Bootstrap pasek postępu
Ten rozdział wyjaśni Bootstrap pasek postępu. W tym tutorialu zobaczymy jak stworzyć pasek postępu ładowania Bootstrap, przekierowywać lub stanu roboczego.
 Bootstrap pasek postępu przy użyciu CSS3 przejścia i animacje, aby uzyskać efekt. Starsze wersje programu Internet Explorer i Firefox 9 i wcześniejszych nie obsługuje tej funkcji, Opera 12 nie obsługuje animacje.
Bootstrap pasek postępu przy użyciu CSS3 przejścia i animacje, aby uzyskać efekt. Starsze wersje programu Internet Explorer i Firefox 9 i wcześniejszych nie obsługuje tej funkcji, Opera 12 nie obsługuje animacje.
Pasek postępu domyślny
Tworzenie podstawowego pasek postępu, wykonaj następujące kroki:
- Dodajklasę .progress z <div>.
- Następnie, w wyżej <div> wewnątrz, dodaćklasę .progress-bar z pustym <div>.
- Dodaj atrybut stylu o szerokości wyrażonej w procentach, takich jak style = "60%"; 60% reprezentuje położenie paska postępu.
Spójrzmy na poniższych przykładach:
Przykłady
<div class = "postęp">
<div class = "Progress-bar" role = "progressbar" aria-valuenow = "60"
aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%; ">
<span class = "sr-only"> 40% zakończona </ span>
</ Div>
</ Div>
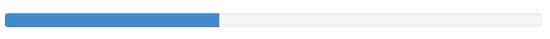
Wyniki przedstawiają się następująco:
Alternatywny pasek postępu
Aby utworzyć inny styl pasek postępu, co następuje:
- Dodajklasę .progress z <div>.
- Następnie, w wyżej <div> wewnątrz, dodaćklasę .progress-bar i postępu-bar *pustej klasie z <div>. Gdzie * może byćsukcesem, informacja, ostrzeżenie, niebezpieczeństwo.
- Dodaj atrybut stylu o szerokości wyrażonej w procentach, takich jak style = "60%"; 60% reprezentuje położenie paska postępu.
Spójrzmy na poniższych przykładach:
Przykłady
<div class = "postęp">
<div class = "Progress-Bar progress- bar-sukces" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 90%; ">
<span class = "sr-only"> 90% kompletne (z powodzeniem) </ span>
</ Div>
</ Div>
<div class = "postęp">
<div class = "Progress-Bar progress- bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 30%; ">
<span class = "sr-only"> 30% kompletne (Informacje) </ span>
</ Div>
</ Div>
<div class = "postęp">
<div class = "postęp bar progress- bar-ostrzeżenie" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 20%; ">
<span class = "sr-only"> 20% kompletne (ostrzeżenie) </ span>
</ Div>
</ Div>
<div class = "postęp">
<div class = "Progress-Bar progress- bar-niebezpieczeństwo" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 10%; ">
<span class = "sr-only"> 10% kompletne (niebezpieczeństwo) </ span>
</ Div>
</ Div>
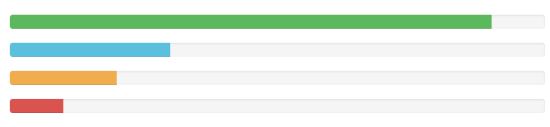
Wyniki przedstawiają się następująco:
Pasek postępu paski
Utwórz pasek postępu pasek, wykonaj następujące kroki:
- Dodawanie zklasy .progress i .progress paski<div>.
- Następnie, w wyżej <div> wewnątrz, dodaćklasę .progress-bar i postępu-bar *pustej klasie z <div>. Gdzie * może byćsukcesem, informacja, ostrzeżenie, niebezpieczeństwo.
- Dodaj atrybut stylu o szerokości wyrażonej w procentach, takich jak style = "60%"; 60% reprezentuje położenie paska postępu.
Spójrzmy na poniższych przykładach:
Przykłady
<div class = "postęp postęp paski" >
<div class = "Progress-Bar progress- bar-sukces" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 90%; ">
<span class = "sr-only"> 90% kompletne (z powodzeniem) </ span>
</ Div>
</ Div>
<div class = "postęp postęp paski" >
<div class = "Progress-Bar progress- bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 30%; ">
<span class = "sr-only"> 30% kompletne (Informacje) </ span>
</ Div>
</ Div>
<div class = "postęp postęp paski" >
<div class = "postęp bar progress- bar-ostrzeżenie" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 20%; ">
<span class = "sr-only"> 20% kompletne (ostrzeżenie) </ span>
</ Div>
</ Div>
<div class = "postęp postęp paski" >
<div class = "Progress-Bar progress- bar-niebezpieczeństwo" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 10%; ">
<span class = "sr-only"> 10% kompletne (niebezpieczeństwo) </ span>
</ Div>
</ Div>
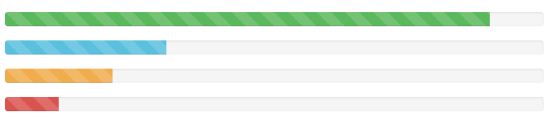
Wyniki przedstawiają się następująco:
Animowany pasek postępu
Załóż animowany pasek postępu, wykonaj następujące kroki:
- Dodawanie zklasy .progress i .progress paski<div>. Podczas dodawaniaklasy .active.
- Następnie, w wyżej <div> wewnątrz, dodaćklasę .progress-bar z pustym <div>.
- Dodaj atrybut stylu o szerokości wyrażonej w procentach, takich jak style = "60%"; 60% reprezentuje położenie paska postępu.
Spowoduje to, że paski mają poczucie ruchu od prawej do lewej strony.
Spójrzmy na poniższych przykładach:
Przykłady
<div class = "postęp postęp paski aktywne ">
<div class = "Progress-Bar progress- bar-sukces" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 40%; ">
<span class = "sr-only"> 40% zakończona </ span>
</ Div>
</ Div>
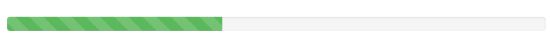
Wyniki przedstawiają się następująco:
Ułożone pasek postępu
Można nawet stos wielokrotne pasek postępu. Liczne paski postępu w tej samej.progress stos może być zrealizowany, jak pokazano w następujących przykładach:
Przykłady
<div class = "postęp">
<div class = "Progress-Bar progress- bar-sukces" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 40%; ">
<span class = "sr-only"> 40% zakończona </ span>
</ Div>
<div class = "Progress-Bar progress- bar-info" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 30%; ">
<span class = "sr-only"> 30% kompletne (Informacje) </ span>
</ Div>
<div class = "postęp bar progress- bar-ostrzeżenie" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100"
style = "width: 20%; ">
<span class = "sr-only"> 20% kompletne (ostrzeżenie) </ span>
</ Div>
</ Div>
Wyniki przedstawiają się następująco:
Bootstrap pasek postępu przy użyciu CSS3 przejścia i animacje, aby uzyskać efekt. Starsze wersje programu Internet Explorer i Firefox 9 i wcześniejszych nie obsługuje tej funkcji, Opera 12 nie obsługuje animacje.