przycisk bootstrap
Ten rozdział wyjaśnia na przykładach, jak używać przycisku Bootstrap. Każdy element zklasą .btn dziedziczą domyślny wygląd zaokrąglonych szare przyciski.Jednak ładowania początkowego zapewnia możliwości określenia styl przycisku, jak pokazano w poniższej tabeli dokładniej:
Poniższe style mogą być wykorzystane <a>, przycisk <> lub <input> elementów:
| kategoria | opis | Przykłady |
|---|
| .btn | Przycisk dodać podstawowe style | próbować |
| .btn-default | Default / standardowe przyciski | próbować |
| .btn-podstawowa | Oryginalny styl przycisk (nie działa) | próbować |
| .btn-success | To wskazuje udaną akcję | próbować |
| .btn-info | Informacje styl może być używany przycisk, aby wysunąć | próbować |
| .btn ostrzegania | Wyraził potrzebę przycisku ostrzegawczym | próbować |
| .btn-niebezpieczeństwo | To oznacza niebezpieczną operację przycisk akcji | próbować |
| .btn-link | Niech przycisk wygląda linkiem (wciąż zachowuje zachowanie przycisku) | próbować |
| .btn-lg | Zrób duży przycisk | próbować |
| .btn-sm | Zrób mały przycisk | próbować |
| .btn-XS | Bądź super mały przycisk | próbować |
| .btn-block | Przycisk blokowy (rozciągnięta do 100% szerokości elementu nadrzędnego) | próbować |
| .active | Kliknięciu przycisku | próbować |
| .disabled | przycisk Wyłącz | próbować |
Poniższy przykład pokazuje wszystkie powyższe klasy przycisk:
Przykłady
<Przycisk type = "link" class = "btn btn-default" > Przycisk Domyślny </ button>
<Przycisk type = "link" class = "btn btn-primary" > Oryginalne Przycisk Przycisk </>
<Przycisk type = "link" class = "btn btn-success" > Sukces Przycisk Przycisk </>
<Przycisk type = "link" class = "btn btn-info" > Przycisk Info </ button>
<Przycisk type = "link" class = "btn btn-ostrzeżenie" > Przycisk Ostrzeżenie </ button>
<Przycisk type = "link" class = "btn btn-niebezpieczeństwo" > niebezpieczne Przycisk </ button>
<Przycisk type = "link" class = "btn btn-link" > Link przyciskowy przycisk </>
Wyniki przedstawiają się następująco:
Poniższa tabela przedstawia wielkość przycisk dostępu do różnych klas:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
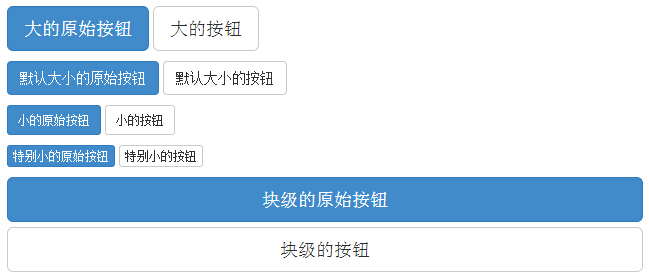
Poniższy przykład pokazuje wszystkie powyższe klasy przycisk:
Przykłady
<P>
<Przycisk type = "link" class = "btn btn-podstawowej BTN -lg"> duże oryginalne przyciski </ button>
<Przycisk type = "link" class = "btn btn btn-default -lg"> duże przyciski </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn-primary" > Domyślny rozmiar oryginalnego Buttona </ button>
<Przycisk type = "link" class = "btn btn-default" > Domyślny rozmiar przycisków </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn btn-podstawowej -SM"> małe oryginalne przyciski </ button>
<Przycisk type = "link" class = "btn btn domyślny BTN -SM"> małe przyciski </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn btn-podstawowa -xs"> Oryginalne szczególnie małe przyciski </ button>
<Przycisk type = "link" class = "btn btn btn-default -xs"> szczególnie małe przyciski </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn btn-podstawowa -lg btn-block"> poziomie bloku oryginalne przyciski </ button>
<Przycisk type = "link" class = "btn btn btn-default -lg btn-block"> Przycisk poziomu bloku </ button>
</ P>
Wyniki przedstawiają się następująco:
Bootstrap zapewnia aktywację klasy i drugi stan przycisku wyłączone, następuje to zostanie wyjaśnione w szczegółach.
aktywny
Po naciśnięciu przycisku, aby aktywować pojawi się jako wyglądzie (ciemne tło, ciemne obramowanie, cień).
