Bootstrap środowisko instalacyjne
Bootstrap jest bardzo łatwe do zainstalowania. W tym rozdziale opisano, jak pobrać i zainstalować Bootstrap, Bootstrap omówić strukturę plików i przez przykład wykazać jego wykorzystanie.
Pobierz Bootstrap
Można wybierać spośród http://getbootstrap.com/ pobrać najnowszą wersję Bootstrap dalej. Po kliknięciu w link, zobaczysz stronę pokazaną poniżej:

Zobaczysz dwa przyciski:
- Pobierz bootstrap:Pobierz startowej. Kliknij na ten przycisk, można pobrać Bootstrap CSS, skompresowanej wersji pre-kompilowane JavaScript i czcionek. Nie zawiera oryginalne dokumenty i pliki kodu źródłowego.
- Pobierz źródło:pobrać kod źródłowy. Kliknij na ten przycisk, można uzyskać najnowszy kod źródłowy Bootstrap mniej i JavaScript bezpośrednio z od.
Jeśli używasz non-skompilowanego kodu źródłowego, trzeba skompilować LESS pliki wielokrotnego użytku do generowania pliku CSS. Na kompilacji LESS plików Bootstrap oficjalnie obsługuje tylko Recess , która opiera się na Twitterze less.js końcówek CSS.
W celu lepszego zrozumienia i bardziej wygodny w użyciu, będziemy używać wstępnie skompilowana wersja Bootstrap w tym tutorialu.
Ponieważ plik jest kompilowany i prasuje w oddzielnym funkcji rozwoju, nie zawsze obejmują te oddzielne pliki.
Chwili pisania tego tekstu, z wykorzystaniem najnowszej wersji (Bootstrap 3).
Struktura plików
prekompilowanego Bootstrap
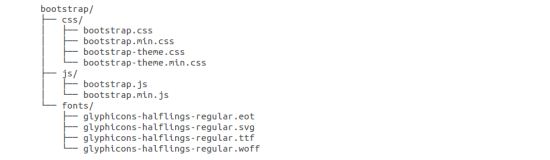
Po pobraniu skompilowaną wersję Bootstrap, rozpakuj plik ZIP, zobaczysz następującą strukturę plików / katalogów:

Jak wykazano powyżej, można zobaczyć skompilowany CSS i JS (Bootstrap. *), A skompilowany sprężonego CSS i JS (bootstrap.min. *). Zawiera także czcionki Glyphicons, który jest opcjonalny tematem Bootstrap.
Kod źródłowy Bootstrap
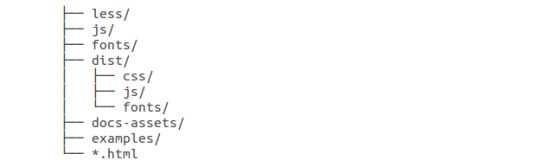
Bootstrap jeśli pobrać kod źródłowy, struktura plików jest następująca:

- mniej/ JS / iczcionki /poniżej dokumencie są Bootstrap CSS, JS i kod źródłowy ikonę czcionki.
- dist /folder zawiera pliki i prekompilowanego pobierania sekcja wyżej wymienionych folderach.
- docs-obrotowe/ przykłady / cały plik* .htmli Bootstrap dokumentacji.
Szablony HTML
Przy użyciu szablonu HTML ładowania początkowego podstawowego jest następujący:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Tu można zobaczyć zawierajquery.js, bootstrap.min.jsi plikbootstrap.min.css,wykorzystywane w celu umożliwienia regularnego dokument HTML do Bootstrap użyciu szablonu.
Szczegółowe informacje na temat powyższego fragmentu każdego elementu będzie Bootstrap CSS opis rozdziały szczegółowo wyjaśnić.
Przykłady
Teraz spróbujmy użyć wyjścia Bootstrap "Hello, World!":
Bootstrap CDN Zalecane
Przykłady tej stronie zostały wykorzystane zasoby Bootstrap Baidu bibliotekę zasobów statycznych.
Baidu statycznego repozytorium usług CDN, dostęp do szybszego i bardziej efektywnego przyspieszenie, prędkość, a nie ograniczenia przepustowości, trwale wolny, w kodzie, co następuje:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>