Bootstrap rozwijanego menu
Ten rozdział skupi się na menu rozwijanego startowej. Menu rozwijane jest włączone, link jest wyświetlany w menu podręcznym formacie listy. Można to zrobić z menu rozwijanego (rozwijane) JavaScript wtyczki do interakcji osiągnąć.
Aby skorzystać z poniższego menu, wystarczy dodać do menu rozwijanego w .dropdownklasowej.Poniższy przykład ilustruje podstawowe menu:
Przykłady
<div class = "listy rozwijanej">
<Przycisk type = "link" class = "btn rozwijana-przełącznik" id = "dropdownMenu1" Dane-przełączania = "listy rozwijanej"> temat <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Dane Komunikacja / Sieć </ a>
</ Li>
<Li role = "prezentacja" class = "rozdzielacz"> </ li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
Spróbuj »
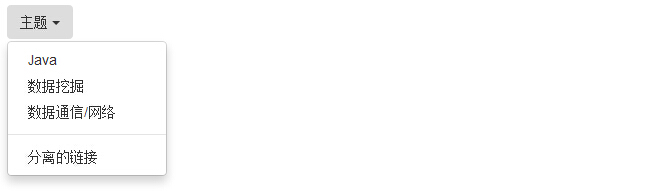
Wyniki przedstawiają się następująco:

Opcje
wyrównać
Dodającklasy .pull-prawo .dropdown-menuw celu dostosowania menu rozwijanego po prawej stronie. Poniższy przykład ilustruje ten punkt:
Przykłady
<div class = "listy rozwijanej">
<Przycisk type = "link" class = "btn rozwijana-przełącznik" id = "dropdownMenu1" Dane-przełączania = "listy rozwijanej"> temat <span class = "daszka"> </ span>
</ Button>
<ul class = "rozwijanego menu pull- prawo" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Dane Komunikacja / Sieć </ a>
</ Li>
<Li role = "prezentacja" class = "rozdzielacz"> </ li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
Spróbuj »
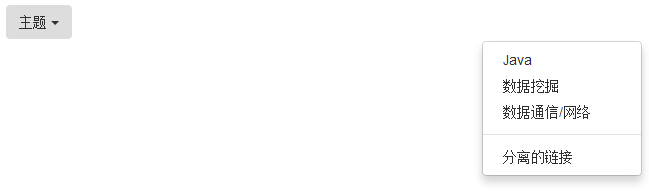
Wyniki przedstawiają się następująco:

nagłówek
Można użyćklasy rozwijaną-header, aby dodać tytuł do obszaru etykiet rozwijanego menu.Poniższy przykład ilustruje ten punkt:
Przykłady
<div class = "listy rozwijanej">
<Przycisk type = "link" class = "btn rozwijana-przełącznik" id = "dropdownMenu1" Dane-przełączania = "listy rozwijanej"> temat <span class = "daszka"> </ span>
</ Button>
<ul class = "menu rozwijane-" role = "menu" aria-labelledby = "dropdownMenu1">
<Li role = "prezentacja" class = "rozwijana-header"> rozwijanego menu tytułów </ li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> Dane Komunikacja / Sieć </ a>
</ Li>
<Li role = "prezentacja" class = "rozdzielacz"> </ li>
<Li role = "prezentacja" class = "rozwijana-header"> rozwijanego menu tytułów </ li>
<Li role = "prezentacja">
<a role = "menuitem" tabindex = "-1" href = "#"> pojedyncze ogniwo </ a>
</ Li>
</ Ul>
</ Div>
Spróbuj »
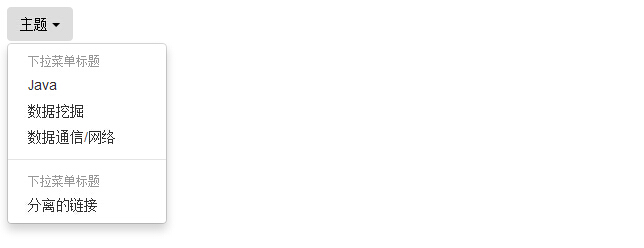
Wyniki przedstawiają się następująco:

Więcej przykładów
| kategoria | opis | Przykłady |
|---|---|---|
| .dropdown | Określa menu rozwijanego menu rozwijane są zapakowane w .dropdown Lane | próbować |
| .dropdown-menu | Tworzenie menu rozwijanego | próbować |
| .dropdown-menu-tuż | Menu rozwijane prawym uzasadnione | próbować |
| .dropdown-header | Rozwijane menu, aby dodać tytuł | próbować |
| .dropup | Pop-up menu rozwijanego, aby określić | próbować |
| .disabled | Rozwijane element menu jest wyłączony | próbować |
| .divider | Linia podziału w menu rozwijanym | próbować |