Poniższa tabela zawiera listę elementów, które sprawiają, przyciski i elementy kotwiące było aktywnych w klasie:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
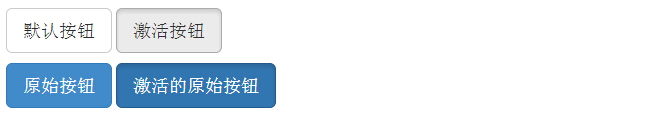
Poniższy przykład ilustruje ten punkt:
Przykłady
<P>
<Przycisk type = "link" class = "btn btn btn-default -lg"> Przycisk Domyślny </ button>
<Przycisk type = "link" class = "btn btn btn-default -lg aktywny"> przycisk aktywacji </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn-podstawowej BTN -lg"> Oryginalne Przycisk </ button>
<Przycisk type = "link" class = "btn btn btn-podstawowa aktywna -lg"> <Przycisk Aktywuj oryginalne przyciski />
</ P>
Wyniki przedstawiają się następująco:
niepełnosprawny
Po wyłączeniu przycisku, jego kolor blednie do 50%, a utrata gradientu.
Poniższa tabela zawiera elementy i kotwicę, aby przyciski są wyłączone, jeśli klasa:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
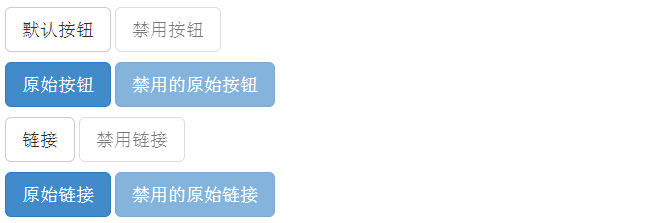
Poniższy przykład ilustruje ten punkt:
Przykłady
<P>
<Przycisk type = "link" class = "btn btn btn-default -lg"> Przycisk Domyślny </ button>
<Przycisk type = "link" class = "btn btn btn-default -LG" disabled = "disabled"> Wyłącz Przycisk </ button>
</ P>
<P>
<Przycisk type = "link" class = "btn btn-podstawowej BTN -lg"> Oryginalne Przycisk </ button>
<Przycisk type = "link" class = "btn btn-podstawowej BTN -LG" disabled = "disabled"> wyłączyć oryginalne przyciski </ button>
</ P>
<P>
<a href = "#" class = "btn btn btn-default -LG" role = "button"> Link </ a>
<a href = "#" class = "btn btn btn-default -lg wyłączone" role = "button"> Wyłącz Link </ a>
</ P>
<P>
<a href = "#" class = "btn btn-podstawowej BTN -LG" role = "button"> oryginalny link </ a>
<a href = "#" class = "btn btn btn-podstawowa -lg wyłączone" role = "button"> Wyłącz oryginalnego linku </ a>
</ P>
Wyniki przedstawiają się następująco:
Można użyć przycisków na <a> klasy <przycisk> lub <input> elementów. Jednak zaleca się, aby użyć przycisków na klasy <button> element, w celu uniknięcia niespójności różnych przeglądarkach.
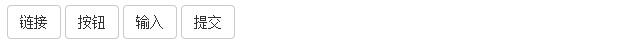
Poniższy przykład ilustruje ten punkt:
Przykłady
<a class = "btn btn-default" href = "#" role = "button"> Link </ a>
<Przycisk class = "btn btn-default" type = "submit"> Przycisk </ button>
<Wejście class = "btn btn-default" type = "link" value = "Wejście">
<Wejście class = "btn btn-default" type = "submit" value = "Wyślij">
Wyniki przedstawiają się następująco: