawet spaść kartę menu.
 Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćtab.js.Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.
Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćtab.js.Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.
zwyczaj
Można włączyć karty w dwojaki sposób:
- Poprzez dane atrybuty: Trzeba dodać data-przełączanie = "Tab"lubdane-przełączania = "pigułka"zakotwiczyć linki tekstowe.
Nav nav-tabsi dodać klasę doul ibędą stosowane Bootstrap styl etykiety i dodaćnavnav-pigułkiulclass, i będzie stosowana Bootstrap styl kapsułki .
<ul class = "nav nav-tabs">
<Li> <a href="#identifier" data-toggle="tab"> główna </a> </ li>
...
</ Ul>
- Przez JavaScript: Można korzystać z zakładek, aby umożliwić javscript, co następuje:
$ ( '# MyTab a'). Click (function (e) {
e.preventDefault ()
$ (This) .tab ( "Show")
})
Poniższy przykład demonstruje różne sposoby, aby aktywować różne zakładki:
// Wybierz nazwę karty, $ ( '# MyTab a [href = "# profil"]'). Tab ( "Show")
// Wybierz pierwszą zakładkę $ ( '# MyTab się: najpierw ") zakładki (" show ").
. // Wybierz Ostatnia zakładka $ ( '# MyTab się: Ostatni ") zakładki (" show ")
// Wybierz zakładkę trzeci (zero-indeksowane)
$ ( '# MyTab li: eq (2) ") zakładka (" Show ").
efekt Fade
Jeśli trzeba ustawić zakładki zanikać efekt, dodać.fade za każdym .tab okienku.Pierwsza karta należy dodać.in klasy zanikać w pierwotnej treści, jak to przedstawiono w następujących przykładach:
<Div class = "tab-content">
<Div class = "tab-szyba blaknięcie czynnie" id = "Home"> ... </ div>
<Div class = "tab-szyba blaknięcie" id = "svn"> ... </ div>
<Div class = "tab-szyba blaknięcie" id = "ios"> ... </ div>
<Div class = "tab-szyba blaknięcie" id = "java"> ... </ div>
</ Div>
Przykłady
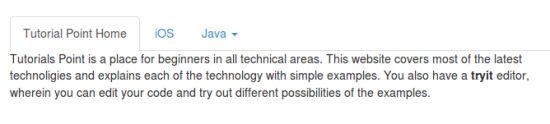
Poniższy przykład demonstruje użycie kart danych nieruchomości (TAB) i podłącz tłumiku efekty:
Przykłady
<ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "aktywny">
<a href = "#home" Dane-przełączania = "zakładka"> W3Cschool główna </ a>
</ Li>
<Li> <a href = "#ios" Dane-przełączania = "zakładka"> iOS </ a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" id = "myTabDrop1" class = "rozwijana-przełącznik"
Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "menu rozwijane-" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dane-przełączania = "zakładka"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Dane-przełączania = "zakładka"> EJB </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-szyba Fade In aktywny" id = "Home">
<P> W3Cschoool Ten poradnik jest dostarczenie najnowszych technologii stronę WWW, ta strona oferuje bezpłatny punkt dokumentację techniczną, pomoc większość entuzjastów technologii internetowej Skrócona i zbudować własne strony internetowe. Pierwszy lot wcześnie do linii - aby dowiedzieć się nie tylko technologii, ale również sen. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = ""> ios
<P> iOS jest opracowane i opublikowane przez mobilnego systemu operacyjnego Apple. Pierwotnie wydany po raz pierwszy iPhone, iPod touch i Apple TV w 2007 roku. iOS pochodzi z OS X, mają podstawę Darwin. System operacyjny OS X jest używany na komputerze Mac, iOS w wersji mobilnej Apple. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "jmeter">
<P> JMeter jest open source program testowy. Jest w 100% czysta aplikacja Java do testowania obciążenia i wydajności. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "EJB">
<P> Enterprise Java Beans (EJB ) stanowi ramy rozwoju do tworzenia wysoce skalowalne i niezawodne aplikacje korporacyjne, rozmieszczonych na jednym z kompatybilnych serwerów aplikacji (takich jak JBoss Web Logic, etc.) z J2EE. </ P>
</ Div>
</ Div>
Wyniki przedstawiają się następująco:
sposób
. $ Tab () :. Metoda może aktywować elementu tab i zawartości pojemnika.Tabs należy użyć
danych zwalczane lub punkt w węźle Pojemnik href DOM.
<Ul class = "nav nav-tabs" id = "MyTab">
<Li class = "aktywny"> <a href="#identifier" data-toggle="tab"> główna </a> </ li>
.....
</ Ul>
<Div class = "tab-content">
<Div class = "tab-aktywne okienko" id = "Home"> ... </ div>
.....
