Bootstrap system sieci Przykład: Sprzęt średnich i dużych
Na przykład: poziom stosu , widzieliśmy podstawową konstrukcję nośną. Tu używamy dwóch div, aw środku szerokości rzutni z nich 50% / 50% Podział:
<Div class = "kol-MD-6"> .... </ div> <Div class = "kol-MD-6"> .... </ div>
Jednak w sprawie urządzeń na dużą skalę, ostatecznego projektu do 33% / 66%. Dlatego musimy zrobić, to być przygotowany do zmiany szerokości kolumny zerwaniu:
<Div class = "kol-MD-6 kol-LG-4"> .... </ div> <Div class = "kol-MD-6 kol-LG-8"> .... </ div>
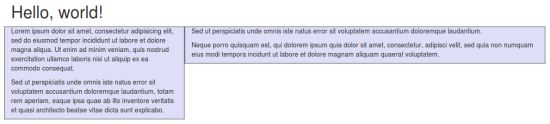
Teraz Bootstrap w urządzeniach średnich, wygląda na zajęcia zMD, i używać ich.W urządzeniach na dużą skalę, wygląda na zajęcia zLG, i używać ich.W tym przykładzie, nasze dwie div z 50% / 50% podzielone na 33% / 66%. Patrz przykład poniżej w celu weryfikacji. (Tutaj, kolumny są określone dla każdego stylu, można uniknąć tego.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap instancji - średnich i dużych urządzeń </ title>
<Href link = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Witaj, świecie! </ H1>
<Div class = "wiersz">
<Div class = "kol-MD-6 kol-LG-4" style = "background-color: # dedef8;
box-shadow: 1px wstawka -1px 1px # 444, włóż -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed zrobić
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, Quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque Ipsa
quae ab Illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "kol-MD-6 kol-LG-8" style = "background-color: # dedef8;
box-shadow: 1px wstawka -1px 1px # 444, włóż -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius Modi
Tempora incidunt ut labore et Dolore Magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Wyniki przedstawiają się następująco: