Bootstrap system sieci Przykład: Poziom stosu
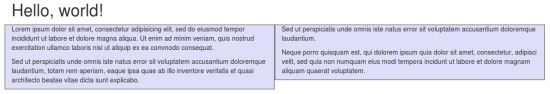
Spójrzmy na prosty przykład z układem Grid: dwóch kolumn, każda kolumna zawiera dwa akapity. (Tutaj, kolumny są określone dla każdego stylu, można uniknąć tego.)
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap instancji - ułożone poziomo </ title>
<Href link = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Witaj, świecie! </ H1>
<Div class = "wiersz">
<Div class = "kol-MD-6" style = "background-color: # dedef8; box-shadow:
wstawka 1px 1px -1px # 444, włóż -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed zrobić
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, Quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque Ipsa
quae ab Illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "kol-MD-6" style = "background-color: # dedef8; box-shadow:
wstawka 1px 1px -1px # 444, włóż -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste Natus błędu siedzieć voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius Modi
Tempora incidunt ut labore et Dolore Magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Wyniki przedstawiają się następująco:

- <Div class = "container"> ... </ div> element został dodany w celu zapewnienia maksymalnej szerokości i centrum.
- Po dodaniu pojemnika, to trzeba wziąć pod uwagę zachowanie jednostki. Dodaj<div class = "wiersz"> ... </ div>, i dodać kolumny w wierszu <div class = "kol-MD-6"> </ div>.
- Każdy wiersz w siatce składa się z 12 jednostek, można użyć tych elementów do określenia rozmiaru kolumn. W tym przykładzie, istnieją dwie kolumny, każda kolumna składa się z sześciu jednostek lub 6 + 6 = 12.
Można spróbować wiele innych opcji, takich jak<div class = "Col-md -3"> </ div> i <div class = "kol-md-9"> </ div> lub<div class = "col -MD-7 "> </ div> i<div class =" kol-MD-5 "> </ div>.
Można spróbować, ale upewnij się, że suma ta jest zawsze 12.