</ Div>
<Script>
$ (Function () {
. $ ( '# MyTab się: Ostatni ") zakładki (" show ")
})
</ Script>
Przykłady
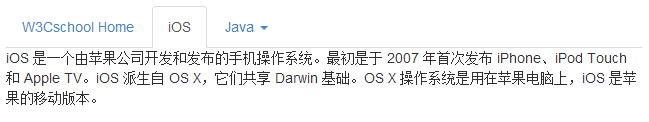
Poniższy przykład pokazuje kartę (karta) plug-in użycia metod.tab.W niniejszym przykładzie, druga zakładka jest aktywnaiOS:
Przykłady
<ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "aktywny"> <a href = "#home" Dane-przełączania = "zakładka"> W3Cschool główna </ a>
</ Li>
<Li> <a href = "#ios" Dane-przełączania = "zakładka"> iOS </ a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" id = "myTabDrop1" class = "rozwijana-przełącznik"
Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b>
</ A>
<ul class = "menu rozwijane-" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dane-przełączania = "zakładka"> jmeter </ a>
</ Li>
<Li> <a href = "#ejb" tabindex = "-1" Dane-przełączania = "zakładka"> EJB </ a>
</ Li>
</ Ul>
</ Li>
</ Ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-szyba Fade In aktywny" id = "Home">
<P> W3Cschoool Ten poradnik jest dostarczenie najnowszych technologii stronę WWW, ta strona oferuje bezpłatny punkt dokumentację techniczną, pomoc większość entuzjastów technologii internetowej Skrócona i zbudować własne strony internetowe. Pierwszy lot wcześnie do linii - aby dowiedzieć się nie tylko technologii, ale również sen. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = ""> ios
<P> iOS jest opracowane i opublikowane przez mobilnego systemu operacyjnego Apple. Pierwotnie wydany po raz pierwszy iPhone, iPod touch i Apple TV w 2007 roku. iOS pochodzi z OS X, mają podstawę Darwin. System operacyjny OS X jest używany na komputerze Mac, iOS w wersji mobilnej Apple. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "jmeter">
<P> JMeter jest open source program testowy. Jest w 100% czysta aplikacja Java do testowania obciążenia i wydajności. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "EJB">
<P> Enterprise Java Beans (EJB ) stanowi ramy rozwoju do tworzenia wysoce skalowalne i niezawodne aplikacje korporacyjne, rozmieszczonych na jednym z kompatybilnych serwerów aplikacji (takich jak JBoss Web Logic, etc.) z J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( '# MyTab li: eq (1) ") zakładka (" Show ") ;.}); </ script>
Wyniki przedstawiają się następująco:
wydarzenie
Poniższa tabela zawiera zakładki (TAB) plug-in, które mają być używane w tym wydarzeniu. Zdarzenia te mogą być wykorzystywane, gdy funkcja haka.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
Przykłady
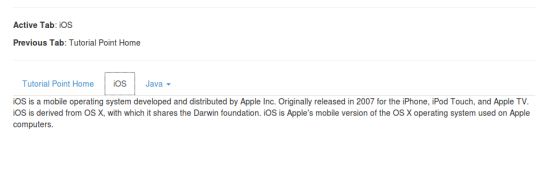
Poniższy przykład demonstruje użycie JOT (TAB) plug-in imprezy. W niniejszym przykładzie, będzie on wyświetlany bieżący i poprzedni odwiedzanych zakładek:
Przykłady
<Hr>
<P class = "active-zakładka"> <strong> Uaktywnij kartę </ strong>: <span> </ span> </ p>
<P class = "poprzedniej zakładce"> <strong> Uaktywnij poprzednią kartę </ strong>: <span> </ span> </ p>
<Hr>
<ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "aktywny"> <a href = "#home" Dane-przełączania = "zakładka"> W3Cschool główna </ a> </ li>
<Li> <a href = "#ios" Dane-przełączania = "zakładka"> iOS </ a> </ li>
<Li class = "listy rozwijanej">
<a href = "#" id = "myTabDrop1" class = "rozwijana-przełącznik"
Dane-przełączania = "listy rozwijanej"> Java <b class = "daszka"> </ b> </ a>
<ul class = "menu rozwijane-" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dane-przełączania = "zakładka"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Dane-przełączania = "zakładka"> EJB </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<div id = "myTabContent" class = "tab-content">
<div class = "tab-szyba Fade In aktywny" id = "Home">
<P> W3Cschoool Ten poradnik jest dostarczenie najnowszych technologii stronę WWW, ta strona oferuje bezpłatny punkt dokumentację techniczną, pomoc większość entuzjastów technologii internetowej Skrócona i zbudować własne strony internetowe. Pierwszy lot wcześnie do linii - aby dowiedzieć się nie tylko technologii, ale również sen. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = ""> ios
<P> iOS jest opracowane i opublikowane przez mobilnego systemu operacyjnego Apple. Pierwotnie wydany po raz pierwszy iPhone, iPod touch i Apple TV w 2007 roku. iOS pochodzi z OS X, mają podstawę Darwin. System operacyjny OS X jest używany na komputerze Mac, iOS w wersji mobilnej Apple. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "jmeter">
<P> JMeter jest open source program testowy. Jest w 100% czysta aplikacja Java do testowania obciążenia i wydajności. </ P>
</ Div>
<div class = "tab-szyba blaknięcie" id = "EJB">
<P> Enterprise Java Beans (EJB ) stanowi ramy rozwoju do tworzenia wysoce skalowalne i niezawodne aplikacje korporacyjne, rozmieszczonych na jednym z kompatybilnych serwerów aplikacji (takich jak JBoss Web Logic, etc.) z J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'a [danych przełączania = "zakładka"] "). Na (" shown.bs.tab', function (e) {// aktywowany Tab Nazwa var activeTab = $ (e.target) .text (); // Get wstępnie aktywowany nazwy var kartę previousTab = $ (e.relatedTarget) .text ( ) ( ". rozpiętości aktywną zakładkę") $. html (activeTab); $ ( " okres poprzedniej zakładce"). html (previousTab) ;.});}); </ script>
Wyniki przedstawiają się następująco:
Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćtab.js.Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.