Bootstrap dużym ekranie
Inną cechą tego rozdziału wyjaśni Bootstrap wsparcia, duży ekran (Jumbotron). Jak sama nazwa wskazuje, ten składnik może zwiększyć rozmiar tytułu, a następnie dodać więcej treści z zewnętrznej strony docelowej (marża). Aby korzystać z dużego ekranu (Jumbotron) w następujący sposób:
- Tworzenieklasy .jumbotron z. Container <div>.
- Oprócz bardziej <h1>, czcionkifont-weightmasa została zredukowana do 200px.
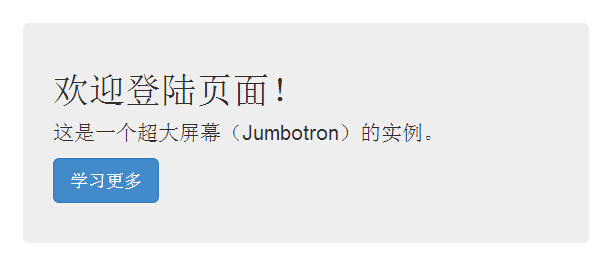
Poniższy przykład ilustruje ten punkt:
Przykłady
<div class = "container">
<div class = "jumbotron">
<H1> Strona powitalna! </ H1>
<P> przykładem dużym ekranie (Jumbotron r.); </ P>
<P> <a class = "btn btn-podstawowej BTN -LG" role = "button"> Więcej informacji </ a>
</ P>
</ Div>
</ Div>
Spróbuj »
Wyniki przedstawiają się następująco:

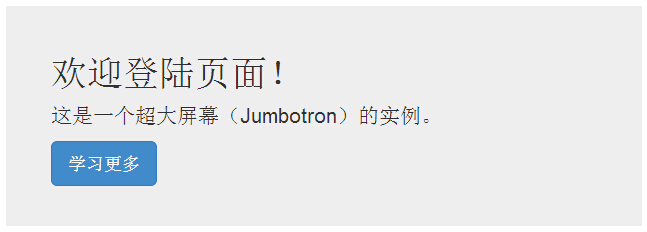
W celu uzyskania pełnej szerokości i nie zajmują dużych ekran z zaokrąglonymi narożami, należy.jumbotron klasie wszystkich .container klasyzewnątrz, jak to przedstawiono w następujących przykładach:
Przykłady
<div class = "jumbotron">
<div class = "container">
<H1> Strona powitalna! </ H1>
<P> przykładem dużym ekranie (Jumbotron r.); </ P>
<P> <a class = "btn btn-podstawowej BTN -LG" role = "button"> Więcej informacji </ a>
</ P>
</ Div>
</ Div>
Spróbuj »
Wyniki przedstawiają się następująco: