bootstrap Tagi
Ten rozdział wyjaśni kartę Bootstrap. Inne znaczniki wyświetlane na etykiecie może być stosowany do liczenia, wskazówki lub strony. Używaćklasy .label wyświetlanie etykiety, jak pokazano w poniższym przykładzie:
Przykłady
<H1> Przykład Nagłówek <span class = "label label-default" > Etykiety </ span> </ h1>
<H2> Przykład Nagłówek <span class = "label label-default" > Etykiety </ span> </ h2>
<H3> Przykład Nagłówek <span class = "label label-default" > Etykiety </ span> </ h3>
<H4> Przykład Nagłówek <span class = "label label-default" > Etykiety </ span> </ h4>
Spróbuj »
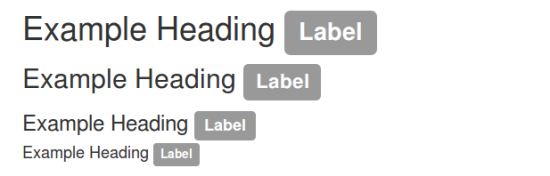
Wyniki przedstawiają się następująco:

Można użyć zmodyfikowanyklasy etykiety, etykiety-default-pierwotna , etykieta, etykieta-sukces-info, etykieta ostrzegania, etykietą niebezpieczeństwo zmienić wygląd etykiety, jak pokazano na poniższych przykładach:
Przykłady
<span class = "label label-default" > zakładka domyślna </ span>
<span class = "Etykieta nalepka" > Tag głównym </ span>
<span class = "Etykieta Etykieta sukces" > sukces tag </ span>
<span class = "label label-info" > zakładka </ span>
<span class = "Etykieta Etykieta ostrzegawcza" > Etykiety ostrzegawcze </ span>
<span class = "Etykieta Etykieta niebezpieczeństwo" > etykiety ryzyko </ span>
Spróbuj »
Wyniki przedstawiają się następująco:

Dalsze przykłady znaczników
| kategoria | opis | Przykłady |
|---|---|---|
| .label etykiety-default | Domyślna etykieta szare | próbować |
| .label Etykieta podstawowa | "Primary" typ niebieskiej etykiecie | próbować |
| .label etykietą sukces | "Sukces" typ zieloną etykietą | próbować |
| .label etykiety-info | "Info" typ kolorze jasnoniebieskim | próbować |
| .label Etykieta ostrzegawcza | "Ostrzeżenie" typ żółta etykieta | próbować |
| .label Etykieta niebezpieczeństwo | "Niebezpieczeństwo" typ czerwone etykiety | próbować |